-
PikanavigaatioAjankohtaista io-tech.fi uutiset Uutisia lyhyesti Muu uutiskeskustelu io-tech.fi artikkelit io-techin Youtube-videot Palaute, tiedotukset ja arvonnat
Tietotekniikka Prosessorit, ylikellotus, emolevyt ja muistit Näytönohjaimet Tallennus Kotelot ja virtalähteet Jäähdytys Konepaketit Kannettavat tietokoneet Buildit, setupit, kotelomodifikaatiot & DIY Oheislaitteet ja muut PC-komponentit
Tekniikkakeskustelut Ongelmat Yleinen rautakeskustelu Älypuhelimet, tabletit, älykellot ja muu mobiili Viihde-elektroniikka, audio ja kamerat Elektroniikka, rakentelu ja muut DIY-projektit Internet, tietoliikenne ja tietoturva Käyttäjien omat tuotetestit
Softakeskustelut Pelit, PC-pelaaminen ja pelikonsolit Ohjelmointi, pelikehitys ja muu sovelluskehitys Yleinen ohjelmistokeskustelu Testiohjelmat ja -tulokset
Muut keskustelut Autot ja liikenne Urheilu TV- & nettisarjat, elokuvat ja musiikki Ruoka & juoma Koti ja asuminen Yleistä keskustelua Politiikka ja yhteiskunta Hyvät tarjoukset Tekniikkatarjoukset Pelitarjoukset Ruoka- ja taloustarviketarjoukset Muut tarjoukset Black Friday 2025 -tarjoukset
Kauppa-alue
Navigation
Install the app
How to install the app on iOS
Follow along with the video below to see how to install our site as a web app on your home screen.
Huomio: This feature may not be available in some browsers.
Lisää vaihtoehtoja
Tyylin valinta
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
TechBBS-foorumi päivittyi 2.3.3-versioon - Keskustelua ulkoasusta
- Keskustelun aloittaja Sampsa
- Aloitettu
- Tila
- Keskustelu on suljettu.
- Liittynyt
- 30.01.2021
- Viestejä
- 521
Mielestäni tuon pitäisi olla ennemminkin tämän TechBBS:n oletusulkoasuteema, joka entisestään vahvistaisi brändiä ja tunnettuutta.Ylimääräinen Synthwave-teema on jatkossa lisäetu tukijäsenille. Vakiona tarjolla on valittavaksi kaksi väriteema tumma ja valkoinen.
- Liittynyt
- 17.10.2016
- Viestejä
- 8 767
Itselle tuo on luotaan ajava, vähän kuin 2000-luvun alun foorumit, jos tuli tuollainen vastaan niin aika nopeasti poistui sivulta. En siis suosittele. Vaalea ja tumma on asiallisia ja tuo ensisilmäyksellä mukavuuden tunteen, toisin kuin Synthwave.Mielestäni tuon pitäisi olla ennemminkin tämän TechBBS:n oletusulkoasuteema, joka entisestään vahvistaisi brändiä ja tunnettuutta.
Saisiko noita ketjujen edessä olevia avataria jotenkin piiloon tai vaihdettua foorumin etusivullakin oleviksi puhekupliksi, kun nyt foorumi on tummalla teemalla jotenkin levottoman näköinen kun ketjujen edessä olevassa avatareissa on jos mitäkin väriä ja kuvaa?
- Liittynyt
- 21.10.2016
- Viestejä
- 13 977
sivustoasetuksista "piilota avatarit".Saisiko noita ketjujen edessä olevia avataria jotenkin piiloon tai vaihdettua foorumin etusivullakin oleviksi puhekupliksi, kun nyt foorumi on tummalla teemalla jotenkin levottoman näköinen kun ketjujen edessä olevassa avatareissa on jos mitäkin väriä ja kuvaa?

Kokeiltu, ei toimiasetuksista "piilota avatarit".
- Liittynyt
- 21.10.2016
- Viestejä
- 13 977
Milloin kokeiltu? Juuri kokeilin ja toimi..Kokeiltu, ei toimi
- Liittynyt
- 21.10.2016
- Viestejä
- 13 977
Niijuu, totta. Jos ei xenforo tota mahdollista, nii ehkäpä vaikka näin stylus-lisäosalla:Toimii viestiketjuissa, mutta meinasin, että esim. kun menet yk alueelle, niin kaikkien viestiketjujen edessä on avatarit, niin saisiko niitä piilotettua jotenkin?
Koodi:
div.node-extra-icon {
display: none; /* tai mielummin visibility:hidden; */
}
Viimeksi muokattu:
Pitää kokeilla pöytäkoneella, kun pääsen koneelle, mobiiliinhan tuo ei auta, ja mobiilihan hyötyisi tuosta piilotus mahdollisuudesta ehkä jopa enemmän, jos sen saisi foorumisoftan kautta jotenkin tehtyä.Niijuu, totta. Jos ei xenforo tota mahdollista, nii ehkäpä vaikka näin stylus-lisäosalla:
Koodi:div.node-extra-icon { display: none; }
- Liittynyt
- 10.01.2019
- Viestejä
- 25 812
Muokkauslaatikosta, nappula juttu iso käytettävyys harppaus vanhaan. Iso kiitos vaivan näöstä, ilmeisesti muitakin yleisiä parannuksia tullut vuorokauden sisään, mutta pari juttua vielä
Muokkauslaatikko välillä kasvaa sisällön lisääntyessä, mutta välillä ei, ilmeisesti jos liittänyt tekstiä niin jumittaa pieneksi.
Toinen

Jos tuo vaiha BB koodiin aktiivinen niin muut napit ei toimi, ja esim tuo luonnokset nappi ei toimi, mutta ilmeisesti siltä luonnokset tallentuu kun vihreä pallo vilahtelee. (eli luonnosta ei pysty poistamaan)
Muokkauslaatikko välillä kasvaa sisällön lisääntyessä, mutta välillä ei, ilmeisesti jos liittänyt tekstiä niin jumittaa pieneksi.
Toinen
Jos tuo vaiha BB koodiin aktiivinen niin muut napit ei toimi, ja esim tuo luonnokset nappi ei toimi, mutta ilmeisesti siltä luonnokset tallentuu kun vihreä pallo vilahtelee. (eli luonnosta ei pysty poistamaan)
- Liittynyt
- 09.03.2019
- Viestejä
- 364
Tälle myös ääni täältä! Muita teemoja sitten maksaville käyttäjille.Mielestäni tuon pitäisi olla ennemminkin tämän TechBBS:n oletusulkoasuteema, joka entisestään vahvistaisi brändiä ja tunnettuutta.
- Liittynyt
- 10.01.2019
- Viestejä
- 25 812
Miten kohderyhmät ja käyttäjät. en tiedä ikähaitaria mutta ilmeisen paljon on iäkkäämpää, mikä ei automaattisesti tarkoita tylsää harmaata.Mielestäni tuon pitäisi olla ennemminkin tämän TechBBS:n oletusulkoasuteema, joka entisestään vahvistaisi brändiä ja tunnettuutta.
Yotube kanava vähän eri kohderyhmä, ja erilainen ulkoasu, no ilmeisesti osittain sen takia miten Googlen algortimit toimii ja mikä vetoaa sen kanavan käyttäjiin.
Tosin, voi myös lähetysä niin että harmaat vanhukset voisi olla valmiita maksamaan harmaasta tylsästä helpommin.
Yritin sanoa että tylsä harmaa/valee, niin onko se vakavampi, ulkoasua kuitenkin hiottu, eli eroaa ns paketista otetusta. Eikä räikeästi ristiriidasa itse sivustosta.
- Liittynyt
- 13.10.2016
- Viestejä
- 14 033
Mielestäni tuon pitäisi olla ennemminkin tämän TechBBS:n oletusulkoasuteema, joka entisestään vahvistaisi brändiä ja tunnettuutta.
Tumma ja vaalea teema on tarjolla vakiona kaikille käyttäjille, maksaville käyttäjille on tarjolla lisäetuja.Tälle myös ääni täältä! Muita teemoja sitten maksaville käyttäjille.
- Liittynyt
- 13.10.2016
- Viestejä
- 14 033
Vaalea teema on kyllä haastava säädettävä, kun riippuu niin paljon käyttäjän näytöstä, kirkkaudesta ja kontrastista. Esim. itselläni tässä työkoneella näyttää todella hyvältä, mutta toisissa olosuhteissa isommalla kirkkaudella liian valkoiselta. Tumma teema tässä suhteessa helpompi säätää, joko lähes musta tai harmaa, molemmat ok.
living_death
★ Still alive ™
- Liittynyt
- 15.11.2016
- Viestejä
- 7 850
Pyytäisin vielä arvioimaan, onko lukemattomien sekä luettujen otsikkojen paksuudet säädetty siihen viimeiseen määritykseen, koska ainakin allekirjoittaneen mielestä nykyiset näyttävät aika huonolta ja suttuisilta Firefox selaimella ja varmaan monella muullakin selaimella.
Parilla pienellä säädöllä saa näyttämään paremmalta tummassa teemassa ja vaaleaan täytyy sitten tehdä ainoastaan eri värimääritykset:
Liitetyssä kuvassa on määritelty ehdotuksen mukaiset css-määritykset tummalle teemalle.

Parilla pienellä säädöllä saa näyttämään paremmalta tummassa teemassa ja vaaleaan täytyy sitten tehdä ainoastaan eri värimääritykset:
Koodi:
.is-unread .structItem-title {
font-weight: 600 !important;
}
.is-unread .structItem-title a {
color: #cecece !important;
}
.structItem-title {
font-weight: 400 !important;
}
.structItem-title a {
color: #9e9e9e !important;
}Liitetyssä kuvassa on määritelty ehdotuksen mukaiset css-määritykset tummalle teemalle.
- Liittynyt
- 13.10.2016
- Viestejä
- 14 033
Pyytäisin vielä arvioimaan, onko lukemattomien sekä luettujen otsikkojen paksuudet säädetty siihen viimeiseen määritykseen, koska ainakin allekirjoittaneen mielestä nykyiset näyttävät aika huonolta ja suttuisilta Firefox selaimella ja varmaan monella muullakin selaimella.
Parilla pienellä säädöllä saa näyttämään paremmalta tummassa teemassa ja vaaleaan täytyy sitten tehdä ainoastaan eri värimääritykset:
Koodi:.is-unread .structItem-title { font-weight: 600 !important; } .is-unread .structItem-title a { color: #cecece !important; } .structItem-title { font-weight: 400 !important; } .structItem-title a { color: #9e9e9e !important; }
Liitetyssä kuvassa on määritelty ehdotuksen mukaiset css-määritykset tummalle teemalle.

Nuo paksuudet on Xenforon vakioteemaa vastaavat, kun niitä kavennettiin niin tuli valitusta ettei luetun ja lukemattoman ketjun ero näy riittävän selvästi. Tämä riippuu myös käytettävistä väreistä, jos halutaan saavuttaa räikeän sijaan enemmän hienostunut ulkoasu niin värit ovat melko lähellä toisiaan ja erot pienenee. Joten mennään noilla foorumikehittäjän vakioilla.
Low Life
Tukijäsen
- Liittynyt
- 18.10.2016
- Viestejä
- 349
Tämä näyttää kyllä huomattavasti paremmalta kuin nykyinen omassa selaimessa.Pyytäisin vielä arvioimaan, onko lukemattomien sekä luettujen otsikkojen paksuudet säädetty siihen viimeiseen määritykseen, koska ainakin allekirjoittaneen mielestä nykyiset näyttävät aika huonolta ja suttuisilta Firefox selaimella ja varmaan monella muullakin selaimella.
Parilla pienellä säädöllä saa näyttämään paremmalta tummassa teemassa ja vaaleaan täytyy sitten tehdä ainoastaan eri värimääritykset:
Koodi:.is-unread .structItem-title { font-weight: 600 !important; } .is-unread .structItem-title a { color: #cecece !important; } .structItem-title { font-weight: 400 !important; } .structItem-title a { color: #9e9e9e !important; }
Liitetyssä kuvassa on määritelty ehdotuksen mukaiset css-määritykset tummalle teemalle.

- Liittynyt
- 13.10.2016
- Viestejä
- 14 033
Hyviä uutisia, löysin keinon säätää css:ssä yksittäisiä elementtejä niin ettei se vaikuta samalla teeman molempiin style variaatioihin eli tummaan ja vaaleaan:
.m-colorScheme(dark,
.m-colorScheme(light,
@living_death nyt tummassa teemassa käytössä tuo ylempi määritelmä ketjulistaukseen lukemattomiin / luettuihin
Sama muokkaus tehty myös muihin teemoihin.
.m-colorScheme(dark,
.m-colorScheme(light,
@living_death nyt tummassa teemassa käytössä tuo ylempi määritelmä ketjulistaukseen lukemattomiin / luettuihin
Sama muokkaus tehty myös muihin teemoihin.
Viimeksi muokattu:
- Liittynyt
- 17.10.2016
- Viestejä
- 17 202
Jes, tämä parempi kuin aiempi@living_death nyt tummassa teemassa käytössä tuo ylempi määritelmä ketjulistaukseen lukemattomiin / luettuihin
- Liittynyt
- 30.10.2016
- Viestejä
- 6 505
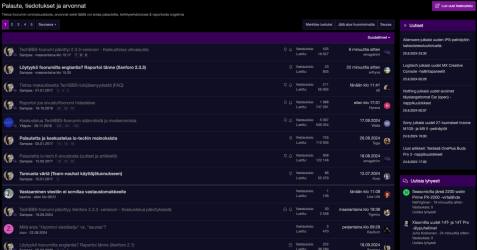
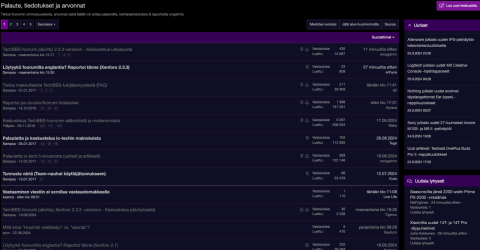
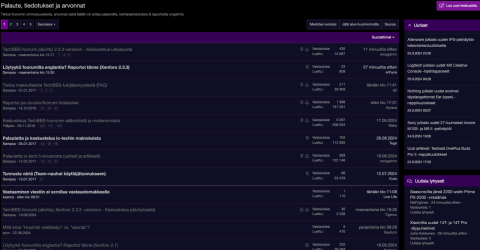
Jokin tässä nyt menee pieleen vaikka kapeampi onkin parempi. Voisi olla vieläkin pikkuisen kapeampi että olisi sama kuin muissa Xenforo foorumeissa.Kapea leveys vaihdettu 1300px -> 1250px, joka vastaa nyt yläbannerin leveyttä 1:1.
Menee laatikot vähän piiloon ja muutenkin häviää tuo musta tausta jotenkin oudolta.
Kuvia pienennetty ylhäältä tarkoituksella että kirjanmerkkipalkki ei näy jne.
1250px
1300px
Viimeksi muokattu:
living_death
★ Still alive ™
- Liittynyt
- 15.11.2016
- Viestejä
- 7 850
Mahtavaa ja kiitos vaivannäöstä!Hyviä uutisia, löysin keinon säätää css:ssä yksittäisiä elementtejä niin ettei se vaikuta samalla teeman molempiin style variaatioihin eli tummaan ja vaaleaan:
.m-colorScheme(dark,
.m-colorScheme(light,
@living_death nyt tummassa teemassa käytössä tuo ylempi määritelmä ketjulistaukseen lukemattomiin / luettuihin
Sama muokkaus tehty myös muihin teemoihin.
Nyt fontit näyttää hyvältä.
- Liittynyt
- 12.02.2017
- Viestejä
- 3 308
Onkos muilla samaa mielipidettä että varsinkin mobiilissa "ilmoitukset" valikon luetun ja lukemattoman ketjun kontrasti ero on liian pieni? Saisi mielestäni erottua huomattavasti selkeämmin.
Tuossa zoomatussa screenshotissa ei näytä niin pahalta, mut kokonaisuutena katsellen on mielestäni aika epäselvä tuo lukemattoman/lueton ero.

Tuossa zoomatussa screenshotissa ei näytä niin pahalta, mut kokonaisuutena katsellen on mielestäni aika epäselvä tuo lukemattoman/lueton ero.
- Liittynyt
- 30.10.2016
- Viestejä
- 6 505
Hyvin ne nyt erottuu. Ennen ei erottunut niin hyvin.Onkos muilla samaa mielipidettä että varsinkin mobiilissa "ilmoitukset" valikon luetun ja lukemattoman ketjun kontrasti ero on liian pieni? Saisi mielestäni erottua huomattavasti selkeämmin.
Tuossa zoomatussa screenshotissa ei näytä niin pahalta, mut kokonaisuutena katsellen on mielestäni aika epäselvä tuo lukemattoman/lueton ero.

- Liittynyt
- 06.11.2016
- Viestejä
- 2 258
Jokin tässä nyt menee pieleen vaikka kapeampi onkin parempi. Voisi olla vieläkin pikkuisen kapeampi että olisi sama kuin muissa Xenforo foorumeissa.
Menee laatikot vähän piiloon ja muutenkin häviää tuo musta tausta jotenkin oudolta.
Kuvia pienennetty ylhäältä tarkoituksella että kirjanmerkkipalkki ei näy jne.
1250px

1300px

Sieltä on "padding" hävinnyt sivuilta johonkin.
- Liittynyt
- 13.10.2016
- Viestejä
- 14 033
Jokin tässä nyt menee pieleen vaikka kapeampi onkin parempi. Voisi olla vieläkin pikkuisen kapeampi että olisi sama kuin muissa Xenforo foorumeissa.
Menee laatikot vähän piiloon ja muutenkin häviää tuo musta tausta jotenkin oudolta.
Kuvia pienennetty ylhäältä tarkoituksella että kirjanmerkkipalkki ei näy jne.
1250px

1300px

Sieltä on "padding" hävinnyt sivuilta johonkin.
Tausta vaihdettu nyt mustaksi niin pitäisi näyttää normaalilta.
- Liittynyt
- 13.10.2016
- Viestejä
- 14 033
Näitä säädetään vielä lisää, varsinkin näissä oli tämän uuden teeman style variationsin kanssa haastetta.Onkos muilla samaa mielipidettä että varsinkin mobiilissa "ilmoitukset" valikon luetun ja lukemattoman ketjun kontrasti ero on liian pieni? Saisi mielestäni erottua huomattavasti selkeämmin.
Tuossa zoomatussa screenshotissa ei näytä niin pahalta, mut kokonaisuutena katsellen on mielestäni aika epäselvä tuo lukemattoman/lueton ero.

- Liittynyt
- 24.10.2016
- Viestejä
- 3 593
Microsoft Edgellä (Versio 129.0.2792.52) kun selailen, tulee tuollainen välillä "kummittelemaan", ei ole klikattava linkki ja jossain kohtaa se häviää. Pikkujuttu sinällään, mutta muutaman kerran pistänyt silmään ja ilmenee aina vain tuossa "pelit, pc-pelaaminen ja pelikonsolit"- kohdassa  .
.
Liittyykö sitten omiin asetuksiini, vaiko a bug.

Liittyykö sitten omiin asetuksiini, vaiko a bug.
FlyingAntero
ɑ n d r o i d
- Liittynyt
- 17.10.2016
- Viestejä
- 9 574
Se tarkoittaa, että kyseisen alueen viimeisin viesti on ketjussa, joka sinulla on ignoressa. Varmaan suomennetaan jossain vaiheessa.Microsoft Edgellä (Versio 129.0.2792.52) kun selailen, tulee tuollainen välillä "kummittelemaan", ei ole klikattava linkki ja jossain kohtaa se häviää. Pikkujuttu sinällään, mutta muutaman kerran pistänyt silmään ja ilmenee aina vain tuossa "pelit, pc-pelaaminen ja pelikonsolit"- kohdassa.

- Liittynyt
- 24.10.2016
- Viestejä
- 3 593
Tämä selvä, olikin siis ihan ominaisuus.Se tarkoittaa, että kyseisen alueen viimeisin viesti on ketjussa, joka sinulla on ignoressa. Varmaan suomennetaan jossain vaiheessa.
En jostain syystä saa tuota toimimaan, tai sitten en vaan osaa.Niijuu, totta. Jos ei xenforo tota mahdollista, nii ehkäpä vaikka näin stylus-lisäosalla:
Koodi:div.node-extra-icon { display: none; /* tai mielummin visibility:hidden; */ }
- Liittynyt
- 21.10.2016
- Viestejä
- 13 977
Juu toi oli vaa esimerkki foorumin etusivulle. Esim. alueille ketjujen listauksessa luokka on .structItem-iconContainer. Sit vielä oikean laidan laatikot .contentRow-figureEn jostain syystä saa tuota toimimaan, tai sitten en vaan osaa.
Koodi:
div.node-extra-icon, div.structItem-cell--icon, div.contentRow-figure {
display: none; /* visibility:hidden, jos display: none; rikkoo layoutia */
}

Viimeksi muokattu:
- Liittynyt
- 14.07.2017
- Viestejä
- 18
Tässäpä näyttäisi olevan syypää, tuosta ei Safarin mielestä tule kunnollista hsl arvoa:

Nämä hirveää. (macOS Sequoia, Safari)
CSS:
color: hsl(var(--xf-paletteColor4--h), var(--xf-paletteColor4--s), calc((var(--xf-paletteColor4--l) - 67%) * -100), var(--xf-paletteColor4--a));
Koodi:
--xf-paletteColor4--a: 1;
--xf-paletteColor4--h: 195;
--xf-paletteColor4--l: 9%;
--xf-paletteColor4--s: 87%;Tuommoisen sain aikaiseksi Styluksella jossa pohjalla TechBBS Xenforo 2.1 greenify pienin muutoksin ja TechBBS Usability Plus, mietin saisiko tuon contentRow:n jotenkin ympättyä tuon greenifyn koodiin, kun en mielestäni löytänyt sitä sieltä?Juu toi oli vaa esimerkki foorumin etusivulle. Esim. alueille ketjujen listauksessa luokka on .structItem-iconContainer. Sit vielä oikean laidan laatikot .contentRow-figure
Koodi:div.node-extra-icon, div.structItem-cell--icon, div.contentRow-figure { display: none; /* visibility:hidden, jos display: none; rikkoo layoutia */ }

living_death
★ Still alive ™
- Liittynyt
- 15.11.2016
- Viestejä
- 7 850
Noista omista teemamuokkauksista kannattaisi varmaan postata tuonne ja jatkaa keskustelua siellä 

Uusi io-tech foorumi tuoksuu ja tuntuu hyvältä! 
Silti se jostain syystä hieman kirvelee ja polttaa verkkokalvoja, jopa tummalla teemalla. Missä vika? Häikäsee, pomppii silmille, ahistaa...
Keskustelua aiheesta. Tässä ensimmäinen puheenvuoro.
Itse olisin mieltynyt enemmän allaolevaan säyseämpään värimaailmaan, jossa avatarit ois näkyvillä mutta eivät silti tulisi ihan päin näköä.
Mitä parannuksia muilla ois mielessä? Avaan keskustelun.
Aiheet:

Keskustelu:

Tuossa ohjeet teemojen...

Silti se jostain syystä hieman kirvelee ja polttaa verkkokalvoja, jopa tummalla teemalla. Missä vika? Häikäsee, pomppii silmille, ahistaa...
Keskustelua aiheesta. Tässä ensimmäinen puheenvuoro.
Itse olisin mieltynyt enemmän allaolevaan säyseämpään värimaailmaan, jossa avatarit ois näkyvillä mutta eivät silti tulisi ihan päin näköä.
Mitä parannuksia muilla ois mielessä? Avaan keskustelun.
Aiheet:

Keskustelu:

Tuossa ohjeet teemojen...
- hrnr
- kauhistus teema ulkonäkö värimaailma
- Vastauksia: 217
- Osio: Yleistä keskustelua
Enpä muistanut tuota ketjua, joten jatkan siellä.Noista omista teemamuokkauksista kannattaisi varmaan postata tuonne ja jatkaa keskustelua siellä
Uusi io-tech foorumi tuoksuu ja tuntuu hyvältä!
Silti se jostain syystä hieman kirvelee ja polttaa verkkokalvoja, jopa tummalla teemalla. Missä vika? Häikäsee, pomppii silmille, ahistaa...
Keskustelua aiheesta. Tässä ensimmäinen puheenvuoro.
Itse olisin mieltynyt enemmän allaolevaan säyseämpään värimaailmaan, jossa avatarit ois näkyvillä mutta eivät silti tulisi ihan päin näköä.
Mitä parannuksia muilla ois mielessä? Avaan keskustelun.
Aiheet:

Keskustelu:

Tuossa ohjeet teemojen...
- hrnr
- kauhistus teema ulkonäkö värimaailma
- Vastauksia: 217
- Osio: Yleistä keskustelua
Harkitsisin reunaviivojen pitämistä vaalessa teemassa. Auttaa noiden pienten erojen kanssa harmaan sävyjen välillä, jos reunaviiva on aavistuksen tummempi.Vaalea teema on kyllä haastava säädettävä, kun riippuu niin paljon käyttäjän näytöstä, kirkkaudesta ja kontrastista. Esim. itselläni tässä työkoneella näyttää todella hyvältä, mutta toisissa olosuhteissa isommalla kirkkaudella liian valkoiselta. Tumma teema tässä suhteessa helpompi säätää, joko lähes musta tai harmaa, molemmat ok.
- Liittynyt
- 13.10.2016
- Viestejä
- 14 033
Tässäpä näyttäisi olevan syypää, tuosta ei Safarin mielestä tule kunnollista hsl arvoa:
CSS Muuttujathan on nuo:CSS:color: hsl(var(--xf-paletteColor4--h), var(--xf-paletteColor4--s), calc((var(--xf-paletteColor4--l) - 67%) * -100), var(--xf-paletteColor4--a));
Koodi:--xf-paletteColor4--a: 1; --xf-paletteColor4--h: 195; --xf-paletteColor4--l: 9%; --xf-paletteColor4--s: 87%;
Olipas tuohon vaikea päästä kiinni, korjaantuiko ylänavi ja jos ilmnee jossain muissa elementeissä niin viitsitkö ilmoittaa? Kiitos.
- Liittynyt
- 06.11.2016
- Viestejä
- 2 258
Olipas tuohon vaikea päästä kiinni, korjaantuiko ylänavi ja jos ilmnee jossain muissa elementeissä niin viitsitkö ilmoittaa? Kiitos.
Ainakin näissä elementeissä on vielä ongelmia Safarilla.
- Liittynyt
- 13.10.2016
- Viestejä
- 14 033
Ainakin näissä elementeissä on vielä ongelmia Safarilla.

Korjattu(?)
- Liittynyt
- 06.11.2016
- Viestejä
- 2 258
Kyllä, kiitos.Korjattu(?)
- Liittynyt
- 06.11.2016
- Viestejä
- 2 258
Komento takas, eipäs korjaantunutkaan! Kokeilin epähuomiossa eri selaimellaKorjattu(?)

Navigaatio nyt mulla ainakin kunnossa, mutta sama ongelma jatkuu muualla, kuten esim. "lähetä" napissa, jota painan nyt.Olipas tuohon vaikea päästä kiinni, korjaantuiko ylänavi ja jos ilmnee jossain muissa elementeissä niin viitsitkö ilmoittaa? Kiitos.
- Liittynyt
- 29.10.2016
- Viestejä
- 389
iOS Safarilla tuo Hyvät tarjoukset -alueen kuvassa näkyvä teksti näyttää tummalla teemalla vähän huonolta. Kuten nuo jo aiemmin mainitut elementit.

- Liittynyt
- 13.10.2016
- Viestejä
- 14 033
Jes, yhtä asiaa korjattu, toinen rikottuiOS Safarilla tuo Hyvät tarjoukset -alueen kuvassa näkyvä teksti näyttää tummalla teemalla vähän huonolta. Kuten nuo jo aiemmin mainitut elementit.


- Liittynyt
- 17.10.2016
- Viestejä
- 10 550
Kaikkea ei voi miellyttää. Safari varmaan sen verran massasata poikkeava selain että se on mitä on. Loppupeleissä silmä varmaan tottuu käyttäjällä siihen.Jes, yhtä asiaa korjattu, toinen rikottu
- Tila
- Keskustelu on suljettu.
Uutiset
-
Live: io-techin Tekniikkapodcast (3/2026)
16.1.2026 11:55
-
MediaTek julkaisi uudet Dimensity 8500- ja 9500s -järjestelmäpiirit
16.1.2026 02:26
-
Hardware Unboxed: GeForce RTX 5070 Ti ja RTX 5060 Ti 16 Gt -näytönohjaimet tiensä päässä? (Päivitetty)
16.1.2026 00:48
-
Uusi artikkeli: Testissä Asus ROG Matrix Platinum GeForce RTX 5090
15.1.2026 18:37
-
Uusi artikkeli: Testissä OnePlus 15R
15.1.2026 13:55

