Nyt Player Fanissa on voimassa oleva SSL-sertifikaatti. Otin lopulta Herokusta hobby dynon ainakin tähän hätään. Katsotaan tuleeko tulevaisuudessa tarvetta vaihtaa.
Ratkaisin myös pelaajakorttien statsien laskemiseen liittyvän ongelman. Tein Udemyssä kovalla tahdilla intensiivikurssin MongoDB:stä ja sen avulla onnistuin tekemään agregaatin, joka hoitaa pelaajakorttien laskemisen huomattavasti aiempaa nopeammin. Nyt kun en tallenna laskennan tuloksia tietokantaan, niin pystyn hyödyntämään filttereitä, jotka parantavat palvelun käytettävyyttä huomattavasti. Tuli kyllä hyvä fiilis, kun sain tuon aggregaation tehtyä. Jostain kesäkuusta asti miettinyt, että mitenköhän tuon saisi tehtyä järkevästy ja nyt ratkaisu löytyi.
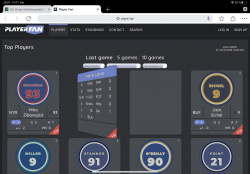
Korostin pelaajakorteista pistemäärän sinisellä taustalla, koska kortit sortataan pisteiden perusteella. Laitoin pisteet statsit myös tärkeysjärjestykseen vasemmalta oikealle ja noin korteista tuli mielestäni hieman helpommin luettavia.
Nyt ennen kauden alkua en enää lisää ominaisuuksia. Täytyy viimeistellä scriptit, jotka hoitavat tietokannan pitämisen ajantasalla. Varsinkin logituksen pitää olla kunnossa, koska jos jonkin pelaajan statsien päivityksessä menee joku pieleen, niin palvelulta menee uskottavuus aika nopeasti, jos ongelmia ei saa järkevästi korjattua.
Ratkaisin myös pelaajakorttien statsien laskemiseen liittyvän ongelman. Tein Udemyssä kovalla tahdilla intensiivikurssin MongoDB:stä ja sen avulla onnistuin tekemään agregaatin, joka hoitaa pelaajakorttien laskemisen huomattavasti aiempaa nopeammin. Nyt kun en tallenna laskennan tuloksia tietokantaan, niin pystyn hyödyntämään filttereitä, jotka parantavat palvelun käytettävyyttä huomattavasti. Tuli kyllä hyvä fiilis, kun sain tuon aggregaation tehtyä. Jostain kesäkuusta asti miettinyt, että mitenköhän tuon saisi tehtyä järkevästy ja nyt ratkaisu löytyi.
Korostin pelaajakorteista pistemäärän sinisellä taustalla, koska kortit sortataan pisteiden perusteella. Laitoin pisteet statsit myös tärkeysjärjestykseen vasemmalta oikealle ja noin korteista tuli mielestäni hieman helpommin luettavia.
Nyt ennen kauden alkua en enää lisää ominaisuuksia. Täytyy viimeistellä scriptit, jotka hoitavat tietokannan pitämisen ajantasalla. Varsinkin logituksen pitää olla kunnossa, koska jos jonkin pelaajan statsien päivityksessä menee joku pieleen, niin palvelulta menee uskottavuus aika nopeasti, jos ongelmia ei saa järkevästi korjattua.


 . No nyt tuli pari vuotta täyteen ja domain+servu maksut pitäisi maksaa taas pariksi vuodeksi eteenpäin ja samalla sivuston omistajalta tuli myös hieman monimutkaisempaa toivetta sivustoa koskien. Toiveena olisi, että asiakas voisi varata sivuston kautta ajan asiakaskäynnille ja oma mielipiteeni on että jos noi sivut olisi oman yritykseni niin kyllä ne pitäisi samalla kertaa tehdä modernimmalla otteella...
. No nyt tuli pari vuotta täyteen ja domain+servu maksut pitäisi maksaa taas pariksi vuodeksi eteenpäin ja samalla sivuston omistajalta tuli myös hieman monimutkaisempaa toivetta sivustoa koskien. Toiveena olisi, että asiakas voisi varata sivuston kautta ajan asiakaskäynnille ja oma mielipiteeni on että jos noi sivut olisi oman yritykseni niin kyllä ne pitäisi samalla kertaa tehdä modernimmalla otteella...