- Liittynyt
- 27.03.2018
- Viestejä
- 787
Otin tämän aiheen erikseen, koska se on tärkeä. Merkittävä osa www-sivuilla vierailuista tapahtuu kännykällä.
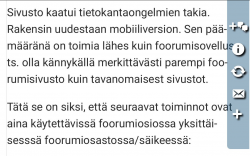
Kännykkää pidetään www-sivuja selattaessa pääsääntöisesti pystysuunnassa. Pystysuunnassa kännykässä on pitkä oikea reuna, jonka hyödynsin käyttöliittymänä:
Aihe: Sivuston mobiiliversio – Mobile version of this site | Sanaristikkofoorumi – sanaristikot & muuta pohdittavaa
Kaikki sivuston toiminnot on sivun oikeassa reunassa eikä minkään toiminnon takia tarvitse rullata sivua ylös/alas -suunnassa. (Laite toisin päin laitettaessa käyttöliittymästä häipyy pitkä keskellä oleva sivupalkki.)
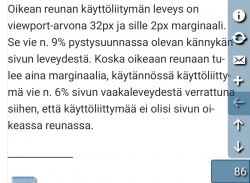
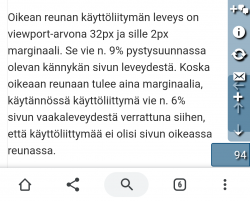
Käyttöliittymän viewport-määrittelyn perusteella ottama leveys on 32 px eli käytännössä vähän enemmän kuin tavanomaisen kännykässä käytetyn marginaalin verran. Käyttöliittymä on nimen omaisesti oikean reunan marginaalissa. Osa toiminnoista on harvoin käytettyjä, osa on usein käytettyjä. Käyttöliittymä ei vie juuri lainkaan tilaa pois pääasialta. Sisältö on keskiössä, mutta kaikki toiminnon on silti joka hetki käytettävissä.
Koska marginaalia pitää aina olla, käyttöliittymä vie käytännössä n. 20px viewport näkökulmasta tarkastellusta hyötyleveydestä eli käytännössä n. 6% näytön leveydestä (luo n. 9% suuruisen oikean reunan marginaalin).
https://www.sanaristikkofoorumi.net...-www.sanaristikkofoorumi.net-23795052babf.png
Kuva on tietokoneruudulta, mutta se vastaa sitä, miltä sivut näkyvät tyypillisessä kännykässä (vastaa esim. sitä, miten sivut näkyvät Samsung Galaxy J5 puhelimessa). Oikean reunan käyttöliittymässä on yhteensä 17 kpl erilaista toimintoa.
Alareunassa on kolme toimintoa. alapalkin korkeus marginaaleineen 38px ja vie korkeudesta em. kännykällä n. 6%.
Ehdotin tutustumaan Suomi24:ssä mobiiliversion muuttamista enemmän käyttöliittymäksi.
Entä tämänkaltaiset tekniset sivustot. Tällä sivustolla esim. se, merkitsisi sitä, että kaikki toiminnot, jotka leveällä tietokoneruudulla ovat joko sivun ylä- tai alareunassa on siirretty oikean reunan käyttöliittymään. Osa toiminnoista löytyisi tämän sivuston ns. pikavalikon tyyppisistä apuikkunoista.
Tällä sivustolla kiinteää käyttöliittymää on vain ylös/alas-nuolet. Niiden avulla toki pääseen itse kiinteäksi laittamiini toimintoihin.
Minusta nyt muutaman prosentin uhraus näytön pinta-alasta ei ole paljon, kun sen avulla saa erillisten nettisovellusten kaltaisen käyttöliittymän. Onko uhraus jonkun mielestä tarpeeton?
Kännykkää pidetään www-sivuja selattaessa pääsääntöisesti pystysuunnassa. Pystysuunnassa kännykässä on pitkä oikea reuna, jonka hyödynsin käyttöliittymänä:
Aihe: Sivuston mobiiliversio – Mobile version of this site | Sanaristikkofoorumi – sanaristikot & muuta pohdittavaa
Kaikki sivuston toiminnot on sivun oikeassa reunassa eikä minkään toiminnon takia tarvitse rullata sivua ylös/alas -suunnassa. (Laite toisin päin laitettaessa käyttöliittymästä häipyy pitkä keskellä oleva sivupalkki.)
Käyttöliittymän viewport-määrittelyn perusteella ottama leveys on 32 px eli käytännössä vähän enemmän kuin tavanomaisen kännykässä käytetyn marginaalin verran. Käyttöliittymä on nimen omaisesti oikean reunan marginaalissa. Osa toiminnoista on harvoin käytettyjä, osa on usein käytettyjä. Käyttöliittymä ei vie juuri lainkaan tilaa pois pääasialta. Sisältö on keskiössä, mutta kaikki toiminnon on silti joka hetki käytettävissä.
Koska marginaalia pitää aina olla, käyttöliittymä vie käytännössä n. 20px viewport näkökulmasta tarkastellusta hyötyleveydestä eli käytännössä n. 6% näytön leveydestä (luo n. 9% suuruisen oikean reunan marginaalin).
https://www.sanaristikkofoorumi.net...-www.sanaristikkofoorumi.net-23795052babf.png
Kuva on tietokoneruudulta, mutta se vastaa sitä, miltä sivut näkyvät tyypillisessä kännykässä (vastaa esim. sitä, miten sivut näkyvät Samsung Galaxy J5 puhelimessa). Oikean reunan käyttöliittymässä on yhteensä 17 kpl erilaista toimintoa.
Alareunassa on kolme toimintoa. alapalkin korkeus marginaaleineen 38px ja vie korkeudesta em. kännykällä n. 6%.
Ehdotin tutustumaan Suomi24:ssä mobiiliversion muuttamista enemmän käyttöliittymäksi.
Entä tämänkaltaiset tekniset sivustot. Tällä sivustolla esim. se, merkitsisi sitä, että kaikki toiminnot, jotka leveällä tietokoneruudulla ovat joko sivun ylä- tai alareunassa on siirretty oikean reunan käyttöliittymään. Osa toiminnoista löytyisi tämän sivuston ns. pikavalikon tyyppisistä apuikkunoista.
Tällä sivustolla kiinteää käyttöliittymää on vain ylös/alas-nuolet. Niiden avulla toki pääseen itse kiinteäksi laittamiini toimintoihin.
Minusta nyt muutaman prosentin uhraus näytön pinta-alasta ei ole paljon, kun sen avulla saa erillisten nettisovellusten kaltaisen käyttöliittymän. Onko uhraus jonkun mielestä tarpeeton?
Viimeksi muokattu: