Yksi pikku juttu. Asensin Google Captchan. Ärsyttää hiivatisti, että se pistää ison logon kiinteästi näytölle. Olisko jollakulla valmista CSS:ssää, jolla saisi ainakin sen logon siedettävän kokoiseksi mobiliililaitteilla. Vain onko sekin sellainen, että siinä JavaScript kirjoittaa lopuksi CSS:n, jota on vaikea tai mahdoton yliajaa.
Joku kysyi minulta joskus, että haluanko sivustoni olevan kokeilualusta vai oikeasti toimiva foorumi. Tällä hetkellä se on molempia. Teen livesivustolla vielä muutaman pikku fiksauksen päävalikkoon, mutta siirryn sitten testisivuston käyttöön. Sivustosta on rinnakkainen testisivusto, mutta kun kävijöitä on ollut suht. vähän eikä sivustosta ole foorumiksi, en nyt ole välittänyt, jos ne vähätkin käyttäjät kärsivät.
Ristikoiden takia en ole valmis maksamaan senttiäkään lisää. Minusta monet eivät ristikkopuolella pidä peruskriittisen asenteeni vuoksi. Oikeastaan pitäisi heivata ristkot elämästä pois ja keskittyä enemmän koodaamiseen. Se on kuitenkin viime kädessä paljon palkitsevampaa, koska on mahdollista saada jotain näkyvää aikaiseksi. Valmiin teeman muuntelussa ja kovisritikoiden ratkomisessa on yhteistä se, että pitää yrittää päästä koodin tai laatijan pään sisälle ja pitää yrittää opetella ymmärtämään toisen ajattelua. Minulla on myös muita aiheita, joita voisin oikeasti toimivassa foorumissa käsitellä. Niiden takia saattaisin olla valmis uhraamaan rahaa. Niihin voisin jopa kysyä sponsorointia ja ehkä saisinkin. Ristikoiden ratkonnan vaihtoehtoiseen foorumiin ei ole toivetta saada sponssiapua.
Tosin tässä foorumin kehittylyssä antoisinta on itse kehittely. Päämäärää ei ole, sillä päämäärä siirtyy aina eteenpäin, kun jonkun kohdan saa toimimaan.
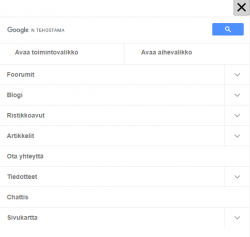
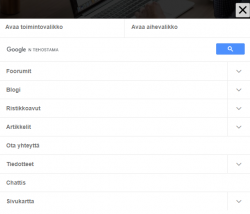
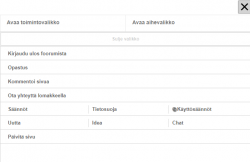
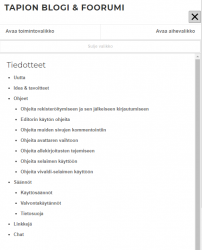
Nyt footer-osassa on jotain, mutta tavoite on sen tyhjentäminen. Tarkoitus oli, että siirrän aihealuekohtaiset listaukset linkin "Avaa aihevalikko" alaisuuteen. Alla olevat ns. shortcode avulla haetut valikot näkyvät.
Koodi:
echo do_shortcode('[do_widget id=nav_menu-12]');
echo do_shortcode('[do_widget id=nav_menu-8]');
echo do_shortcode('[do_widget id=nav_menu-9]');
echo do_shortcode('[do_widget id=nav_menu-11]');
echo do_shortcode('[do_widget id=nav_menu-10]');
Ongelmana on kuitenkin se, että valikoiden (ja eräiden muiden valikoiden rinnalla käytettävien lisukkeiden) Ulkoasu > Vimpaimet(widgets) olevat näkyvyysmäärittelyt eivät toimi. Nyt kaikki tuossa listassa olevat valikot näkyvät aina, vaikka niin ei ollut tarkoitus. Korkeintaan kaksi valikkoa saisi näkyä kerralla, ei viittä. Jos laitan viitatut valikot ja muut lisukkeet sivun footer-osaan, näkyvyysmäärittelyt toimivat.
Voin osittain hallita näkyvyyttä WordPressin funktioilla, mutta en pysty niillä täydelliseen hallintaan. Widget Context on valintaruksit, Niiden käytön sijaan voisin hakea funktiot, jota lisäosa käyttää, siis esim. is_single()., is_page(). Vaatisi dokumentaation tutustumista, silä tunnen vain osan Widget Context käyttämistä ehdoista. Widget Context pystyy jättämään pois käytöstä, kun jaksaa paneutua WordPressin dokumentaation, sillä kyseessä on vain ja ainostaan määrittelyä helpottava käyttöliittymä. Lisäosaa käyttämällä ei tarvitse itse tietää funktioita, joita lisäosa käyttää.
