living_death
★ Still alive ™
- Liittynyt
- 15.11.2016
- Viestejä
- 7 238
Innostuin kokeilemaan toissa päivänä omaa versiota uutiskeräimestä Amppareista eroon pääsemiseksi (ja olen päässytkin).
En tiedä valmiistuuko projekti koskaan tätä pidemmälle tai lisäänkö enää uusia ominaisuuksia, mutta annoin sivulle kuitenkin "Uutiskehräin" nimen.
Uutiskehräimeen tulostuu RSS-muotoisia uutisia tällä hetkellä 46:sta eri lähteestä ja lisäilen uusia lähteitä aina tarpeen mukaan.
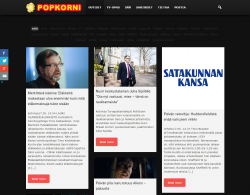
Hienoa ja mitenkään interaktiivisesti käyttäytyvää käyttöliitymää siinä ei ole, mutta tulostaa kaikki tärkeimmät uutiset, toimii nopeasti ja skaalautuu sukkelasti myös mobiilipäätelaitteissa.
Sutataan vähän screenshotista sivuston logoa kun ei ole mitenkään julkisesti jakelussa, mutta kiinnostuneet voivat laittaa yksärin ja saada sitä kautta linkin itselleen jos kiinnostusta löytyy.
No menkööt sittenkin kun on tämmöinen pikainen amatööriviritys, ja jos tästä olisi jollekin toisellekin iloa: Popkorni.fi

En tiedä valmiistuuko projekti koskaan tätä pidemmälle tai lisäänkö enää uusia ominaisuuksia, mutta annoin sivulle kuitenkin "Uutiskehräin" nimen.
Uutiskehräimeen tulostuu RSS-muotoisia uutisia tällä hetkellä 46:sta eri lähteestä ja lisäilen uusia lähteitä aina tarpeen mukaan.
Hienoa ja mitenkään interaktiivisesti käyttäytyvää käyttöliitymää siinä ei ole, mutta tulostaa kaikki tärkeimmät uutiset, toimii nopeasti ja skaalautuu sukkelasti myös mobiilipäätelaitteissa.
Sutataan vähän screenshotista sivuston logoa kun ei ole mitenkään julkisesti jakelussa, mutta kiinnostuneet voivat laittaa yksärin ja saada sitä kautta linkin itselleen jos kiinnostusta löytyy.
No menkööt sittenkin kun on tämmöinen pikainen amatööriviritys, ja jos tästä olisi jollekin toisellekin iloa: Popkorni.fi
Viimeksi muokattu: