Jeps tullu tuota että nytkässy ja kaatunu. Lähetääs selvitteleen tänään mikä siinä on. Jännä kun itte pelasin tota pakattua versiota toisella koneella mutta toimi ihan moitteetta.
-
PikanavigaatioAjankohtaista io-tech.fi uutiset Uutisia lyhyesti Muu uutiskeskustelu io-tech.fi artikkelit io-techin Youtube-videot Palaute, tiedotukset ja arvonnat
Tietotekniikka Prosessorit, ylikellotus, emolevyt ja muistit Näytönohjaimet Tallennus Kotelot ja virtalähteet Jäähdytys Konepaketit Kannettavat tietokoneet Buildit, setupit, kotelomodifikaatiot & DIY Oheislaitteet ja muut PC-komponentit
Tekniikkakeskustelut Ongelmat Yleinen rautakeskustelu Älypuhelimet, tabletit, älykellot ja muu mobiili Viihde-elektroniikka, audio ja kamerat Elektroniikka, rakentelu ja muut DIY-projektit Internet, tietoliikenne ja tietoturva Käyttäjien omat tuotetestit
Softakeskustelut Pelit, PC-pelaaminen ja pelikonsolit Ohjelmointi, pelikehitys ja muu sovelluskehitys Yleinen ohjelmistokeskustelu Testiohjelmat ja -tulokset
Muut keskustelut Autot ja liikenne Urheilu TV- & nettisarjat, elokuvat ja musiikki Ruoka & juoma Koti ja asuminen Yleistä keskustelua Politiikka ja yhteiskunta Hyvät tarjoukset Tekniikkatarjoukset Pelitarjoukset Ruoka- ja taloustarviketarjoukset Muut tarjoukset Black Friday 2025 -tarjoukset
Kauppa-alue
Navigation
Install the app
How to install the app on iOS
Follow along with the video below to see how to install our site as a web app on your home screen.
Huomio: This feature may not be available in some browsers.
Lisää vaihtoehtoja
Tyylin valinta
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Omat peli- ja ohjelmaprojektit
- Keskustelun aloittaja Zvona
- Aloitettu

Claustrum by Kaappis, Airola
Tuli osallistuttua gamejamiin, missä oli tarkoitus tehdä peli 64x64 resoluutiolla. Pelimusiikkia lukuunottamatta sooloprojekti ja työtunteja kertyi noin 55h. Käy kokeilemassa, tai edes katsomassa giffit pelisivulta!
- Liittynyt
- 28.07.2019
- Viestejä
- 7
Puuhasin kesällä omaksi huviksi iPhonelle ja iPadille Kartasto-nimisen äppiksen. Mukana iso valikoima avoimia karttoja aivan ilmaiseksi. Sovellus on ilmainen, iOS-alustaa enemmän käyttävät featuret ja GPX-tiedostojen käsittely ovat sitten pienen maksun takana.
Linkki App Storeen
Linkki App Storeen
- Liittynyt
- 17.10.2016
- Viestejä
- 30
Tuli tehtyä perinteisempää avaruuslentely/ammuskelua Unitylla. Pientä persoonallisuutta yritetty hakea pitämällä peli täysin mustavalkoisena.
Google Play linkki
Google Play linkki
- Liittynyt
- 18.10.2016
- Viestejä
- 279
Taitaakin olla ensimmäinen projekti, jonka olen saanut maaliin saakka (tosin proto tämäkin, mutta julkaisukelpoinen): Bowl of Sins
Kaiken, eli design/leiskat + web-käyntikorttisivu (vanilla HTML+CSS) + web-admin panel + rajapinnat (Node+Express REST) + tietokanta (PostgreSQL) sekä iOS+Anrdoid -sovellus (React Native) vei aika tarkkaan kaksi viikkoa ilta- ja viikonloppunäpräämisenä.
Eli kyseessä on "Totuus vai tehtävä" älylaitteille. Sisältöä eli "syntejä" kerätään yhteisöllisesti lisäämällä ja julkaistaan sitten minun / meidän kuratoimana. Vihreä kulho sopii kaikille, keltainen on jo vähän enemmän pariskuntamateriaalia. Punainen ja musta kulho hieman hardcorempaa.
Osa totuuksista ja tehtävistä voi tietenkin tuntua lapsellisilta tai älyttömiltä. Ne eivät ole allekirjoittaneen päästä kaiveltuja vaan niitä on kerätty ympäri nettiä ja kyselty tutuilta. Yhteensä tietokannassa on 500+ syntiä, joista valtaosaa ei tosin vielä ole julkaistu.
Roadmap:
- pikkubugit (aloin jo korjata kun pääsi testailemaan laajemmalla kirjolla fyysisiä laitteita)
- upvote/downvote synneille, eli onko yhtään järkevä vai lapsellinen / tyhmä
- kunnon grafiikat, designeria tarvitaan
- lokalisointi englanniksi + synnit myös englanniksi käännettyinä
- transitiot ja animaatiot kohdilleen
Laittakaa palautetta joko tänne tai tuon palautelomakkeen kautta, kiitos.
Kaiken, eli design/leiskat + web-käyntikorttisivu (vanilla HTML+CSS) + web-admin panel + rajapinnat (Node+Express REST) + tietokanta (PostgreSQL) sekä iOS+Anrdoid -sovellus (React Native) vei aika tarkkaan kaksi viikkoa ilta- ja viikonloppunäpräämisenä.
Eli kyseessä on "Totuus vai tehtävä" älylaitteille. Sisältöä eli "syntejä" kerätään yhteisöllisesti lisäämällä ja julkaistaan sitten minun / meidän kuratoimana. Vihreä kulho sopii kaikille, keltainen on jo vähän enemmän pariskuntamateriaalia. Punainen ja musta kulho hieman hardcorempaa.
Osa totuuksista ja tehtävistä voi tietenkin tuntua lapsellisilta tai älyttömiltä. Ne eivät ole allekirjoittaneen päästä kaiveltuja vaan niitä on kerätty ympäri nettiä ja kyselty tutuilta. Yhteensä tietokannassa on 500+ syntiä, joista valtaosaa ei tosin vielä ole julkaistu.
Roadmap:
- pikkubugit (aloin jo korjata kun pääsi testailemaan laajemmalla kirjolla fyysisiä laitteita)
- upvote/downvote synneille, eli onko yhtään järkevä vai lapsellinen / tyhmä
- kunnon grafiikat, designeria tarvitaan
- lokalisointi englanniksi + synnit myös englanniksi käännettyinä
- transitiot ja animaatiot kohdilleen
Laittakaa palautetta joko tänne tai tuon palautelomakkeen kautta, kiitos.
- Liittynyt
- 27.10.2016
- Viestejä
- 90
Tuli tuollainen tekaistua Githubin järjestämään marraskuun kestäneeseen game jamiin Kuumela by kreivi
- Liittynyt
- 27.02.2017
- Viestejä
- 44
Laittakaa palautetta joko tänne tai tuon palautelomakkeen kautta, kiitos.
Tuossa on muutamana iltana tullut parisuhdemielessä pelailtua/kokeiltua peliä. Ihan hauska! Mutta yksi harmittava bugi ilmenee ainakin iPad-versiossa. Nimittäin tehtävän/synnin ollessa nelirivinen, jää 'Seuraava'-painike tekstin alle, jolloin sitä ei voi painaa ja sovellus on tapettava ja käynnistettävä uudelleen.
Ei muutakuin lisää hyviä jutskia peliin, niin hyvä tulee!
- Liittynyt
- 18.10.2016
- Viestejä
- 279
Tuossa on muutamana iltana tullut parisuhdemielessä pelailtua/kokeiltua peliä. Ihan hauska! Mutta yksi harmittava bugi ilmenee ainakin iPad-versiossa. Nimittäin tehtävän/synnin ollessa nelirivinen, jää 'Seuraava'-painike tekstin alle, jolloin sitä ei voi painaa ja sovellus on tapettava ja käynnistettävä uudelleen.
Ei muutakuin lisää hyviä jutskia peliin, niin hyvä tulee!
Korjasin mielestäni tuon painikeongelman versioon 1.1.1, joka on molemmissa kaupoissa saatavilla. Huomasin nimittäin saman itse. Samalla siirsin tekstipalkkia ylöspäin ja tekstejä lyhenneltiin monien syntien osalta, että nelirivisiä ei pitäisi enää ilmetä.
Myös upvote/downvote antaminen lisätty. Eli, jos synti on mieluinen, niin yläpeukkua jakoon vain
Toisaalla tuli palautetta, että sukupuoliolettamus voisi olla hyvä lisätieto sen suhteen, että jotkin synnit ovat hieman sukupuolisidonnaisia. Toki nykypäivänä kaikki on sateenkaarta ja yksisarvista, mutta esim. kaikki naiset eivät ole mukavuusalueellaan, jos pitää alkaa puristella naiskaverin rintoja
Eräs peligraafikko-opiskelija otti myös yhteyttä, että voi auttaa paremman kuvituksen ja yleisilmeen vääntämisessä. Katsotaan, mitä se poikii.
Täältähän löytyikin näköjään vastaava ketju meikäläisen aloittamasta ketjusta murobbs:n puolella. Komeita projekteja tässäkin ketjussa ja mukava nähdä minkälaisia ohjelmia porukka on vääntänyt. Oma aktiivisuus on viime vuosina ollut vähän satunnaisempaa, mutta aina on jotain pientä ollut työn alla. Tässä muutama kuukausi sitten päätin palata takasin ohjelmointiharrastuksen juurille kasibittiaikaan , ja yrittää ohjelmoida Commodore 64 emulaattori nollista. Oikeastaan C64:ää en koskaan omistanut vaan Amstradin, mutta commodore on paljon suositumpi ja siitä löytyi teknistä infoa paljon laajemmalti ja yksityiskohtaisemmin emulaattoria varten.
C64 olikin yllättävän monimutkainen ja varsinkin ajoituksien saaminen cpu:n ja vic:in kanssa on ollut haastavaa. Emulaattori on kellosyklin tarkka (VIC-2 ja CPU lataavat/kirjoittavat muistiin samalla syklillä vuorotellen ja cpu:n käskyt on jaettu osiin). Suurin osa peleistä toimii ihan hyvin tällä hetkellä, ja monet demotkin pyörivät suht tarkasti. Silti on vielä paljon bugeja ja glitchejä korjattavana ja ajoitus kaipaa jatkuvaa hienosäätöä. SID-emulaatiota olen vasta viikon verran vääntänyt ja se kuulostaakin tällä hetkellä aika karsealta kun filtterin efektit puuttuvat kokonaan ja muutenkin SID:in toimintaperiaatteesta on hankala löytää tarkempaa informaatiota.
Emulaattori ei varmasti koskaan tule olemaan täydellinen, mutta tavoitteena olisi saada sitä tehtyä niin pitkälle kuin rahkeet riittävät. Oikeastaan tavoitteena on saada emulaattorin lisäksi tehtyä ohjelmointiympäristö erilaisine työkaluineen C64-ohjelmien ja pelien tekemistä varten.
C64 olikin yllättävän monimutkainen ja varsinkin ajoituksien saaminen cpu:n ja vic:in kanssa on ollut haastavaa. Emulaattori on kellosyklin tarkka (VIC-2 ja CPU lataavat/kirjoittavat muistiin samalla syklillä vuorotellen ja cpu:n käskyt on jaettu osiin). Suurin osa peleistä toimii ihan hyvin tällä hetkellä, ja monet demotkin pyörivät suht tarkasti. Silti on vielä paljon bugeja ja glitchejä korjattavana ja ajoitus kaipaa jatkuvaa hienosäätöä. SID-emulaatiota olen vasta viikon verran vääntänyt ja se kuulostaakin tällä hetkellä aika karsealta kun filtterin efektit puuttuvat kokonaan ja muutenkin SID:in toimintaperiaatteesta on hankala löytää tarkempaa informaatiota.
Emulaattori ei varmasti koskaan tule olemaan täydellinen, mutta tavoitteena olisi saada sitä tehtyä niin pitkälle kuin rahkeet riittävät. Oikeastaan tavoitteena on saada emulaattorin lisäksi tehtyä ohjelmointiympäristö erilaisine työkaluineen C64-ohjelmien ja pelien tekemistä varten.
Töissä täytyy rakennella paljon html-lomakkeita, joiden sisältö muuttuu dynaamisesti, tarkoittaen ajaxilla backendin kanssa juttelevaa javascript-toteutusta (ainakin osittain). Mä olen kehitellyt ajatusta minimoida javascript-koodaaminen ja html-koodaaminen näissä tapauksissa. Eli että olisi yksi automaattinen tapa lomakkeen (tai ehkä myös muiden layouttien) rakentamiselle. Alla perusidean kehittelyä, kuinka html-sivu rakennettaisiin javascriptillä (käyttäen sivulla jQuery-kirjastoa).
Eli tuossa getFilledTemplate-funktio saa objekteja sisältävän listan, ja täyttää sen perusteella html-templateja ja palauttaa lopulta valmiin html-koodin. HTML-templatet, joita tuossa yllä täytellään, olisivat seuravanlaisia (käyttäen sivulla css-kirjastona bulmaa):
Riippuen esimerkiksi käytetystä css-kirjastosta ja layoutista, sivun palaista rakennetaan template-pohjat, joita geneerinen javascript-implementaatio ottaa, täyttää ja palauttaa.
Backendistä lähetetään sopiva objekti, ja jonka perusteella templateista rakennetaan html-sivun sisältö. Tässä esimerkki karvalakki-versio sisäänkirjautumissivusta json-muodossa ennan objektiksi parserointia:
Jokaisella json-objektilla on html-templaten id ja kyseisessä templatessa olevat avaimet ja niille arvot.
Yo-toteutus valmiina palauttaisi suurin piirtein seuraavan html-stringin:
Onko jollain tietoa, onko kenties joitain valmiita kirjastoja lomakkeiden rakentelua varten dynaamisesti? Ei ehkä tarvitsisi keksiä pyörää uudestaan. Jos ei ole, jatkan tämän "ikuisuusprojektini" kanssa.
JavaScript:
function getFilledTemplate(data) {
let html = '';
for(let i of data) {
let template = String($('#'+data[i].template).html());
for(let j of data[i]) {
if(Array.isArray(data[i][j])) {
data[i][j] = getFilledTemplate(data[i][j]);
}
template = str_replace('{{'+j+'}}', data[i][j], template);
}
html += template;
}
return html;
}
function str_replace(pattern, fill, str) {
while(str.indexOf(pattern) !== -1) {
str = str.replace(pattern, fill);
}
return str;
}Eli tuossa getFilledTemplate-funktio saa objekteja sisältävän listan, ja täyttää sen perusteella html-templateja ja palauttaa lopulta valmiin html-koodin. HTML-templatet, joita tuossa yllä täytellään, olisivat seuravanlaisia (käyttäen sivulla css-kirjastona bulmaa):
HTML:
<template id="template-input-field">
<div class="field">
<label class="label">{{label}}</label>
<div class="control">
{{rows}}
</div>
</div>
</template>
<template id="template-input">
<input name="{{name}}" type="{{type}}" value="{{value}}" class="{{classNames}}" />
</template>Riippuen esimerkiksi käytetystä css-kirjastosta ja layoutista, sivun palaista rakennetaan template-pohjat, joita geneerinen javascript-implementaatio ottaa, täyttää ja palauttaa.
Backendistä lähetetään sopiva objekti, ja jonka perusteella templateista rakennetaan html-sivun sisältö. Tässä esimerkki karvalakki-versio sisäänkirjautumissivusta json-muodossa ennan objektiksi parserointia:
JSON:
[
{
"template": "template-input-field",
"label": "Sähköpostiosoite",
"rows": [
{
"template": "template-input",
"name": "email",
"type": "email",
"value": "",
"classNames": "input"
}
]
},
{
"template": "template-input-field",
"label": "Salasana",
"rows": [
{
"template": "template-input",
"name": "password",
"type": "password",
"value": "",
"classNames": "input"
}
]
},
{
"template": "template-input",
"name": "login",
"type": "submit",
"value": "Lähetä",
"classNames": "button is-primary"
}
]Jokaisella json-objektilla on html-templaten id ja kyseisessä templatessa olevat avaimet ja niille arvot.
Yo-toteutus valmiina palauttaisi suurin piirtein seuraavan html-stringin:
HTML:
<div class="field">
<label class="label">Sähköpostiosoite</label>
<div class="control">
<input name="email" type="email" value="" class="input" />
</div>
</div>
<div class="field">
<label class="label">Salasana</label>
<div class="control">
<input name="password" type="password" value="" class="input" />
</div>
</div>
<input name="login" type="submit" value="Lähetä" class="button is-primary" />Onko jollain tietoa, onko kenties joitain valmiita kirjastoja lomakkeiden rakentelua varten dynaamisesti? Ei ehkä tarvitsisi keksiä pyörää uudestaan. Jos ei ole, jatkan tämän "ikuisuusprojektini" kanssa.
Viimeksi muokattu:
- Liittynyt
- 17.10.2016
- Viestejä
- 225
Töissä täytyy rakennella paljon html-lomakkeita, joiden sisältö muuttuu dynaamisesti, tarkoittaen ajaxilla backendin kanssa juttelevaa javascript-toteutusta (ainakin osittain). Mä olen kehitellyt ajatusta minimoida javascript-koodaaminen ja html-koodaaminen näissä tapauksissa. Eli että olisi yksi automaattinen tapa lomakkeen (tai ehkä myös muiden layouttien) rakentamiselle. Alla perusidean kehittelyä, kuinka html-sivu rakennettaisiin javascriptillä (käyttäen sivulla jQuery-kirjastoa).
Valmiissa on melkein aina ongelmia joidenkin pikkujuttujen kanssa joiden kiertämiseen ja virittelyyn palaa aikaa tolkuttomasti.
Mä tein oman super simppelin toteutuksen ja kierrätän sitä lomakkeelta toiselle. Ja kun on oma - helppo modata aina lomakkeen tarpeisiin sopivaksi.
Harvoin lomake tarpeetkaan ihan triviaaleja on lomakkeelta toiselle. Aina on sääntöjä kenttien välille, validointia yms jne jne. Siksi täysin yleiskäyttöinen voi olla mahdoton tai sitten äärimmäisen hankala käyttää.
Ratkaisuni oli hyvin samankaltainen kuin yllä kuvattu.
Omatekemäparas
Viimeksi muokattu:
- Liittynyt
- 18.10.2016
- Viestejä
- 279
Nyt on tulilla megaluokan projekti, joka tuskin näkee päivänvaloa, jos ja kun sitä yksin koodailen. Menköön yleisen mielenkiinnon, oppimisen ja kunnianhimon piikkiin.
Työnimeltään Unnatural VR on nimensä mukaisesti VR-peli.
Pelin idea
Kaikki UFOa, Jagged Alliancea yms. vuoropohjaista sodankäyntiä harrastaneet ymmärtävät kuvion. Eli peli-idea myötäilee vuoropohjaista sodankäyntiä, mutta virtuaalimaailmassa. Vaikutteita myös mm. Superhot VR:stä sekä vanhasta Syndicatesta.
Kahdeksan hengen joukko sijoitetaan jollain vyörytyksellä kaupunkimiljööseen, jossa sitten hyökitään vastapuolen (tekoäly?) kimppuun. Kaikkia taisteluja ei toki tarvitse pelata "last man standing" asti, vaan tavoitteena voi olla myös jokin muu (esim. panttivangin vapauttaminen)
Pelimekaniikka
Hahmoja ohjataan yksi kerrallaan käytössä olevien liikkumispisteiden mukaisesti. VR-ympäristössä lienee teleporttaaminen loogisin vaihtoehto, jossa luonnollisesti lähelle liikkuminen kuluttaa suhteessa enemmän pisteitä kuin esim. kauas juokseminen. Polvilleen / makuulle meneminen parantaa osumatarkkuutta, mutta vastaavasti syö pisteitä sekä siinä tulee "pinpointatuksi" eli otetaan riski.
Vaikka aseella sihtaillaankin POVina kohti vihulaista, niin statsit määräävät osumisen eikä suinkaan kuinka tarkasti oikeasti kapuloillaan tähtäilee. Eli pikselintarkka headshot ei tarkoita välttämättä edes osumaa, jos sotilas on alokas jonkun tuhnupyssyn kanssa.
Pelihahmot
Pelissä on NPC:t sekä tykinruokaa että karikatyyreja (tyyliin Igor Dolvich), joita voi kehittää pelin edetessä. Samoin aseita ja muita välineitä voi parantaa ja jatkokehittää pelin edetessä.
Visuaalisuus
Peli tulee olemaan ainakin alussa visuaalisesti karkea eli vektoreita ja joitain perustekstuureja. Osumista lentäköön jotain punaista polygonisilppua yms. Tekstuureja ja Blender -mallintamista varten tarvitsisi jonkin osaavan henkilön, sillä minulla ei siihen ole kykyä.
Tämänhetkinen status
Tällä hetkellä ei ole käytännössä mitään, sillä aloitin projektin eilen. Tulee olemaan WebXR eli A-Frame sovelluskehystä käyttävä tekele. Olen tutkinut lähinnä fysiikkakirjastoja ja collision detectionia sekä jumppaillut sen kanssa hieman huonolla menestyksellä.
Miltä kuulostaa noin ylipäätään?
Työnimeltään Unnatural VR on nimensä mukaisesti VR-peli.
Pelin idea
Kaikki UFOa, Jagged Alliancea yms. vuoropohjaista sodankäyntiä harrastaneet ymmärtävät kuvion. Eli peli-idea myötäilee vuoropohjaista sodankäyntiä, mutta virtuaalimaailmassa. Vaikutteita myös mm. Superhot VR:stä sekä vanhasta Syndicatesta.
Kahdeksan hengen joukko sijoitetaan jollain vyörytyksellä kaupunkimiljööseen, jossa sitten hyökitään vastapuolen (tekoäly?) kimppuun. Kaikkia taisteluja ei toki tarvitse pelata "last man standing" asti, vaan tavoitteena voi olla myös jokin muu (esim. panttivangin vapauttaminen)
Pelimekaniikka
Hahmoja ohjataan yksi kerrallaan käytössä olevien liikkumispisteiden mukaisesti. VR-ympäristössä lienee teleporttaaminen loogisin vaihtoehto, jossa luonnollisesti lähelle liikkuminen kuluttaa suhteessa enemmän pisteitä kuin esim. kauas juokseminen. Polvilleen / makuulle meneminen parantaa osumatarkkuutta, mutta vastaavasti syö pisteitä sekä siinä tulee "pinpointatuksi" eli otetaan riski.
Vaikka aseella sihtaillaankin POVina kohti vihulaista, niin statsit määräävät osumisen eikä suinkaan kuinka tarkasti oikeasti kapuloillaan tähtäilee. Eli pikselintarkka headshot ei tarkoita välttämättä edes osumaa, jos sotilas on alokas jonkun tuhnupyssyn kanssa.
Pelihahmot
Pelissä on NPC:t sekä tykinruokaa että karikatyyreja (tyyliin Igor Dolvich), joita voi kehittää pelin edetessä. Samoin aseita ja muita välineitä voi parantaa ja jatkokehittää pelin edetessä.
Visuaalisuus
Peli tulee olemaan ainakin alussa visuaalisesti karkea eli vektoreita ja joitain perustekstuureja. Osumista lentäköön jotain punaista polygonisilppua yms. Tekstuureja ja Blender -mallintamista varten tarvitsisi jonkin osaavan henkilön, sillä minulla ei siihen ole kykyä.
Tämänhetkinen status
Tällä hetkellä ei ole käytännössä mitään, sillä aloitin projektin eilen. Tulee olemaan WebXR eli A-Frame sovelluskehystä käyttävä tekele. Olen tutkinut lähinnä fysiikkakirjastoja ja collision detectionia sekä jumppaillut sen kanssa hieman huonolla menestyksellä.
Miltä kuulostaa noin ylipäätään?
Viimeksi muokattu:
- Liittynyt
- 17.10.2016
- Viestejä
- 225
Kuullostaa kunnianhimoiselta. ei muutakuin protoamaan.
Millä välineellä ajattelit tehdä? Unity?
Millä välineellä ajattelit tehdä? Unity?
- Liittynyt
- 16.10.2016
- Viestejä
- 541
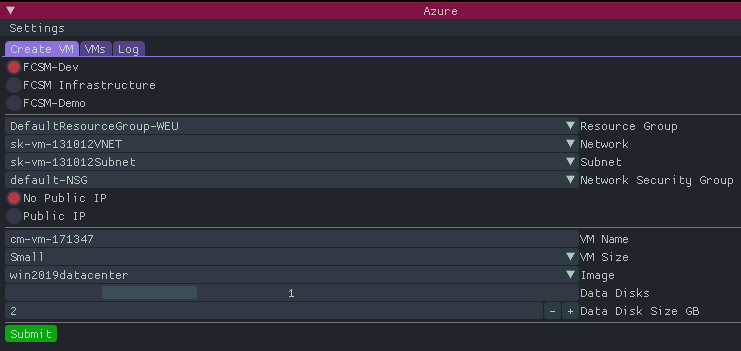
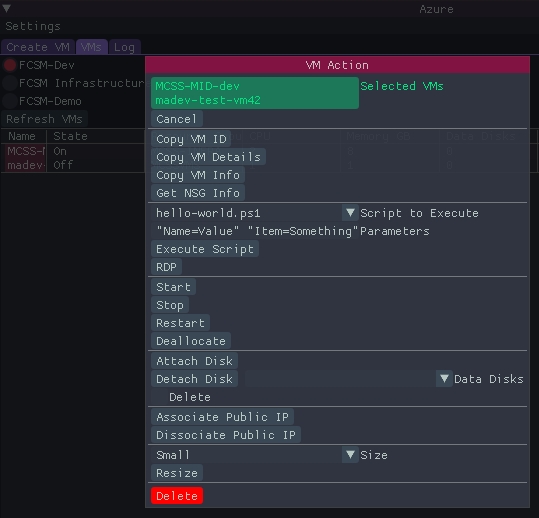
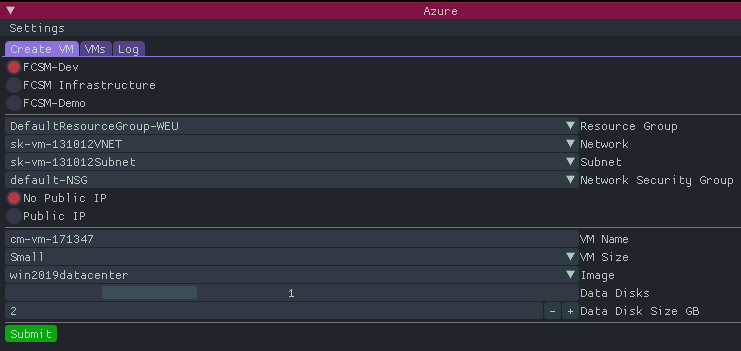
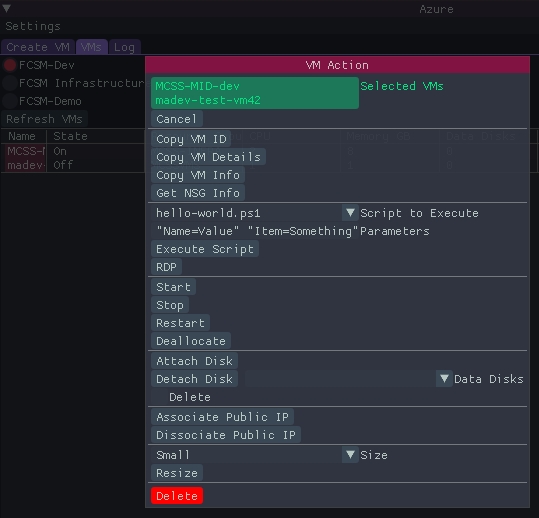
Törmäsin tuollaiseen Python UI frameworkkiin kuin DearPyGui ja tein sen päälle Azure CLI työkalulle UI:n : cloud-manager




Viimeksi muokattu:
- Liittynyt
- 27.10.2016
- Viestejä
- 90
Kötöstelin tuollaisen kasaan GoGodotJam jammailuun HexZen by kreivi
Ostin Amazonista alennuksesta Galaxy Watch Active 2:n joka pyörii Tizen alustalla. Tein satunnaista simukisailustriimausta varten sykemittarisoftan joka lähettää datat websocketin yli määritettyyn IP osoitteesen jossa pyörii NodeJS servu. NodeJS servu tarjoaa oman WebSocket serverinsä, ja lähettää sitä kautta sykedatan HTML saitille joka tökätään sourceksi OBS:ään.
Nopsakka demo joka tallennettu kilkkeen ensimmäisen kerran toimittua: 2021-09-07 20-54-42
Tarkoituksena vielä tehdä käyttäjäystävällinen UI, ja laittaa MIT lisenssillä GitHubin kautta jakoon. Kellosofta ehkä Galaxy Storeen jos jaksan.
Ihan kätsä setti mutta tuo Tizen on ihan kammottava alusta koodata täynnä sudenkuoppia joihin on vastaukset syvällä syvällä kehittäjädokkareissa. Ei ihme että softaa ei ole tehty.
Nopsakka demo joka tallennettu kilkkeen ensimmäisen kerran toimittua: 2021-09-07 20-54-42
Tarkoituksena vielä tehdä käyttäjäystävällinen UI, ja laittaa MIT lisenssillä GitHubin kautta jakoon. Kellosofta ehkä Galaxy Storeen jos jaksan.
Ihan kätsä setti mutta tuo Tizen on ihan kammottava alusta koodata täynnä sudenkuoppia joihin on vastaukset syvällä syvällä kehittäjädokkareissa. Ei ihme että softaa ei ole tehty.
GT Legendsin sarjoja pyörittäessä se kaikkein raskain osuus on aina kisojen jälkeen tulosten julkaisu ja pisteiden päivitys. Aikavyöhykkeiden takia kisat alkaa yleensä vasta klo 22, joten kisan päättyessä kello on jo yli puolen yön. Aamulla kello soi useasti vähän jälkeen kuusi, joten jotain piti keksiä millä homman sai sujuvammaksi. Hiffasin jossakin välissä että SQL Server Express on ilmainen, kuten on myös Visual Studio Community Edition. IIS taas tulee Windows 10 homenkin mukana, mutta ei asennu oletuksena.
aspx sivut ovat pitkältä ajalta tuttua kauraa ja työelämässä pisin rupeama on tullut tehtyä VB.NETiä, joten pyöräytin kotiserverille pikkusaitin ja tietokannan, johon imaisen serveriltä logit (harjoitussessiot automaattisesti omalla windows servicellä, aika-ajot ja kisat pienellä omalla winforms työkalulla) aina kisan päätteeksi. aspx sivut sitten raapivat tietokannan datasta kaikkea tarvittavaa informaatiota.
Teknisesti alusta on vanhentunut, tietokanta ja kieli täysin ja totaalisen epäviileitä valintoja, mutta näillä välineillä tiedän mitä teen ja voi keskittyä enempi tietorakenteisiin ja datan käsittelyyn kun siihen että miten jossakin uudemmassa ja hienommassa kielessä joku asia tehtäisiin. Suorituskyvyssä tulee vastaan varmasti ensiksi Elisan periaatepäätös siitä että VDSL2 yhteyksissä 10Mbit paluukanava on aivan varmasti tarpeeksi kaikille, kun itse serverin tai tietokantamoottorin suorituskyky.
Ja rumahan se on, kun on harrasteprojekti omaan ja sarjan pelaajien käyttöön:
 gtlserver.lintu.dyndns.org
gtlserver.lintu.dyndns.org
aspx sivut ovat pitkältä ajalta tuttua kauraa ja työelämässä pisin rupeama on tullut tehtyä VB.NETiä, joten pyöräytin kotiserverille pikkusaitin ja tietokannan, johon imaisen serveriltä logit (harjoitussessiot automaattisesti omalla windows servicellä, aika-ajot ja kisat pienellä omalla winforms työkalulla) aina kisan päätteeksi. aspx sivut sitten raapivat tietokannan datasta kaikkea tarvittavaa informaatiota.
Teknisesti alusta on vanhentunut, tietokanta ja kieli täysin ja totaalisen epäviileitä valintoja, mutta näillä välineillä tiedän mitä teen ja voi keskittyä enempi tietorakenteisiin ja datan käsittelyyn kun siihen että miten jossakin uudemmassa ja hienommassa kielessä joku asia tehtäisiin. Suorituskyvyssä tulee vastaan varmasti ensiksi Elisan periaatepäätös siitä että VDSL2 yhteyksissä 10Mbit paluukanava on aivan varmasti tarpeeksi kaikille, kun itse serverin tai tietokantamoottorin suorituskyky.
Ja rumahan se on, kun on harrasteprojekti omaan ja sarjan pelaajien käyttöön:
- My ASP.NET Application
Huvikseni ihmetellyt koneoppimista, joten tehnyt matopeliä, jota ohjaa "koneoppiva tekoäly". Hyperparametrit taitavat olla vielä vähän perseellään, niin "Ai" on tyhmä kuin saapas.
Mutta vinkkejä ja kaikenlaista palautetta voi antaa: GitHub - turska79/ml-skynet-snake: Snake game clone using C++, SDL and Machine learning for AI snake as my C++ practice project.
Niin juu ja tätä olen tehnyt C++:lla.
Mutta vinkkejä ja kaikenlaista palautetta voi antaa: GitHub - turska79/ml-skynet-snake: Snake game clone using C++, SDL and Machine learning for AI snake as my C++ practice project.
Niin juu ja tätä olen tehnyt C++:lla.
Tää on jo useita vuosia sitten Javalla ja LibGDX-pelikirjastolla tekemäni mobiilipeli, Wheelie Bike Androidille: Wheelie Bike on Google Play
Grafiikatkin piirsin itse, vaikken mikään varsinainen taiteilija olekaan

Tavoitteena keulia mahdollisimman paljon, ja mitä pidempään saa pidettyä keulan yhtämittaan ilmassa, sitä paremmin tulee bonuksia. Pelistä löytyy paljon erilaisia fillareita ja kenttiä, sekä pyöriä voi virittää paremmiksi. Saa antaa palautetta ja kehitysehdotuksia, jos tuota innostuisin vielä kehittelemään...
Grafiikatkin piirsin itse, vaikken mikään varsinainen taiteilija olekaan

Tavoitteena keulia mahdollisimman paljon, ja mitä pidempään saa pidettyä keulan yhtämittaan ilmassa, sitä paremmin tulee bonuksia. Pelistä löytyy paljon erilaisia fillareita ja kenttiä, sekä pyöriä voi virittää paremmiksi. Saa antaa palautetta ja kehitysehdotuksia, jos tuota innostuisin vielä kehittelemään...
Hei!
Meillä olisi haussa porukkaan lisäapuja. Työn alla simppeli autopeli jota on nyt koodannut kaksi 15-vuotiasta poikaa mutta projektin edetessä on nälkä kasvanut ja sitä myötä poikien aika ei meinaa riittää kaikkeen. Siksipä haussa olisi nuori, mielellään lähellä samaa ikäluokkaa oleva koodaaja joka osaa koodata Godotilla. Seuraavaksi työn alla mm. bottien opettaminen ajamaan. Itse toimin tässä henkisenä tukena enkä tajua koodaamisesta mitään, nämä nuoret miehet ovat niitä osaajia. Tästä ei siis makseta palkkaa vaan teemme peliä harrastuspohjalta. Toki se on tarkoitus julkaista kun olemme valmiit.
Jos kuvaus osui edes lähelle niin liity nastaan jengiin, otsa rypyssä tätä ei tehdä!
Lisätietoja yv:llä.
Meillä olisi haussa porukkaan lisäapuja. Työn alla simppeli autopeli jota on nyt koodannut kaksi 15-vuotiasta poikaa mutta projektin edetessä on nälkä kasvanut ja sitä myötä poikien aika ei meinaa riittää kaikkeen. Siksipä haussa olisi nuori, mielellään lähellä samaa ikäluokkaa oleva koodaaja joka osaa koodata Godotilla. Seuraavaksi työn alla mm. bottien opettaminen ajamaan. Itse toimin tässä henkisenä tukena enkä tajua koodaamisesta mitään, nämä nuoret miehet ovat niitä osaajia. Tästä ei siis makseta palkkaa vaan teemme peliä harrastuspohjalta. Toki se on tarkoitus julkaista kun olemme valmiit.
Jos kuvaus osui edes lähelle niin liity nastaan jengiin, otsa rypyssä tätä ei tehdä!
Lisätietoja yv:llä.
Hei!
Meillä olisi haussa porukkaan lisäapuja. Työn alla simppeli autopeli jota on nyt koodannut kaksi 15-vuotiasta poikaa mutta projektin edetessä on nälkä kasvanut ja sitä myötä poikien aika ei meinaa riittää kaikkeen. Siksipä haussa olisi nuori, mielellään lähellä samaa ikäluokkaa oleva koodaaja joka osaa koodata Godotilla. Seuraavaksi työn alla mm. bottien opettaminen ajamaan. Itse toimin tässä henkisenä tukena enkä tajua koodaamisesta mitään, nämä nuoret miehet ovat niitä osaajia. Tästä ei siis makseta palkkaa vaan teemme peliä harrastuspohjalta. Toki se on tarkoitus julkaista kun olemme valmiit.
Jos kuvaus osui edes lähelle niin liity nastaan jengiin, otsa rypyssä tätä ei tehdä!
Lisätietoja yv:llä.
Hiljaista on ollut, harmi! Jos vähänkään kiinnostaa olla mukana tekemässä klassikkopelin uutta versiota niin ota ihmeessä yhteyttä!
- Liittynyt
- 27.10.2016
- Viestejä
- 90
Hei!
Meillä olisi haussa porukkaan lisäapuja. Työn alla simppeli autopeli jota on nyt koodannut kaksi 15-vuotiasta poikaa mutta projektin edetessä on nälkä kasvanut ja sitä myötä poikien aika ei meinaa riittää kaikkeen. Siksipä haussa olisi nuori, mielellään lähellä samaa ikäluokkaa oleva koodaaja joka osaa koodata Godotilla. Seuraavaksi työn alla mm. bottien opettaminen ajamaan. Itse toimin tässä henkisenä tukena enkä tajua koodaamisesta mitään, nämä nuoret miehet ovat niitä osaajia. Tästä ei siis makseta palkkaa vaan teemme peliä harrastuspohjalta. Toki se on tarkoitus julkaista kun olemme valmiit.