Mutta vaikka siihenkin paneutuu täysin hallittu näkyvyys edellyttää joissakin tilanteissa targetByUrl-tyyppistä määrittelyä. Widget Context tekee sen esim. seuraavalla tavalla:
Koodi:
https://www.sanaristikkofoorumi.net/wordpress/ristikot/
https://www.sanaristikkofoorumi.net/wordpress/ristikot/*
Olen rakentanut urleihin perustuvan rajoitteen. Sen voisin koodata uusiksi ja poistaa kaikki turhat kyselyt. Mutta miten paljon tämän tapainen sivujen näkyvyyden hallinta hidastaa sivujen latautumista? Tuollaisia vimpainmäärittelyissä on puolen tusinan paikkeilla. Jos haluan hallita sivujen näkyvyyttä hyväksyttävän tarkasti, joutuisin turvautumaan yhteen urlin tunnistamiseen perustuvaan funktioon ja yhteen taulukkomuuttujan purkavaan for-silmukkaan:
Koodi:
function pageLists($list){
global $post;
$currentUrl='https://' . $_SERVER['HTTP_HOST']. $_SERVER['REQUEST_URI'];
$blogi=stristr($currentUrl,'/wordpress/blogikirjoitukset/');
$ristikot=stristr($currentUrl,'/wordpress/ristikot/');
$artikkelit=stristr($currentUrl,'/wordpress/ristikkoartikkelit/');
$muut=stristr($currentUrl,'/wordpress/muut/');
$list =array();
$list[0]=$blogi;
$list[2]=$artikkelit;
$list[2]=$ristikot;
$list[3]=$muut;
return $list;
}
if(function_exists('pageLists')){
$address = pageLists($list);
$y=0;
foreach ($address as $value) {
if($y==0){$blogi=$value;}
elseif($y==1){$ristikot=$value;}
elseif($y==2){$artikkelit=$value;}
elseif($y==3){$muut=$value;}
$y++;
}
// ja näin valikoiden näkyvyyden rajaus sitten toimisi
if(is_page() && $blogi)
echo do_shortcode('[do_widget id=nav_menu-12]');
elseif(is_page() && $ristikot)
echo do_shortcode('[do_widget id=nav_menu-11');
elseif ...
Voisiko joku arvioida, kuinka paljon tällainen hidastaa sivujen lataamista? Minun kun koko ajan pitää miettiä, miten paljon jonkin koodin suorittaminen rasittaa palvelinta. Pirun rasittava asia, kun olen hirveän huono arvioimaan tätä asiaa - itse asiassa en osaa arvioida koodaamista palvelinkuorman näkökulmasta ollenkaan. Jos osaisin itse arvioida kirjoittamani koodin rasittavuuden palvelimelle, en kysyisi täältä arvioita. Ongelma ei ole siis siinä, että enttenkö osaisi koodata toimivaa ratkaisua, mutta saatan koodata ratkaisun, joka on palvelimelle myrkkyä.
Kun Widget Context määrittää TargetByUrl, eikö sekin joudu turvautumaan tämänkaltaiseen ratkaisuun? Vai onko olemassa jokin fiksumpi tapa? Jos on, voisiko joku sen ystävällisesti kertoa. Jos poistan footer-osan käytöstä ja käytän vain aihevalikkoa, voin poistaa käytöstä Widget Context-lisäosan. On ollut käytössä myös Widget Logic, mutta se on lähinnä vaihtoehto. Siinä TargetByUrl ei ole, joten se ei oikein toimi.
Oletuksena itse hallinnoidussa WordPressissä on se, että ns. vimpaiden näkyvyyshallinta puuttuu kokonaan ja WP:n normaalilla tavalla hyödynnetyt vimpaimet tarvitsevat aina jonkin lisäosan, jotta näkyvyyttä voi hallita. Minun tapauksessa lisäosilla ei tarvittaisi näkyvyydenhallintalisäosaa, jos käyttäisin lisukkeita itse määritelly koodin sisällä enkä lainkaan niissä paikoissa, joissa teema tarjoaa.
amr shortcode any widget on sen sijaan tarpeen, jotta mistä tahansa vimpaimesta on ns. shortcode, jota voi käyttää missä tahansa omassa koodisa.
Footeria saattaisin hieman käyttää. Footeriin laittaisin sitten vaan vimpaimia, jotka saa olla aina esillä (yksittäisiltä sivuita ne voi piilottaa CSS:llä).