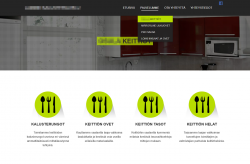
Edelleen sivu näkyy näin.
– –
Damn. Ehdit ensin. Napsin sivusta lounastauolla kuvakaappauksen myös itse. Totesin myös kaikkien havaitsemieni bugien toistuvan sekä Chrome että Firefox...
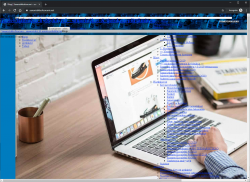
Se ei toimi lähes koko ruudun levyisenä:

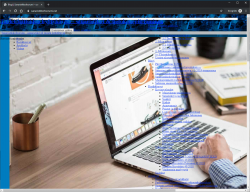
Ja, kun leveyttä hieman kaventaa, niin hyppyepäjatkuvuuden tavoin tuo oikean yläkulman ”Toimintavalikko” katoaa kokonaan (vaikka se vielä ruudulle mahtuisi)

Hieman vielä kun kaventaa, niin katoaa myös yläpalkin ja sivun taustakuvat...

Yläpalkin taustakuva toki palautuu vielä vähän lisää kaventaessa:

Mutta onneksi se palautuu jos sivua kaventaa vielä lisää. Luettavuuden helmi ei toki tässäkään kohtaa ole. Sinistä sinisellä.

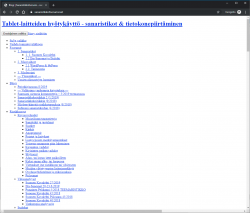
Tämä teema toimii sitten loppuun asti kaventaessa. Joskin tuo yläotsikko ei mahdu taustaansa enää kapeimmilla laitteilla.
Tämä toki oli tiedossa, koska
@Tapio X on, jos en nyt ihan pahasti erehdy, ”tuttu” myös vähintään yhdeltä toiselta keskustelupalstalta. Sellaisen vinkin voisin täällä(-kin) antaa, että niissä vallitsevissa käytännöissä on yleensä takana joku ihan hyvä viisaus. Pyörää ei kannata aina keksiä uudelleen, vaan joskus voi myös hyödyntää aikaisempien ihmisten tekemiä havaintoja.
Tähän nimenomaiseen sivujen tapaukseen vinkkeinä:
1. Yksikkötestaus. Jokainen uusi muutos koodiin pitää testata systemaattisesti (esimerkiksi kuten minä tässä tein yhdellä selaimella noin minuutissa).
2. Oikean koodieditorin käyttö.
a. Ilmeisesti joku Word tai vastaava lienee käytössä jos noita UTF-8 lainausmerkkejä ”suomeksi” tai “in English” rupeaa tekstiin sen kulmaminuutin tai jalan ' ja kulmasekunnin tai tuuman " merkkien tilalle ilmestymään.
b. Ne sulkujen vastinparit saa automaattisesti oikein. Ei pidä pohtia jotain ”kiertotietä” kuten oudosti sisäkkäisiä CSS-media-tägejä.
3. Verkkosivuteknologian ja käytössä olevien verkkosivujen kehityksen erottelu. Jos tavoite on tehdä oikeasti sanaristikkofoorumi, niin siihen valitaan joku kiva, toimiva, tunnettu ja tuettu alusta ja teema. Jos tavoite on tehdä teknologiakehitystä käytettävyyden kanssa, niin sitten oikean foorumin sijaan siellä kannattaa pitää ihan vaan ”dummyä” – foorumia jossa on esimerkkipostauksia, mutta jota ei edes yritä saada ketään vielä käyttämään käyttöympäristönään.
Tämä viimeisin tuntuu olevan monesti ihmisille vaikeaa, monessa muussakin yhteydessä. Jos hankitaan työkone, niin se hankitaan valmiina pakettina ylläpitosopimuksen kanssa ja uusitaan viimeistään sitten kun tuki sopimuksesta päättyy. Jos henkilökohtainen ”lelu”, niin itse kasaaminen on joskus jopa ihan toimiva vaihtoehto.
Tässä siis: jos tavoite on foorumi, jossa käyttäjiä: laita pystyyn foorumi, älä muuta mitään ulkoasusta kuin korkeintaan parin vuoden välein. Jos tavoite on verkkosivukehitys: älä markkinoi sitä foorumina.






 Mitähän tällä kertaa pielessä.
Mitähän tällä kertaa pielessä.