Jos kuvaus osui edes lähelle niin liity nastaan jengiin, otsa rypyssä tätä ei tehdä!
Lisätietoja yv:llä.
Hiljaista on ollut, harmi! Jos vähänkään kiinnostaa olla mukana tekemässä klassikkopelin uutta versiota niin ota ihmeessä yhteyttä!
Kiva kuulla, että on löytynyt nuorisolle kehittävä projekti. Uskaltaisin väittää, että näillä parametreillä tältä foorumilta on aika vaikea apukäsiä löytää. Godotilla ei vielä ole kovin suurta jalansijaa ja siksi se on monelle tuntematon engine jos vertaa esimerkiksi Unityyn. Suosittelisinkin suuntaamaan esim. Godot:n Suomi Discordiin (linkki löytyy Godotin User Groups:n alta) kyselemään josko sieltä löytyisi lisää tekijöitä. Jos on valmis laajentamaan kielellisesti englannin puolelle löytyykin jo paljon isompi käyttäjäkunta josta voi koettaa värvätä.
Sellainen vinkki vielä, että jos on jotain valmista näytettävää projektista kannattaa sitä ehdottomasti käyttää tällaisessa rekrytointi-ilmoituksessa hyödyksi. Kuten vanhan sanontakin menee "kuva kertoo enemmän kuin tuhat sanaa" pätee myös tässä ja lisäksi näytätte heti potentiaalisille rekrytoitaville, että olette valmiita itsekin tekemään pelkän sanahelinän sijaan. Näiden peliprojektien suhteen hyvin monesti näkee värväysilmoituksia, missä henkilöllä on jokin (ainakin omasta mielestään) hyvä idea pelille ja etsii sitten isoa läjää tekijöitä ilman, että on itse vielä laittanut asian suhteen tikkua ristiin. Ainakin itse sivuutan tuollaisten visionäärien ilmoitukset aina silmänräpäyksessä ja uskallan väittää että niin tekee moni muukin.
Onnea matkaan ja toivotaan, että lisäkäsiä löytyy. Eikä kannata kirvestä kaivoon heittää vaikkei löytyisikään, sinnikkyydellä kyllä pienempikin porukka saa valmista, mutta vie vaan enemmän aikaa.
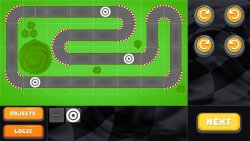
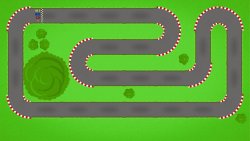
Tässä pelin menun kuva, kuva rataeditorista sekä kuva itse radasta. Suht pitkällä ollaan jo mutta vielä hommaa riittää. Edelleen siis apuja kaivattaisiin!
Liitteet
- Liittynyt
- 27.03.2017
- Viestejä
- 3 320
Löytyiskö täälä, tai osaako joku sanoa mistä kannattais kysellä 3D-mallintajaa ilman palkkaa(en itsekään tienaa tällä vielä)?
Olen pelisuunnittelija, ohjelmoija ja konemuusikko, mutta Blenderiä en edes halua opetella ihan peruskäyttöä pidemmälle kun on tärkemämpääkin tekemistä.
Teen pelin esittelyversiota rahoittajille ja tarvitsen paremmat 3D-mallit. Semmosta helposti mallinnettavaa lowpolymäistä settiä pitäis tehdä, sanotaan vaikka "rallipeliin" niin saa vähän kuvaa mitä pitäisi tehdä. Kuvassa oleva auto on hyvä esimerkki minkälaatuista pitäisi tehdä. EDIT: Muoto suunnilleen ja tekstuurit kohdillaan! (helppo homma youtuben perusteella) Kokenut mallintaja tekisi tarvitsemani mallit varmaan jo ennen ruokatuntia, eikä homma ole iso ennen kuin rahoitus on taattu. Pelihahmo ja ajoneuvo on tärkeimmät.
Pelimoottorina on Unity ja voin opastaa mitä pitää ottaa huomioon Blenderin puolella. Tämä sopii hyvin myös aloittelijoilla, koska 3D-malleja on vain jokunen ja youtuben tutoriaalien avulla tämä hoituisi 2-5 päivässä vaikka alkutiedot eivät olisi hyvät.
Palkkaa en voi maksaa ku itekki vetelen ilmaseksi, mutta esiteltävän demon pitäis olla valmis 2-6 viikon päästä. Sen avulla on tarkoitus hankkia rahoitus ja jos hommat menee putkeen niin sitte voin hyvinkin maksaa palkkaa ja tekemistä riittää. Plussaa jos asut Oulussa.
EDIT:
1. Älä lopeta päivätyötä.
2. Lähetä yksityisviesti mulle ja kerron yksityiskohdat. Ei tämä kovin salaista ole, mutta haluan vetää rajan johonki.
3.
Olen pelisuunnittelija, ohjelmoija ja konemuusikko, mutta Blenderiä en edes halua opetella ihan peruskäyttöä pidemmälle kun on tärkemämpääkin tekemistä.
Teen pelin esittelyversiota rahoittajille ja tarvitsen paremmat 3D-mallit. Semmosta helposti mallinnettavaa lowpolymäistä settiä pitäis tehdä, sanotaan vaikka "rallipeliin" niin saa vähän kuvaa mitä pitäisi tehdä. Kuvassa oleva auto on hyvä esimerkki minkälaatuista pitäisi tehdä. EDIT: Muoto suunnilleen ja tekstuurit kohdillaan! (helppo homma youtuben perusteella) Kokenut mallintaja tekisi tarvitsemani mallit varmaan jo ennen ruokatuntia, eikä homma ole iso ennen kuin rahoitus on taattu. Pelihahmo ja ajoneuvo on tärkeimmät.
Pelimoottorina on Unity ja voin opastaa mitä pitää ottaa huomioon Blenderin puolella. Tämä sopii hyvin myös aloittelijoilla, koska 3D-malleja on vain jokunen ja youtuben tutoriaalien avulla tämä hoituisi 2-5 päivässä vaikka alkutiedot eivät olisi hyvät.
Palkkaa en voi maksaa ku itekki vetelen ilmaseksi, mutta esiteltävän demon pitäis olla valmis 2-6 viikon päästä. Sen avulla on tarkoitus hankkia rahoitus ja jos hommat menee putkeen niin sitte voin hyvinkin maksaa palkkaa ja tekemistä riittää. Plussaa jos asut Oulussa.
EDIT:
1. Älä lopeta päivätyötä.
2. Lähetä yksityisviesti mulle ja kerron yksityiskohdat. Ei tämä kovin salaista ole, mutta haluan vetää rajan johonki.
3.
Viimeksi muokattu:
- Liittynyt
- 27.03.2017
- Viestejä
- 3 320
Ei löydy! Ihmettelin ite samaa, ja kyllä Unityn Asset Store on ollu suureksi avuksi, mutta tässä kohti se ei auta. Kävin läpi Googlella löydettävät 3D-mallien jako/myyntipaikat ja sielä oli 100-150$ valokuvan tarkat mallit, mutta ei niitä tartte tähän hätään.Ei löydy Unityn Storesta sopivia malleja? Siellähän on ilmaiseksikin vaikka mitä ja pienellä rahalla reilusti lisää. Ei se muutama kymppi voi olla liikaa investoida tuossa tilanteessa.
- Liittynyt
- 06.11.2016
- Viestejä
- 2 258
Löytyiskö täälä, tai osaako joku sanoa mistä kannattais kysellä 3D-mallintajaa ilman palkkaa(en itsekään tienaa tällä vielä)?
Olen pelisuunnittelija, ohjelmoija ja konemuusikko, mutta Blenderiä en edes halua opetella ihan peruskäyttöä pidemmälle kun on tärkemämpääkin tekemistä.
Teen pelin esittelyversiota rahoittajille ja tarvitsen paremmat 3D-mallit. Semmosta helposti mallinnettavaa lowpolymäistä settiä pitäis tehdä, sanotaan vaikka "rallipeliin" niin saa vähän kuvaa mitä pitäisi tehdä. Kuvassa oleva auto on hyvä esimerkki minkälaatuista pitäisi tehdä. EDIT: Muoto suunnilleen ja tekstuurit kohdillaan! (helppo homma youtuben perusteella) Kokenut mallintaja tekisi tarvitsemani mallit varmaan jo ennen ruokatuntia, eikä homma ole iso ennen kuin rahoitus on taattu. Pelihahmo ja ajoneuvo on tärkeimmät.
Pelimoottorina on Unity ja voin opastaa mitä pitää ottaa huomioon Blenderin puolella. Tämä sopii hyvin myös aloittelijoilla, koska 3D-malleja on vain jokunen ja youtuben tutoriaalien avulla tämä hoituisi 2-5 päivässä vaikka alkutiedot eivät olisi hyvät.
Palkkaa en voi maksaa ku itekki vetelen ilmaseksi, mutta esiteltävän demon pitäis olla valmis 2-6 viikon päästä. Sen avulla on tarkoitus hankkia rahoitus ja jos hommat menee putkeen niin sitte voin hyvinkin maksaa palkkaa ja tekemistä riittää. Plussaa jos asut Oulussa.
EDIT:
1. Älä lopeta päivätyötä.
2. Lähetä yksityisviesti mulle ja kerron yksityiskohdat. Ei tämä kovin salaista ole, mutta haluan vetää rajan johonki.
3.
Ei kyllä kuulosta kovin houkuttelevalta tarjoukselta.
- Liittynyt
- 27.10.2016
- Viestejä
- 90
Tarjous ei tosiaan houkuttele vaikka omat taidot voisikin nippa nappa riittää. Mutta toimisiko Kenney • Car Kit tollaiset prototyyppiin (vaikka ei nyt aivan osukkaan kuvan kanssa yksiin) jos ei tarvitse vielä saada niitä tuotantovalmiita versioita kuitenkaan ennenkuin rahoitus on varmistettu? Toinen mitä tulee mieleen on koettaa fiverr tms. palvelusta koittaa pikkurahalla ostaa joku tekemään pari modelia. Ilman rahallista korvausta voi olla kuitenkin melko nihkeää löytää apuja koska kuten itselläsikin on useimmilla muillakin tärkeämpääkin tekemistä kuin hyvää hyvyttään tehdäLöytyiskö täälä, tai osaako joku sanoa mistä kannattais kysellä 3D-mallintajaa ilman palkkaa(en itsekään tienaa tällä vielä)?
Olen pelisuunnittelija, ohjelmoija ja konemuusikko, mutta Blenderiä en edes halua opetella ihan peruskäyttöä pidemmälle kun on tärkemämpääkin tekemistä.
Teen pelin esittelyversiota rahoittajille ja tarvitsen paremmat 3D-mallit. Semmosta helposti mallinnettavaa lowpolymäistä settiä pitäis tehdä, sanotaan vaikka "rallipeliin" niin saa vähän kuvaa mitä pitäisi tehdä. Kuvassa oleva auto on hyvä esimerkki minkälaatuista pitäisi tehdä. EDIT: Muoto suunnilleen ja tekstuurit kohdillaan! (helppo homma youtuben perusteella) Kokenut mallintaja tekisi tarvitsemani mallit varmaan jo ennen ruokatuntia, eikä homma ole iso ennen kuin rahoitus on taattu. Pelihahmo ja ajoneuvo on tärkeimmät.
Pelimoottorina on Unity ja voin opastaa mitä pitää ottaa huomioon Blenderin puolella. Tämä sopii hyvin myös aloittelijoilla, koska 3D-malleja on vain jokunen ja youtuben tutoriaalien avulla tämä hoituisi 2-5 päivässä vaikka alkutiedot eivät olisi hyvät.
Palkkaa en voi maksaa ku itekki vetelen ilmaseksi, mutta esiteltävän demon pitäis olla valmis 2-6 viikon päästä. Sen avulla on tarkoitus hankkia rahoitus ja jos hommat menee putkeen niin sitte voin hyvinkin maksaa palkkaa ja tekemistä riittää. Plussaa jos asut Oulussa.
EDIT:
1. Älä lopeta päivätyötä.
2. Lähetä yksityisviesti mulle ja kerron yksityiskohdat. Ei tämä kovin salaista ole, mutta haluan vetää rajan johonki.
3.
- Liittynyt
- 27.10.2016
- Viestejä
- 90
Tuli pitkän tauon jälkeen osallistuttua game jamiin ja tällaisen sain aikaiseksi Unfantomable Brine by kreivi
Tämä threadi vaikuttaisi sopivalta tämän kaltaiselle projektille. Eli homman nimi on se, että alkoi tässä taannoin kypsyttämään tuolla osto ja myyntipuolella, kun meni monta hyvällä hinnalla myynnissä ollutta tuotetta ohi, kun en ehtinyt jatkuvasti olla päivittelemässä sivua. En edes jaksanut vaivautua katsomaan, olisiko selaimen plugareissa tarjolla tähän ongelmaan ratkaisua, koska en muutenkaan tykkää selaimen tai sen liitännäisten puskemista ilmoituksista. Tästä sitten tuli mieleen, että voisin tehdä jonkun quick and dirty komentolinjassa pyörivän ohjelman, joka päivittelee sivua puolestani ja ilmoittelee, jos uusia postauksia tulee. Tämän tehtyäni sitten totesin, että olisihan sitä mukavampi katsella, jos siinä olisi graafinen käyttöliittymä. Noh.. tämä lumipallo pyöri vähän aikaa ja nyt ollaan siinä pisteessä, että ohjelmalla pystyy seuraamaan periaatteessa mitä tahansa kohtalaisen normaalia RSS feediä ja saamaan hälytyksiä sitä mukaa, kun uusia hakuehtoihin sopivia titlejä tulee. Koodi löytyy tosiaan public reposta, että voi ihan vapaasti selata ne läpi ja vaikka kehittää ohjelman omiin tarpeisiin sopivaksi, jos siltä tuntuu. Voi bugeista ilmotella, jos ja kun niitä löytyy, jos haluaa!
Github linkki
Github linkki
- Liittynyt
- 27.03.2017
- Viestejä
- 3 320

Interested in gaming industry? - BusinessOulu
Join a network of people interested in games and the gaming industry and get to know the field from a business perspective. The aim is to bring together people with the ideas and enthusiasm to develop the game business further.
Oulun seudun kotikoodajille, 3D-mallintajille, graafikoille, muusikoille, tarinan kertojille, jne. tiedoksi että BusinessOulu järjestää 2.3.2022 verkostoitumis- ja opetustilasuuden jossa pelialasta kiinnostuneet voivat löytää toisensa ja yhdistää voimansa. Tilaisuudet järjestetään iltapäivisin niin työssä käyvät ja unirytmittömät voivat myös osallistua.
Kuukausi aikaa harjoitella ja tehdä jotain pientä tai suurta jota esitellä tuleville tiimikavereille. Saa suorittaa.
Themes and dates for the first stage:
- The idea of success 2.3. at 14-19
- The team for success 16.3. at 14-19
- The roads to success 23.3. at 14-19
- The tools for success 30.3. at 14-19
- The materials for success 6.4. at 14-19
- Business
- Teamwork
- Game design
- Programming
- Graphics
- Sound production
- Liittynyt
- 10.08.2020
- Viestejä
- 6
Voisin heittää tänne pienen n. viikon pituisen projektini "UutisAhti".
Tavoitteena oli oppia hiukan webbi-devausta full stack tyylillä, front-endissa käytössä React ja back-endissä Node.js. Sovellus hostattu Herokussa. Jos haluat lisätietoja, käy kurkistamassa UutisAhden Github repo.
Tässä havainnollistava kuva UutisAhden käyttötarkoituksesta.

Github: GitHub - Hakorr/UutisAhti: A Finnish news article mass searcher
Sivusto: UutisAhti
Otan mieluillani palautetta vastaan!
Varoitan, ettei koodi ole kauniimmasta päästä, ainakaan front-endissä. Kokemusta itseltäni löytyy noin parisen vuotta rennosti solona koodaillessa eri kielillä vähän väliä, ei ole siis vielä tullut opiskeltua sitä virallisesti.
Tavoitteena oli oppia hiukan webbi-devausta full stack tyylillä, front-endissa käytössä React ja back-endissä Node.js. Sovellus hostattu Herokussa. Jos haluat lisätietoja, käy kurkistamassa UutisAhden Github repo.
Tässä havainnollistava kuva UutisAhden käyttötarkoituksesta.
Github: GitHub - Hakorr/UutisAhti: A Finnish news article mass searcher
Sivusto: UutisAhti
Otan mieluillani palautetta vastaan!
Varoitan, ettei koodi ole kauniimmasta päästä, ainakaan front-endissä. Kokemusta itseltäni löytyy noin parisen vuotta rennosti solona koodaillessa eri kielillä vähän väliä, ei ole siis vielä tullut opiskeltua sitä virallisesti.
- Liittynyt
- 17.10.2016
- Viestejä
- 338
Hieno projekti! Pari käyttöliittymään liittyvää juttua tuli mieleen.
Ensimmäisellä yrityksellä (hakusanana "korona" kun en muutakaan keksinyt) tuli vähän kryptinen virheviesti, "The server returned an error: No text was detected". Ilmeisesti pitää olla vähintään kaksi sanaa? Tuon hakunapin voisi ehkä disabloida ennen kuin tekstiä on syöttänyt tarpeeksi/dropannut kuvaa.
Hakunapin vieressä oleva "infolaatikko" on tyylitelty todella hämäävästi input-kenttää muistuttavaksi ja hetken pitikin tuon virheviestin jälkeen miettiä että syötinkö hakutermin väärään paikkaan.
Siirtelin vähän asioita testiksi ja tuli mieleen jos indikoisi jotenkin visuaalisesti kumpaa hakua ollaan tekemässä, hakunappikin voisi muuttua sen mukaan jolloin koko infotekstin voisi vielä vaikka heittää pois.
- Liittynyt
- 18.02.2022
- Viestejä
- 2 444
Muistuttaa ysäripeliä nimi oli siinäkin Slicks n Slide. Onko tuossa joku yhteys siihen? Ainakin muistaakseni oli aika samannäköistä grafiikkaa siinäkin, rata herätti muistikuvia.Tässä pelin menun kuva, kuva rataeditorista sekä kuva itse radasta. Suht pitkällä ollaan jo mutta vielä hommaa riittää. Edelleen siis apuja kaivattaisiin!
- Liittynyt
- 22.10.2016
- Viestejä
- 1 250
Vääräväri-ilmakuvat olisi kova sana tähän sovellukseen.Puuhasin kesällä omaksi huviksi iPhonelle ja iPadille Kartasto-nimisen äppiksen. Mukana iso valikoima avoimia karttoja aivan ilmaiseksi. Sovellus on ilmainen, iOS-alustaa enemmän käyttävät featuret ja GPX-tiedostojen käsittely ovat sitten pienen maksun takana.
Linkki App Storeen
- Liittynyt
- 18.10.2016
- Viestejä
- 1 185
Peli-ideoista sen verran, että muistelen, että ihan pienenä olisi tietänyt millainen peli olisi kaikkein paras, muttei sitä enää harmillisesti muista. Kannattaisikin kysyä lapsilta tietäisivätkö.
Kiinnostaisi kyllä kovasti tietää mitä vastaavat
Yksi jonka hyvin muistan oli tietysti, että pääsisi itse ihan oikeasti sinne pelimaailmaan
Mutta oli se joku oikeakin idea varmasti vielä lisäksi. Kysyin tuossa hyvämuistisilta kavereilta, saa nähdä muistavatko.
Kiinnostaisi kyllä kovasti tietää mitä vastaavat

Yksi jonka hyvin muistan oli tietysti, että pääsisi itse ihan oikeasti sinne pelimaailmaan
Mutta oli se joku oikeakin idea varmasti vielä lisäksi. Kysyin tuossa hyvämuistisilta kavereilta, saa nähdä muistavatko.
Viimeksi muokattu:
- Liittynyt
- 05.10.2022
- Viestejä
- 26
Kesällä tuli koodattua shaderiä joka tekee hyväntasoisesta kuvasta Sega CD - laatua käyttäen suht paljon laskentatehoa:
Snowman
Peräsmies
- Liittynyt
- 09.02.2017
- Viestejä
- 1 524
Kesällä tuli koodattua shaderiä joka tekee hyväntasoisesta kuvasta Sega CD - laatua käyttäen suht paljon laskentatehoa:
Kuulostaa järkevältä.
Ei tosissaan, hienoja jälkeä!
- Liittynyt
- 21.11.2022
- Viestejä
- 3
Tuli tekaistua suomalainen juoksukaljapeli Super Fast 6-Packs Androidille:
Super Fast 6-Packs on juoksukaljapeli, jossa tarkoituksena on pölliä olutpäkki kaupasta ja juosta sitten niin kauas kuin mahdollista. Pelaaminen koostuu jeparia karkuun juoksemisesta ja vastaan tulevien esteiden väistämisestä. Peli päättyy kun vauhti hiipuu liiaksi ja jepari saa sinut kiinni taikka kun kengänkärkesi kopsahtaa esteeseen ja heität pannut tienposkeen.
Kuinka kauas pääset? Oletko kuin rasvattu salama?
Peli on parodiapeli, jonka genre on endless runner. Peli sisältää:
• Satunnaisesti generoituvat esteet ja kasvavan vaikeustason.
• Yksinkertaiset kontrollit: naputa ruutua juostaksesi kovempaa, ja pyyhkäise ruutua ylös hypätäksesi esteen yli tai alas liukuaksesi esteen ali.
• Suomenkielestä väännetyt humoristiset ennätyspistelukemat.
Pelin voi ladata Google Play -kaupasta Android-laitteille:
Super Fast 6-Packs - Apps on Google Play
Vinkkejä ensimmäisille pelikerroille:

Tämä on ensimmäinen pelijulkaisuni Google Play:ssä. Käytin pelin tekemiseen vietävästi aikaa, sillä tein pelin alun perin selainpeliksi koodaamalla ensin kokonaisen endless runner -enginen. Halusin kuitenkin pelistä Android-sovelluksen, joten opettelin paketoimaan HTML5-pelin Androidille sekä Capacitor JS:llä että Cordovalla. Kummallakaan näistä en kuitenkaan saanut peliä pyörimään sulavalla 60 FPS ruudunpäivityksellä. HTML5-pelistä tehty apk tuntui takkuilevan randomisti puhelimen resurssinkäytöistä riippuen vaikka toisaalta selainversio toimi moitteettomasti. Sitten törmäsin Godot Engine -pelimoottoriin, johon ihastuin melko nopeasti tekemällä muutamia erilaisia prototyyppejä. Tästä innostuneena päätin palata juoksukaljapelini pariin ja tehdä pelin kokonaan uudelleen Godot Enginellä. Olin vakuuttunut Godotin suorituskyvystä, ja sainkin sillä lopulta tavoitteeni toteutettua.
Super Fast 6-Packs on juoksukaljapeli, jossa tarkoituksena on pölliä olutpäkki kaupasta ja juosta sitten niin kauas kuin mahdollista. Pelaaminen koostuu jeparia karkuun juoksemisesta ja vastaan tulevien esteiden väistämisestä. Peli päättyy kun vauhti hiipuu liiaksi ja jepari saa sinut kiinni taikka kun kengänkärkesi kopsahtaa esteeseen ja heität pannut tienposkeen.
Kuinka kauas pääset? Oletko kuin rasvattu salama?
Peli on parodiapeli, jonka genre on endless runner. Peli sisältää:
• Satunnaisesti generoituvat esteet ja kasvavan vaikeustason.
• Yksinkertaiset kontrollit: naputa ruutua juostaksesi kovempaa, ja pyyhkäise ruutua ylös hypätäksesi esteen yli tai alas liukuaksesi esteen ali.
• Suomenkielestä väännetyt humoristiset ennätyspistelukemat.
Pelin voi ladata Google Play -kaupasta Android-laitteille:
Super Fast 6-Packs - Apps on Google Play
Vinkkejä ensimmäisille pelikerroille:
- Hyppy/liuku alkaa vasta kun sormen nostaa ylös pyyhkäisyliikkeestä. Pienikin pyyhkäisy siis riittää.
- Jepari kiihdyttää aina vauhtimiehen lähettyville pelin alussa. Sitten se hidastaa vauhtia sopivaksi. Alkuvauhteja ei siis tarvitse rämpyttää henkensä edestä

Tämä on ensimmäinen pelijulkaisuni Google Play:ssä. Käytin pelin tekemiseen vietävästi aikaa, sillä tein pelin alun perin selainpeliksi koodaamalla ensin kokonaisen endless runner -enginen. Halusin kuitenkin pelistä Android-sovelluksen, joten opettelin paketoimaan HTML5-pelin Androidille sekä Capacitor JS:llä että Cordovalla. Kummallakaan näistä en kuitenkaan saanut peliä pyörimään sulavalla 60 FPS ruudunpäivityksellä. HTML5-pelistä tehty apk tuntui takkuilevan randomisti puhelimen resurssinkäytöistä riippuen vaikka toisaalta selainversio toimi moitteettomasti. Sitten törmäsin Godot Engine -pelimoottoriin, johon ihastuin melko nopeasti tekemällä muutamia erilaisia prototyyppejä. Tästä innostuneena päätin palata juoksukaljapelini pariin ja tehdä pelin kokonaan uudelleen Godot Enginellä. Olin vakuuttunut Godotin suorituskyvystä, ja sainkin sillä lopulta tavoitteeni toteutettua.
Oliko tuo porttaus selaimesta godottiin miten aikaa vievää/vaativaa?Tuli tekaistua suomalainen juoksukaljapeli Super Fast 6-Packs Androidille:
Super Fast 6-Packs on juoksukaljapeli, jossa tarkoituksena on pölliä olutpäkki kaupasta ja juosta sitten niin kauas kuin mahdollista. Pelaaminen koostuu jeparia karkuun juoksemisesta ja vastaan tulevien esteiden väistämisestä. Peli päättyy kun vauhti hiipuu liiaksi ja jepari saa sinut kiinni taikka kun kengänkärkesi kopsahtaa esteeseen ja heität pannut tienposkeen.
Kuinka kauas pääset? Oletko kuin rasvattu salama?
Peli on parodiapeli, jonka genre on endless runner. Peli sisältää:
• Satunnaisesti generoituvat esteet ja kasvavan vaikeustason.
• Yksinkertaiset kontrollit: naputa ruutua juostaksesi kovempaa, ja pyyhkäise ruutua ylös hypätäksesi esteen yli tai alas liukuaksesi esteen ali.
• Suomenkielestä väännetyt humoristiset ennätyspistelukemat.
Pelin voi ladata Google Play -kaupasta Android-laitteille:
Super Fast 6-Packs - Apps on Google Play
Vinkkejä ensimmäisille pelikerroille:
- Hyppy/liuku alkaa vasta kun sormen nostaa ylös pyyhkäisyliikkeestä. Pienikin pyyhkäisy siis riittää.
- Jepari kiihdyttää aina vauhtimiehen lähettyville pelin alussa. Sitten se hidastaa vauhtia sopivaksi. Alkuvauhteja ei siis tarvitse rämpyttää henkensä edestä

Tämä on ensimmäinen pelijulkaisuni Google Play:ssä. Käytin pelin tekemiseen vietävästi aikaa, sillä tein pelin alun perin selainpeliksi koodaamalla ensin kokonaisen endless runner -enginen. Halusin kuitenkin pelistä Android-sovelluksen, joten opettelin paketoimaan HTML5-pelin Androidille sekä Capacitor JS:llä että Cordovalla. Kummallakaan näistä en kuitenkaan saanut peliä pyörimään sulavalla 60 FPS ruudunpäivityksellä. HTML5-pelistä tehty apk tuntui takkuilevan randomisti puhelimen resurssinkäytöistä riippuen vaikka toisaalta selainversio toimi moitteettomasti. Sitten törmäsin Godot Engine -pelimoottoriin, johon ihastuin melko nopeasti tekemällä muutamia erilaisia prototyyppejä. Tästä innostuneena päätin palata juoksukaljapelini pariin ja tehdä pelin kokonaan uudelleen Godot Enginellä. Olin vakuuttunut Godotin suorituskyvystä, ja sainkin sillä lopulta tavoitteeni toteutettua.
- Liittynyt
- 21.11.2022
- Viestejä
- 3
Oliko tuo porttaus selaimesta godottiin miten aikaa vievää/vaativaa?
Godotin käytön kun oppi ja ymmärsi niin kyllä se aika sutjakkaa lopulta meni. Toki kaikki pelin objektit ja endless-tyyppinen kenttä ym. piti toteuttaa hieman eri tavalla Godotin omaa node-systeemiä hyödyntäen. Godotissa ei myöskään tarvinnut käyttää mitään atlas json -viritelmää grafiikkaa varten vaan kaikki sai sidottua kätevästi näihin nodeihin. Tämä helpotti testausta rutkasti ja helpottaa jatkossa myös pelin ylläpitoa. Selainversiossa minulla oli sellainen 4096x4096px atlas, joka itsessään oli jo työläs vääntää. Muuttujien arvot ja niiden toiminnan sekä testauksen sain tehtyä jo aika hyvin selainversioon. Nämä sain siirrettyä melko suoraltaan.
Loppujen lopuksi Godot-versio oli nopsampi tehdä kuin kuvittelin, ja etenkin Android-version exportti toimi erittäin hyvin. Suorituskyky oli heti loistavan hyvä, ja siitä Godot onkin kehuttu etenkin 2D-pelien suhteen.
- Liittynyt
- 02.11.2016
- Viestejä
- 1 321
Itsekin olen Godotista kiinnostunut. Joskus aloitin sen opiskelun, mutta se jäi kesken aika nopsaan. Ja en tiedä onko siinä jotain etuja Unityyn verrattuna, jota osaan jonkun verran käyttää. Avoin lähdekoodi, mutta en usko, että tulee sitä muutettua 
- Liittynyt
- 21.11.2022
- Viestejä
- 3
Itsekin olen Godotista kiinnostunut. Joskus aloitin sen opiskelun, mutta se jäi kesken aika nopsaan. Ja en tiedä onko siinä jotain etuja Unityyn verrattuna, jota osaan jonkun verran käyttää. Avoin lähdekoodi, mutta en usko, että tulee sitä muutettua
Käytin myös Unityä jonkin aikaa muutama vuosi sitten, mutta omaan makuuni se tuntui liian raskaalta ja kompleksiselta ainakin 2D-pelejä varten. Toki tästä on se muutama vuosi aikaa ja Unity on varmasti muuttunut paljon näiden vuosien aikana. Godotissa tykkään siitä, kun se on niin kevyt että käynnistyy silmänräpäyksessä, ja lisäksi sillä on hyvä yhteisö. Myös kun node-systeemiin pääsi sisälle, tuntuu että sillä saa tehtyä vaikka sun mitä ja nopeassa ajassa. Dokumentaatiokin on top-notch

- Liittynyt
- 27.10.2016
- Viestejä
- 90
Tuli tehtyä Godot 4 (beta) -enginellä tällainen Kalewave by kreivi
Webissä pelattavan version vienti on valitettavasti vielä melko ongelmallinen tuolla enginellä joten se jäi tällä kertaa puuttumaan.
Webissä pelattavan version vienti on valitettavasti vielä melko ongelmallinen tuolla enginellä joten se jäi tällä kertaa puuttumaan.
- Liittynyt
- 27.10.2022
- Viestejä
- 138
Twitter sulkee ilmaisen avoimen rajapintansa. Aika harmi monelle testi-, harjoitus- yms. softalle
- Liittynyt
- 27.12.2016
- Viestejä
- 3 183
Lähdin opiskelemaan viime syksynä tietojenkäsittelytieteitä. Joka paikassa sanottiin, että pitäis olla jotain omia harrasteprojekteja esiteltävänä. Kovan pohdinnan jälkeen päädyin kokeilemaan Simcity (1989)-kloonia Godotilla. Godot 4 beta 17:n otin käyttöön. Harmi kun kurssit ja tutoriaalit ym. on kolmoselle, ja nelosessa on asia jos toinenkin muuttunut...
Noh, ei se mitään, kun en muutenkaan osaa. Ajattelin käyttää Godotin TileMappia karttana, ja katsoa miten pitkälle sillä pääsee. Tilesetistä voi näemmä valita spritejä, jotka piirretään kursorin osoittamaan kohtaan.
Tällä hetkellä toimii vasta valikosta spritejen valinta ja kartalle laitto, kameran pannaus ja zoomaus hiirellä. Tähänkin meni jo monta päivää! Olen jo moneen kertaan pohtinut, pitäisikö tuosta 2d secrets -kurssista pulittaa $80: GDQuest
Saa nähdä miten isoon karttaan tuo Tilemap taipuu. Esim. 5000x5000 ruudun kokoinen pelialue on jo 25M ruutua... Toisaalta sillä saisi 15*15km = 225km^2 kokoisen pelialueen, joka olisi varmaankin riittävän suuri omaan makuun. Ehkä tähän pitää jotain minecraftin kaltaisia chunkkimekaniikkoja opetella tekemään, sitten joskus. Ajattelin Simcitystä poiketen, että voisi tehdä diagonaalisia teitä myös. Lisäksi pelissä voisi toimia kaavoitusarkkitehtinä, eli pelaaja tekee esim. uuden asuinalueen kaavan, ja sitten alue rakentuu ajan kanssa, eikä heti, kuten yleensä.
2D-pelissä ei myöskään ole ilmeisesti mitään rajaa rakennusten koolle, eli jos käyttää 1 ruutu = 3x3m mittakaavaa tai ehkä 2,5m, niin voi ajatella, että yksi ruutu = yksi autokaista esim. Taloista voi tehdä helposti vaikka 20x20 ruutua (L-kirjaimen muotoinen) niin, että yksi kortteli on vaikka 40x40 ruudun kokoinen. Vituttaa näissä simcityissä, cities skylineseissä aina 4x4 plot sizet jne.
Varmaankin minulle jossain vaiheessa selviää, miksi pelillisen pieni plot size on valittu ~kaikkiin edeltäviin kaupunginrakennuspeleihin, mutta tuleepahan kokeiltua...
Edit: ideoita kyllä on kahmalokaupalla. Pohdin että enemmän eurooppalaisen näköisiä kaupunkeja saisi myös sillä, että maa on jaettu tontteihin joskus isojaon aikaan esimerkiksi, ja kaupungin pitäis tonttimaata ostaa sitten maanomistajilta, jos haluaa jotain rakentaa. Ne tontit ei olis mitään kauniita neliöitä kuten jenkkilässä, vaan ties minkä muotoisia siivuja, ja kaikki ei suostu myymään maataan yms. Ehkä tällä tavalla sais vähän orgaanisemman näköistä kaupunkia, eikä isoa ruudukkoa kuten esim tässä on: NewCity on Steam
Noh, ei se mitään, kun en muutenkaan osaa. Ajattelin käyttää Godotin TileMappia karttana, ja katsoa miten pitkälle sillä pääsee. Tilesetistä voi näemmä valita spritejä, jotka piirretään kursorin osoittamaan kohtaan.
Tällä hetkellä toimii vasta valikosta spritejen valinta ja kartalle laitto, kameran pannaus ja zoomaus hiirellä. Tähänkin meni jo monta päivää! Olen jo moneen kertaan pohtinut, pitäisikö tuosta 2d secrets -kurssista pulittaa $80: GDQuest
Saa nähdä miten isoon karttaan tuo Tilemap taipuu. Esim. 5000x5000 ruudun kokoinen pelialue on jo 25M ruutua... Toisaalta sillä saisi 15*15km = 225km^2 kokoisen pelialueen, joka olisi varmaankin riittävän suuri omaan makuun. Ehkä tähän pitää jotain minecraftin kaltaisia chunkkimekaniikkoja opetella tekemään, sitten joskus. Ajattelin Simcitystä poiketen, että voisi tehdä diagonaalisia teitä myös. Lisäksi pelissä voisi toimia kaavoitusarkkitehtinä, eli pelaaja tekee esim. uuden asuinalueen kaavan, ja sitten alue rakentuu ajan kanssa, eikä heti, kuten yleensä.
2D-pelissä ei myöskään ole ilmeisesti mitään rajaa rakennusten koolle, eli jos käyttää 1 ruutu = 3x3m mittakaavaa tai ehkä 2,5m, niin voi ajatella, että yksi ruutu = yksi autokaista esim. Taloista voi tehdä helposti vaikka 20x20 ruutua (L-kirjaimen muotoinen) niin, että yksi kortteli on vaikka 40x40 ruudun kokoinen. Vituttaa näissä simcityissä, cities skylineseissä aina 4x4 plot sizet jne.
Varmaankin minulle jossain vaiheessa selviää, miksi pelillisen pieni plot size on valittu ~kaikkiin edeltäviin kaupunginrakennuspeleihin, mutta tuleepahan kokeiltua...

Edit: ideoita kyllä on kahmalokaupalla. Pohdin että enemmän eurooppalaisen näköisiä kaupunkeja saisi myös sillä, että maa on jaettu tontteihin joskus isojaon aikaan esimerkiksi, ja kaupungin pitäis tonttimaata ostaa sitten maanomistajilta, jos haluaa jotain rakentaa. Ne tontit ei olis mitään kauniita neliöitä kuten jenkkilässä, vaan ties minkä muotoisia siivuja, ja kaikki ei suostu myymään maataan yms. Ehkä tällä tavalla sais vähän orgaanisemman näköistä kaupunkia, eikä isoa ruudukkoa kuten esim tässä on: NewCity on Steam
Viimeksi muokattu:
Uutiset
-
Uusi artikkeli: Testissä AMD Ryzen 7 9850X3D
28.1.2026 18:00
-
Samsungin tulevat Galaxy A57 ja A37 esiintyvät vuotokuvissa
28.1.2026 15:52
-
Vuotojen kohteena Motorolan tuleva edge 70 fusion
28.1.2026 14:53
-
Intel julkaisi uudet ajurit Arc-näytönohjaimilleen ja -grafiikkaohjaimilleen
28.1.2026 11:45
-
NVIDIA julkaisi uudet GeForce 591.86 -ajurit näytönohjaimilleen
28.1.2026 11:30