-
PikanavigaatioAjankohtaista io-tech.fi uutiset Uutisia lyhyesti Muu uutiskeskustelu io-tech.fi artikkelit io-techin Youtube-videot Palaute, tiedotukset ja arvonnat
Tietotekniikka Prosessorit, ylikellotus, emolevyt ja muistit Näytönohjaimet Tallennus Kotelot ja virtalähteet Jäähdytys Konepaketit Kannettavat tietokoneet Buildit, setupit, kotelomodifikaatiot & DIY Oheislaitteet ja muut PC-komponentit
Tekniikkakeskustelut Ongelmat Yleinen rautakeskustelu Älypuhelimet, tabletit, älykellot ja muu mobiili Viihde-elektroniikka, audio ja kamerat Elektroniikka, rakentelu ja muut DIY-projektit Internet, tietoliikenne ja tietoturva Käyttäjien omat tuotetestit
Softakeskustelut Pelit, PC-pelaaminen ja pelikonsolit Ohjelmointi, pelikehitys ja muu sovelluskehitys Yleinen ohjelmistokeskustelu Testiohjelmat ja -tulokset
Muut keskustelut Autot ja liikenne Urheilu TV- & nettisarjat, elokuvat ja musiikki Ruoka & juoma Koti ja asuminen Yleistä keskustelua Politiikka ja yhteiskunta Hyvät tarjoukset Tekniikkatarjoukset Pelitarjoukset Ruoka- ja taloustarviketarjoukset Muut tarjoukset Black Friday 2025 -tarjoukset
Kauppa-alue
Navigation
Install the app
How to install the app on iOS
Follow along with the video below to see how to install our site as a web app on your home screen.
Huomio: This feature may not be available in some browsers.
Lisää vaihtoehtoja
Tyylin valinta
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Miten io-tech paremman näköiseksi?
- Keskustelun aloittaja hrnr
- Aloitettu
-
- Avainsanat
- kauhistus teema ulkonäkö värimaailma
living_death
★ Still alive ™
- Liittynyt
- 15.11.2016
- Viestejä
- 7 851
Update. Lisäsin vielä kauppiaspalautteiden valintoihin visuaaliset värit 

copter
Last Man Standing
- Liittynyt
- 05.12.2016
- Viestejä
- 3 331
Update. Lisäsin vielä kauppiaspalautteiden valintoihin visuaaliset värit

Ihan hyvä idea. Tosin kuten aina niin minulla on jotain sanottavaa tästä..
Kun kyseessä on tumma teema, niin itse silloin toivoisin että värejä käytettäisiin maltillisesti tehosteina. Nyt tuollainen boksin kokoinen kirkas väri on hieman liiankin tehokas. Ennemmin toivoisin, että tuossa se teksti olisi korostevärillä ja tausta ihan normaali. Istuisi mielestäni paremmin tumman teeman maailmaan.
living_death
★ Still alive ™
- Liittynyt
- 15.11.2016
- Viestejä
- 7 851
Täytyy harkita. Toisaalta kauppiaspalautetta tuskin kovin moni menee ihan päivittäin laittamaan.
Kun tämä teema on valmis, isken kiinni vaaleaan teemaan ja päivitystahti hidastuu koska silloin on kaksi teemaa joihin pitää tehdä samat määritykset.
Tämän takia olisi hyvä, ettei menisi liikaa sorkkimaan koodia (päivitykset hankaloituvat).
Kun tämä teema on valmis, isken kiinni vaaleaan teemaan ja päivitystahti hidastuu koska silloin on kaksi teemaa joihin pitää tehdä samat määritykset.
Tämän takia olisi hyvä, ettei menisi liikaa sorkkimaan koodia (päivitykset hankaloituvat).
living_death
★ Still alive ™
- Liittynyt
- 15.11.2016
- Viestejä
- 7 851
Mobiilipäätelaitteissa myös pystysuunnassa selattava versio tyylitiedostosta on nyt kaikkien ladattavissa.
TechBBS - XenForo Dark Theme (mobile) - Themes and Skins for Io-tech - userstyles.org
TechBBS - XenForo Dark Theme (mobile) - Themes and Skins for Io-tech - userstyles.org
Tyylitiedosto TechBBS tumman teeman pohjalle.
Perustuu TechBBS - XenForo Dark Theme -teemaan sillä erotuksella, että sivustoa ei ole kavennettu ja sopii näin olleen myös mobiililaitteissa selattavaksi pystysuunnassa.
Ilmoita bugeista ja parannusehdotuksista tässä ketjussa: Miten io-tech paremman näköiseksi?
copter
Last Man Standing
- Liittynyt
- 05.12.2016
- Viestejä
- 3 331
Ilmeisesti muutokset vakioavatareihin rikkoi jotain tässä @living_death mainiossa teemassa.
Dropbox - Screenshot 2017-05-26 11.39.40.png
Meinaan nyt tuota että läsnäolotieto tulee tuonne kulmaan kolmiona eikä enää samalla tapaa ympyränä kuin ennen avatarin ympärille. Onko tälle jotain tehtävissä? Lisäksi kun tuo kolmio ei ole ihan tuolla kulmassa saakka vaan jättää tyhjää tuohon väliin, niin häiritsee omaa silmää kummasti.
Eilen kuitenkin hämmästelin kun siinä ympyrä näkyi kuten ennenkin, vaikka siinäkin oli viimeisin versio käytössä.
Dropbox - Screenshot 2017-05-26 11.39.40.png
Meinaan nyt tuota että läsnäolotieto tulee tuonne kulmaan kolmiona eikä enää samalla tapaa ympyränä kuin ennen avatarin ympärille. Onko tälle jotain tehtävissä? Lisäksi kun tuo kolmio ei ole ihan tuolla kulmassa saakka vaan jättää tyhjää tuohon väliin, niin häiritsee omaa silmää kummasti.
Eilen kuitenkin hämmästelin kun siinä ympyrä näkyi kuten ennenkin, vaikka siinäkin oli viimeisin versio käytössä.
living_death
★ Still alive ™
- Liittynyt
- 15.11.2016
- Viestejä
- 7 851
Kauppiaspalautteiden värien säätäminen oli saattanut aiheuttaa ko. ilmiön?
Päivitin äsken tyylitiedoston sellaisella koodiversiolla, jossa ainakaan minulla ei ole ollut kyseistä ongelmaa.
Pystyisitkö testaamaan ja raportoimaan?
Päivitin äsken tyylitiedoston sellaisella koodiversiolla, jossa ainakaan minulla ei ole ollut kyseistä ongelmaa.
Pystyisitkö testaamaan ja raportoimaan?
copter
Last Man Standing
- Liittynyt
- 05.12.2016
- Viestejä
- 3 331
Nyt toimii toisessakin koneessa. Mitä ilmeisimmin ongelma oli kuitenkin loppujen lopuksi siinä, että koneella oli asennettuna mobile versio teemasta. Tätä hieman ihmettelin että miksi, niin huomasin että jos klikkaan Stylish plugarista "etsi teemoja tälle sivustolle" niin se näyttää siinä näkymässä mobile teeman eikä tuota normaalia teemaa laisinkaan. Ja kun siinä näkymässä tuo teeman nimi on lyhennettu, niin teeman nimen lopussa oleva (Mobile) ei näy laisinkaan.
copter
Last Man Standing
- Liittynyt
- 05.12.2016
- Viestejä
- 3 331
Onko muuten kukaan kokeillut asentaa tätä teemaa Edgeen Tampermonkeyn userscriptinä? Tämähän on optiona tuolla userstyles.org sivustolla siinä alempana, mutta en itse ole ainakaan saanut toimimaan. Asentuu kyllä, mutta mitään vaikutusta sivun näköön sillä ei ole.
living_death
★ Still alive ™
- Liittynyt
- 15.11.2016
- Viestejä
- 7 851
Meinasin ehdottaa tätä vaihtoehtoa ensimmäisenä, mutta ajattelin ettet olisi voinut mitenkään sekoittaa keskenään kahta eri teemaaNyt toimii toisessakin koneessa. Mitä ilmeisimmin ongelma oli kuitenkin loppujen lopuksi siinä, että koneella oli asennettuna mobile versio teemasta. Tätä hieman ihmettelin että miksi, niin huomasin että jos klikkaan Stylish plugarista "etsi teemoja tälle sivustolle" niin se näyttää siinä näkymässä mobile teeman eikä tuota normaalia teemaa laisinkaan. Ja kun siinä näkymässä tuo teeman nimi on lyhennettu, niin teeman nimen lopussa oleva (Mobile) ei näy laisinkaan.
Mobile teemassa piti ottaa pois käytöstä avatarien pyöristykset jotta se toimisi normaalisti.
copter
Last Man Standing
- Liittynyt
- 05.12.2016
- Viestejä
- 3 331
Tuo plugari tekee haun nimellä "io-tech" userstyles.org sivustolle ja tosiaan tuo teema ei ole tuossa listauksessa. Ehkä jos tämän "pääteeman" saisi siihen listaukseen mukaan ja sitten tuon mobile teeman nimeäisi siten että se mobile näkyisi esim. etuliitteenä niin ei menisi sekaisin. 
living_death
★ Still alive ™
- Liittynyt
- 15.11.2016
- Viestejä
- 7 851
Vaihdoin teeman nimeä: TechBBS - Mobile XenForo Dark Theme | Userstyles.org
Pertti Kosunen
Basic Input/Output System
- Liittynyt
- 19.10.2016
- Viestejä
- 3 105
Firefox näyttää minulla etusivun väärällä fontilla, saako tuon vaihdettua jostakin normaaliksi?
- Liittynyt
- 18.10.2016
- Viestejä
- 3 384
Firefox näyttää minulla etusivun väärällä fontilla, saako tuon vaihdettua jostakin normaaliksi?
Kokeile tyhjentää cache tai tee force refresh painamalla CTRL+F5
living_death
★ Still alive ™
- Liittynyt
- 15.11.2016
- Viestejä
- 7 851
Nostellaan sen verran että jos löytyisi parannusehtuksia tai jopa uusia virityksiä joltain.
living_death
★ Still alive ™
- Liittynyt
- 15.11.2016
- Viestejä
- 7 851
Mulla oli kolme aktiivista teemaa, joista poistin yhden tarpeettomana. Kahdesta jäljelle jääneestä muokkasin pois "someikoneihin" liittyvät koodinpätkät, ja nyt ei enää pitäisi herjailla?Voisiko kaikki teeman ulkoiset resurssit saada HTTPS yhteyden perään, niin selain ei herjaisi "Connection is not secure" mixed contentin takia?
Nämä teemat kyseessä:
TechBBS - XenForo Dark Theme | Userstyles.org
TechBBS - Mobile XenForo Dark Theme | Userstyles.org
copter
Last Man Standing
- Liittynyt
- 05.12.2016
- Viestejä
- 3 331
Mulla oli kolme aktiivista teemaa, joista poistin yhden tarpeettomana. Kahdesta jäljelle jääneestä muokkasin pois "someikoneihin" liittyvät koodinpätkät, ja nyt ei enää pitäisi herjailla?
Nämä teemat kyseessä:
TechBBS - XenForo Dark Theme | Userstyles.org
TechBBS - Mobile XenForo Dark Theme | Userstyles.org
Päivitin tuon XenFoto Dark Themen joka käytössä ja ilmoitukset poistui. Eli siis toimii. Kiitoksia!
Pertti Kosunen
Basic Input/Output System
- Liittynyt
- 19.10.2016
- Viestejä
- 3 105
Ei ihan aiheesta, mutta paremmin käytettäväksi liippaa läheltä... Saako Firefoxiin tehtyä suosikkeihin nappulat "merkitse tämä alue luetuksi" ja "Näytä huomioimatta jätetty sisältö"?
Aaltoliike
Alkuperäinen jäsen
- Liittynyt
- 19.10.2016
- Viestejä
- 1 624
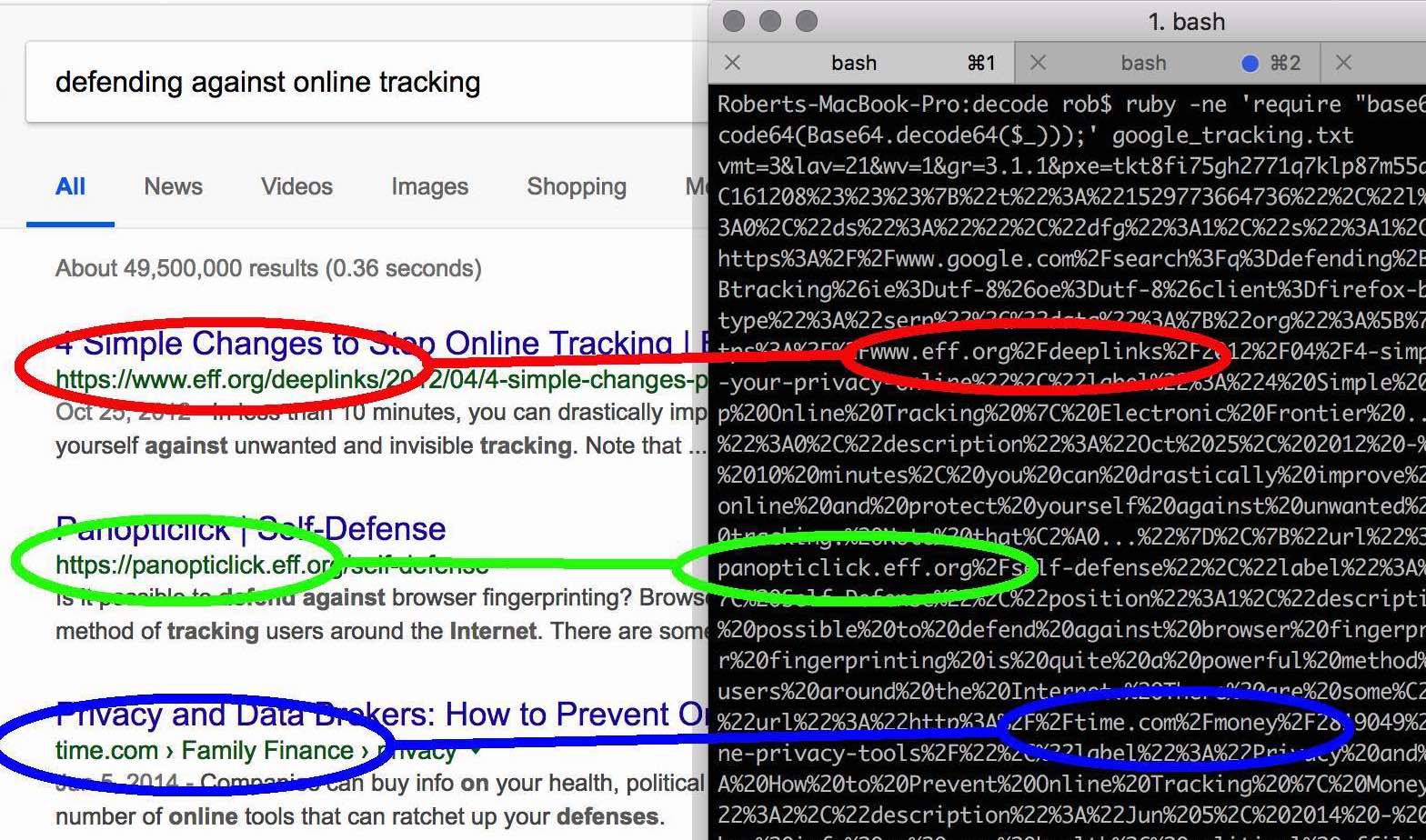
Varmaan tännekin hyvä laittaa tämä:
Poistin itse Stylishin välittömästi ja siirryin ajamaan Tampermonkeyn kautta tyyliä.
Stylish niminen selaimen lisäosa varastaa selaimen sivuhistorian ja lähettää sen ohjelman kehittäjille.

Poistin itse Stylishin välittömästi ja siirryin ajamaan Tampermonkeyn kautta tyyliä.
- Liittynyt
- 17.10.2016
- Viestejä
- 1 312
Stylish kannattaa korvata Stylus addonilla. Open source yms.
Stylus – Add-ons for Firefox
En muuten stylish lisaosaa enaa edes loyda mozillan sivulta. Onko niilla mennyt sukset jo niin pahasti ristiin ?
Ne kusi omiin muroihin jo viime (vai toissa ? ) vuonna. Sillon mozillan sivuilla addonin rating putos ~4.8 -> alle 3 muutamassa viikossa.
Hyva esimerkki miten hyvan tuotteen voi kusta taydellisesti omistajan vaihdoksessa.
Stylus – Add-ons for Firefox
En muuten stylish lisaosaa enaa edes loyda mozillan sivulta. Onko niilla mennyt sukset jo niin pahasti ristiin ?
Ne kusi omiin muroihin jo viime (vai toissa ? ) vuonna. Sillon mozillan sivuilla addonin rating putos ~4.8 -> alle 3 muutamassa viikossa.
Hyva esimerkki miten hyvan tuotteen voi kusta taydellisesti omistajan vaihdoksessa.
Viimeksi muokattu:
Pertti Kosunen
Basic Input/Output System
- Liittynyt
- 19.10.2016
- Viestejä
- 3 105
Miten io-tech paremman näköiseksi?En muuten stylish lisaosaa enaa edes loyda mozillan sivulta. Onko niilla mennyt sukset jo niin pahasti ristiin ?
Ne kusi omiin muroihin jo viime (vai toissa ? ) vuonna. Sillon mozillan sivuilla addonin rating putos ~4.8 -> alle 3 muutamassa viikossa.
Kuseksivat lisää.
FlyingAntero
ɑ n d r o i d
- Liittynyt
- 17.10.2016
- Viestejä
- 9 574
Jos joku kaipaa tiivistä mobiilileiskaa, niin @living_death teemaa muokkaamalla saa vähän tiivistettyä.

Koodi:
/* KAUPPIASPALAUTE */
.xenForm .ctrlUnit > dd > input
{
font-family: 'Roboto',Helvetica,Arial,sans-serif !important;
font-size: 16px !important;
font-weight: 300 !important;
color: #f6f6f6 !important;
border-radius: 0px !important;
}
.ctrlUnit > dd > * > li
{
padding-left: 7px !important;
}
.dataTable tr.dataRow th
{
font-family: 'Roboto',Helvetica,Arial,sans-serif !important;
font-size: 18px !important;
font-weight: 300 !important;
background: #212121 !important;
color: #f6f6f6 !important;
padding: 5px 10px;
}
.dataTable tr.dataRow td
{
font-family: 'Roboto',Helvetica,Arial,sans-serif !important;
font-size: 14px !important;
font-weight: 300 !important;
background: #313131 !important;
border-bottom: 1px solid #111 !important;
padding: 5px 10px;
}
/* TAGIT */
.tagBlock
{
font-size: 14px !important;
}
.tagList li
{
margin-left: 5px !important;
}
.tagList .tag
{
text-transform: uppercase !important;
}
/* VIESTINÄKYMÄ, NAVIGOINTIPALKKI */
.breadBoxTop
{
margin-top: -15px !important;
margin-left: auto !important;
margin-right: auto !important;
}
/* NUMERONAVIGOINTI, YLAPALKKI */
.PageNav .pageNavHeader
{
font-family: 'Roboto',Helvetica,Arial,sans-serif !important;
font-size: 12px !important;
font-weight: 300 !important;
text-transform: uppercase !important;
margin-right: 10px !important;
}
.PageNav a.currentPage
{
color: #f6f6f6 !important;
font-weight: 600 !important;
background-color: #005c07 !important;
border-color: #005c07 !important;
border-radius: 0px !important;
}
.PageNav a.currentPage:hover
{
color: #f6f6f6 !important;
background-color: #3c3c3c !important;
border-color: #3c3c3c !important;
}
.PageNav a
{
font-family: 'Roboto',Helvetica,Arial,sans-serif !important;
font-size: 12px !important;
font-weight: 300 !important;
text-transform: uppercase !important;
color: #f6f6f6 !important;
background-color: #212121 !important;
border-color: #212121 !important;
}
.PageNav a.text:hover
{
color: #f6f6f6 !important;
background-color: #005c07 !important;
border-color: #005c07 !important;
}
/* NUMERONAVIGOINTI, VIESTIKETJUT */
.itemPageNav a, .itemPageNav span
{
font-family: 'Roboto',Helvetica,Arial,sans-serif !important;
font-size: 11px !important;
font-weight: 300 !important;
text-transform: uppercase !important;
color: #f6f6f6 !important;
background-color: #2f2f2f !important;
border: none !important;
margin-top: 3px !important;
}
/* UUSIEN VIESTIEN VÄLILEHDET */
.tabs
{
font-family: 'Roboto',Helvetica,Arial,sans-serif !important;
text-transform: uppercase !important;
font-size: 12px !important;
font-weight: 300 !important;
padding: 0 10px !important;
border-bottom: 1px solid #3c3c3c !important;
}
.tabs li.active a, .tabs.noLinks li.active
{
font-weight: 600 !important;
text-decoration: none !important;
background-color: #005c07 !important;
color: #f6f6f6 !important;
border-top-left-radius: 5px !important;
border-top-right-radius: 5px !important;
padding-bottom: 1px !important;
border-color: #005c07 !important;
border-bottom: none !important;
}
.tabs li a, .tabs.noLinks li
{
background-color: #212121 !important;
padding: 0 10px !important;
margin-right: 5px;
margin-bottom: -1px;
border-top-left-radius: 5px !important;
border-top-right-radius: 5px !important;
border-color: #212121 !important;
}
.tabs li a:hover
{
text-decoration: none !important;
background-color: #3c3c3c !important;
color: #f6f6f6 !important;
border-top-left-radius: 5px !important;
border-top-right-radius: 5px !important;
padding-bottom: 1px !important;
border-color: #3c3c3c !important;
border-bottom: none !important;
transition: all 0.15s ease-in-out !important;
}
/* ÄÄNESTYKSET */
.pollResult:nth-child(n) .barContainer
{
background-color: rgb(186, 219, 242);
height: 16px;
border-color: rgb(215, 237, 252);
border-width: 3px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
border-style: solid;
-moz-box-shadow: 0px 1px 0px rgba(255,255,255,0.25) ,inset 0px 1px 2px rgba(0,0,0,0.5);
-webkit-box-shadow: 0px 1px 0px rgba(255,255,255,0.25) ,inset 0px 1px 2px rgba(0,0,0,0.5);
-webkit-box-shadow: 0px 1px 0px rgba(255,255,255,0.25) ,inset 0px 1px 2px rgba(0,0,0,0.5);
-moz-box-shadow: 0px 1px 0px rgba(255,255,255,0.25) ,inset 0px 1px 2px rgba(0,0,0,0.5);
-khtml-box-shadow: 0px 1px 0px rgba(255,255,255,0.25) ,inset 0px 1px 2px rgba(0,0,0,0.5);
box-shadow: 0px 1px 0px rgba(255,255,255,0.25) ,inset 0px 1px 2px rgba(0,0,0,0.5);
}
.pollResult:nth-child(n) .bar
{
background-image: -moz-linear-gradient(1% 40% 0deg,rgb(92,181,25) 0%,rgb(92,181,25) 1%,rgb(217,242,153) 99%,rgb(217,242,153) 100%);
background-image: -webkit-gradient(linear,1% 40%,99% 40%,color-stop(0, rgb(92,181,25)),color-stop(0.01, rgb(92,181,25)),color-stop(0.99, rgb(217,242,153)),color-stop(1, rgb(217,242,153)));
background-image: -webkit-linear-gradient(0deg,rgb(92,181,25) 0%,rgb(92,181,25) 1%,rgb(217,242,153) 99%,rgb(217,242,153) 100%);
background-image: -o-linear-gradient(0deg,rgb(92,181,25) 0%,rgb(92,181,25) 1%,rgb(217,242,153) 99%,rgb(217,242,153) 100%);
background-image: -ms-linear-gradient(0deg,rgb(92,181,25) 0%,rgb(92,181,25) 1%,rgb(217,242,153) 99%,rgb(217,242,153) 100%);
background-image: linear-gradient(0deg,rgb(92,181,25) 0%,rgb(92,181,25) 1%,rgb(217,242,153) 99%,rgb(217,242,153) 100%);
height: 10px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-khtml-border-radius: 5px;
border-radius: 5px;
-moz-box-shadow: inset 0px 1px 2px rgb(52,84,18);
-webkit-box-shadow: inset 0px 1px 2px rgb(52,84,18);
-webkit-box-shadow: inset 0px 1px 2px rgb(52,84,18);
-moz-box-shadow: inset 0px 1px 2px rgb(52,84,18);
-khtml-box-shadow: inset 0px 1px 2px rgb(52,84,18);
box-shadow: inset 0px 1px 2px rgb(52,84,18);
}
/* BREADCRUMB NAVIGOINTIPALKKI */
.breadcrumb
{
font-family: 'Roboto',Helvetica,Arial,sans-serif !important;
font-size: 14px !important;
font-weight: 500 !important;
color: #f6f6f6 !important;
background-color: #212121 !important;
border-top: none !important;
border-bottom: none !important;
margin-top: 6px !important;
margin-left: 0px !important;
}
.breadcrumb .crust:last-child a.crumb
{
font-weight: 500 !important;
}
.breadcrumb .crust a.crumb
{
text-transform: uppercase;
margin-left: -10px !important;
background-color: transparent !important;
margin-right: 0px !important;
}
.pageContent .breadcrumb .crust .arrow
{
background-color: transparent !important;
border: none !important;
}
.pageContent .breadcrumb .crust .arrow span
{
border: none !important;
}
.breadcrumb .crust a.crumb:before
{
content: "\f054" !important;
font-family: FontAwesome !important;
font-size: 18px !important;
font-weight: 300 !important;
color: #666 !important;
float: left !important;
margin-right: 7px !important;
line-height: 34px !important;
}
/* PREFIX ETULIITTEET */
.prefix.prefixLightGreen
{
font-family: 'Roboto',Helvetica,Arial,sans-serif !important;
transition: all 0.15s ease-in-out !important;
background-color: #005c07 !important;
border: none !important;
border-radius: 3px !important;
color: #f6f6f6 !important;
font-size: 12px;
font-weight: 500;
line-height: 18px;
padding-top: 2px !important;
padding-bottom: 2px !important;
margin-right: 3px !important;
text-transform: uppercase;
}
.prefix.prefixLightGreen:hover
{
transition: all 0.15s ease-in-out !important;
border: none !important;
color: #fff !important;
opacity: 0.75 !important;
}
.prefix.prefixRed
{
font-family: 'Roboto',Helvetica,Arial,sans-serif !important;
transition: all 0.15s ease-in-out !important;
background-color: #9f0000 !important;
border: none !important;
border-radius: 3px !important;
color: #f6f6f6 !important;
font-size: 12px !important;
font-weight: 500 !important;
line-height: 18px !important;
padding-top: 2px !important;
padding-bottom: 2px !important;
margin-right: 3px !important;
text-transform: uppercase;
}
.prefix.prefixRed:hover
{
transition: all 0.15s ease-in-out !important;
border: none !important;
color: #fff !important;
opacity: 0.75 !important;
}
.prefix.prefixSkyBlue
{
font-family: 'Roboto',Helvetica,Arial,sans-serif !important;
transition: all 0.15s ease-in-out !important;
background-color: #0f4673 !important;
border: none !important;
border-radius: 3px !important;
color: #f6f6f6 !important;
font-size: 12px !important;
font-weight: 500 !important;
line-height: 18px !important;
padding-top: 2px !important;
padding-bottom: 2px !important;
margin-right: 3px !important;
text-transform: uppercase;
}
.prefix.prefixSkyBlue:hover
{
transition: all 0.15s ease-in-out !important;
border: none !important;
color: #fff !important;
opacity: 0.75 !important;
}
/* ALUEIDEN OTSIKKOPALKIN TAUSTA */
.discussionList .sectionHeaders
{
background-color: #212121 !important;
margin-bottom: 12px !important;
}
/* YLÄNAVI, ULKOASUMÄÄRITYKSET */
.pageWidth
{
margin-bottom: 15px !important;
}
.navTabs
{
background-image: url("http://www.akvaarioharrastus.fi/techbbs/navigation-dark.png");
-webkit-box-shadow: 5px 5px 11px 1px rgba(0,0,0,0.74);
-moz-box-shadow: 5px 5px 11px 1px rgba(0,0,0,0.74);
box-shadow: 5px 5px 11px 1px rgba(0,0,0,0.74);
border-radius: 3px !important;
height: 50px !important;
padding-left: 7px !important;
text-align: center !important;
}
/* YLÄNAVI, LAITOJEN REUNUKSET POIS */
.navTabs .publicTabs, .visitorTabs
{
border-left: none !important;
border-right: none !important;
}
/* YLÄNAVI, ALAPUOLEN LINKIT */
.navTabs .navTab.selected .tabLinks
{
margin-top: 0px !important;
background-color: transparent !important;
}
/* YLÄNAVI, AKTIIVISET LINKIT */
html .navTabs .navTab.selected .navLink
{
background-image: url("http://www.akvaarioharrastus.fi/techbbs/navigation-green.png");
line-height: 50px !important;
height: 53px !important;
margin-top: -1px !important;
border-radius: 3px !important;
color: rgb(246, 246, 246) !important;
background-color: #212121 !important;
border-left: 1px solid #000 !important;
border-right: 1px solid #000 !important;
border-top: 1px solid #292929 !important;
border-bottom: 1px solid #000 !important;
border-top-left-radius: 0px !important;
border-top-right-radius: 0px !important;
-webkit-box-shadow: 0px 6px 15px 0px rgba(0,0,0,0.75);
-moz-box-shadow: 0px 6px 15px 0px rgba(0,0,0,0.75);
box-shadow: 0px 6px 15px 0px rgba(0,0,0,0.75);
}
/* YLÄNAVI, HOVER */
.navTabs .navTab.PopupOpen .navLink:hover, .navTabs .navTab.PopupClosed .navLink:hover
{
background-color: #252525 !important;
color: #f6f6f6 !important;
opacity: 1 !important;
}
/* UUDEN VIESTIN INDIKAATTORI */
.message .newIndicator
{
font-size: 12px !important;
font-weight: 700 !important;
color: #f6f6f6 !important;
background-color: #7fb900 !important;
border: 1px solid #f6f6f6 !important;
text-transform: uppercase !important;
border-radius: 50% !important;
padding-top: 10px !important;
padding-bottom: 10px !important;
box-shadow: inset 0 0 7px #000000 !important;
background-position: 0px 0px !important;
}
/* EI ENEMPÄÄ UUSIA VIESTEJÄ RIVI */
.discussionListItem .noteRow
{
padding: 16px !important;
font-size: 14px !important;
font-weight: 500 !important;
color: #ccc !important;
text-transform: uppercase !important;
text-align: left !important;
}
/* KÄYTTÄJÄTIETOKORTTI, "SIJAINTI" TEKSTIN VÄRIN KORJAUS */
.muted
{
color: #fff !important;
}
/* VIESTIALUEET, ALLEKIRJOITUS */
.message .signature
{
padding-top: 9px !important;
padding-bottom: 0px !important;
margin-top: 25px !important;
border-top: 1px solid #434343 !important;
}
.signature a:hover
{
transition: all 0.25s ease-in-out !important;
text-decoration: none !important;
}
/* TESTISSÄ, LIITTYY ALLEKIRJOITUKSEN SIJOITTELUUN KÄYTTÄJÄTIETOLAATIKON KANSSA */
.message .messageContent
{
min-height: 286px;
}
/* VIESTIALUEET, TYKKÄYKSET */
.message .likesSummary
{
padding-top: 10px !important;
padding-bottom: 0px !important;
margin-top: 10px !important;
border-top: 1px solid #434343 !important;
border-left: none !important;
border-right: none !important;
border-bottom: none !important;
border-radius: 0px !important;
}
/* TECHBBS LOGOALUE */
.logo-image, .logo-skinnable
{
background-color: transparent !important;
margin-top: 15px !important;
margin-bottom: 15px !important;
}
/* ISO MAINOS YLHÄÄLTÄ POIS */
#mainos, #premium a img
{
display: none !important;
}
/* PIKAHAKU */
#QuickSearchQuery
{
margin-right: 100px !important;
background-color: #333 !important;
color: #ccc !important;
font-size: 14px !important;
text-transform: uppercase !important;
border-radius: 3px !important;
padding-left: 10px !important;
}
#QuickSearch
{
top: -45px !important;
background-color: transparent !important;
}
/* PAINIKE, LUO UUSI VIESTIKETJU */
a.callToAction
{
background-color: #005c07 !important;
border: none !important;
color: #f6f6f6 !important;
}
a.callToAction:hover
{
background-color: #3c3c3c !important;
transition: all 0.15s ease-in-out !important;
}
a.callToAction span
{
font-size: 12px !important;
font-family: 'Roboto',Helvetica,Arial,sans-serif !important;
font-weight: 600 !important;
color: #f6f6f6 !important;
}
/* PAINIKE, LÄHETÄ VASTAUS */
.button.primary
{
background-color: #0d6914 !important;
border: 1px solid #212121 !important;
}
/* PAINIKE, YKSITYISVIESTIT (RAPORTOI) */
.message .privateControls .item:last-child
{
background-color: #333 !important;
color: #eee !important;
border: 0px !important;
border-radius: 0px !important;
font-size: 10px !important;
font-weight: 400 !important;
padding: 7px !important;
text-transform: uppercase !important;
}
.message .privateControls .item:last-child:hover
{
transition: all 0.25s ease-in-out !important;
color: #141414 !important;
background-color: #ccc !important;
}
/* PAINIKE, YKSITYISVIESTIT (VASTAA) */
.message .messageMeta .control
{
background-color: #333 !important;
color: #eee !important;
border: 0px !important;
border-radius: 0px !important;
font-size: 10px !important;
font-weight: 400 !important;
padding: 7px !important;
text-transform: uppercase !important;
}
.message .messageMeta .control:last-child:hover
{
transition: all 0.25s ease-in-out !important;
color: #141414 !important;
background-color: #ccc !important;
}
/*
.linkGroup a {
background-color: #333 !important;
color: #eee !important;
border: 0px !important;
border-radius: 0px !important;
font-size: 10px !important;
font-weight: 400 !important;
padding: 7px !important;
text-transform: uppercase !important;
}
.linkGroup a:hover {
transition: all 0.25s ease-in-out !important;
color: #141414 !important;
background-color: #ccc !important;
text-decoration: none !important;
}
*/
.message .messageMeta .control:hover
{
background-color: #3c3c3c !important;
transition: all 0.15s ease-in-out !important;
}
.submitUnit .button
{
font-size: 12px !important;
font-family: 'Roboto',Helvetica,Arial,sans-serif !important;
font-weight: 600 !important;
color: #f6f6f6 !important;
border: 1px solid #212121 !important;
}
input.button, input[type="button"]
{
color: #f6f6f6 !important;
border: 1px solid #212121 !important;
}
.submitUnit .button:hover
{
background-color: #555 !important;
border: 1px solid #212121 !important;
}
/* AIHEALUE, REUNUKSET POIS */
.sectionMain
{
border: 0px solid #212121 !important;
}
/* VIESTIALUEET, POISTETAAN LUKEMATTOMIEN VIESTIEN PALLO LINKKIEN EDESTÄ */
.unreadLink, .LoggedIn div.ReadToggle
{
display: none !important;
}
.LoggedIn .discussionListItem .titleText
{
padding-left: 5px !important;
}
/* VIESTIKENTTÄ, KÄYTTÄJÄTIETOLAATIKKO */
.messageUserBlock
{
background-color: #333 !important;
padding-top: 0px !important;
margin-top: 0px !important;
margin-left: 1px !important;
margin-bottom: 1px !important;
}
/* VIESTIALUEET, AVATAR KENTÄN TAUSTA */
.messageUserBlock div.avatarHolder
{
display: none;
}
/* VIESTIALUEET, ONLINE STATUS AVATARIN YMPÄRILLE, BUGAA PYSTYSSÄ MOBIILILEISKASSA *//*
.messageUserBlock div.avatarHolder .onlineMarker {
position: absolute !important;
top: 6px !important;
left: 26px !important;
border-width: 5px !important;
border-color: #7FB900 !important;
padding-top: 95px !important;
padding-right: 94px !important;
border-radius: 50% !important;
}*/
/* VIESTIALUEET, KÄYTTÄNIMIKENTTÄ */
.messageUserBlock h3.userText
{
background-color: #333 !important;
margin-top: 0px !important;
margin-bottom: 0px !important;
}
.messageUserBlock a.username
{
font-size: 16px !important;
font-weight: 700 !important;
margin-bottom: 1px !important;
}
/* VIESTIALUEET, TITTELINTUURE */
.messageUserBlock .userTitle
{
display: none;
}
/* VIESTIALUEET, PC-SPEKSIT SIJOITTELU */
table.specstable.in_post
{
display: none;
}
/* VIESTIALUEET, YLEISET VIESTIEN MUOTOILUT */
.messageHeading
{
display: none;
}
.extraUserInfo
{
background-color: transparent !important;
}
.XenBase, .messageMeta
{
border: 0px !important;
background-color: #212121 !important;
padding-top: 1px !important;
}
.messageList .message
{
border: 0px !important;
margin-top: 2px !important;
}
.message, .messageInfo, .messageUserInfo
{
border: 0px !important;
background-color: #212121 !important;
}
/* VIESTIALUEET, VIESTIEN TYKKÄÄ, LAINAA JA VASTAA PAINIKKEET */
.thread_view .messageMeta .publicControls a
{
background-color: #333 !important;
color: #eee !important;
border: 0px !important;
border-radius: 0px !important;
font-size: 10px !important;
font-weight: 400 !important;
padding: 7px !important;
text-transform: uppercase !important;
}
.thread_view .messageMeta .publicControls a:hover
{
transition: all 0.25s ease-in-out !important;
color: #141414 !important;
background-color: #ccc !important;
}
/* VIESTIALUEET, VIESTIEN RAPORTOI JA LISÄÄ KIRJANMERKKI PAINIKKEET */
.thread_view .messageMeta .privateControls a
{
background-color: #333 !important;
color: #eee !important;
border: 0px !important;
border-radius: 0px !important;
font-size: 10px !important;
font-weight: 400 !important;
padding: 7px !important;
text-transform: uppercase !important;
}
.thread_view .messageMeta .privateControls a:hover
{
transition: all 0.25s ease-in-out !important;
color: #141414 !important;
background-color: #ccc !important;
}
/* QUOTE, VIESTIALUEET JA MUUT */
.bbCodeQuote
{
border-color: rgb(180, 52, 52) !important;
border-top-color: #111 !important;
border-right-color: #111 !important;
border-bottom-color: #111 !important;
border-left-color: #b43434 !important;
}
.bbCodeBlock
{
background-color: red !important;
margin: 1em 0 !important;
margin-top: 1em !important;
margin-right: 0px !important;
margin-bottom: 1em !important;
margin-left: 0px !important;
border-left: 3px solid #b43434 !important;
border-left-width: 3px !important;
border-left-style: solid !important;
border-left-color: #b43434 !important;
}
.quoteContainer
{
background-color: #111 !important;
}
.attribution
{
border: 0px !important;
background-color: #111 !important;
font-size: 11px !important;
}
/* SIVUPALKKI POIS, VIESTIALUEET JA YKSITYISVIESTIT */
.thread_view .sidebar, .conversation_view .sidebar
{
display: none !important;
}
.thread_view .mainContent, .conversation_view .mainContent
{
margin-right: 0 !important;
}
/* VIESTILISTAUS, KOROSTETAAN HIEMAN NOSTETTUJEN KETJUJEN TAUSTAVÄRIÄ */
li[class*="sticky"] a:link, li[class*="sticky"]
{
font-weight: 500 !important;
opacity: 0.95 !important;
}
/* ETUSIVU, KORVATAAN ALUEIDEN JA VIESTIKETJUJEN VÄLIVIIVAT TYHJILLÄ VÄLEILLÄ */
#forums .node.primaryContent
{
border-bottom: 0px !important;
margin-bottom: 1px !important;
border-top: 2px solid #333 !important;
border-bottom: 2px solid #111 !important;
border-radius: 5px !important;
}
.nodeList .categoryStrip
{
margin-bottom: 7px !important;
}
.discussionListItem
{
border-bottom: 0px !important;
margin-bottom: 2px !important;
}
.discussionListItem .stats dl
{
border-left: 0px !important;
border-right: 0px !important;
}
/* ETUSIVU, TAUSTAVÄRI POIS ALUEIDEN OTSIKKOKENTISTÄ */
.nodeList, .categoryStrip
{
border-top: 0px solid !important;
border-left: 0px solid !important;
border-right: 0px solid !important;
background-color: transparent !important;
}
/* ETUSIVU, HARMAIDEN REUNAVIIVOJEN POISTAMINEN */
.pageContent
{
border-left: none !important;
border-right: none !important;
border-bottom: none !important;
margin-top: -4px !important;
}
.tabLinks
{
border-left: none !important;
border-right: none !important;
margin-top: -4px !important;
}
html, .navTabs, .navTab.selected, .navLink
{
border-left: none !important;
border-right: none !important;
border-top: none !important;
}
.node .nodeLastPost
{
background-color: transparent !important;
}
/* SIVUPALKKI, LAATIKON REUNUKSET */
.sidebar .secondaryContent
{
border-bottom: 0px !important;
margin-bottom: 1px !important;
border-top: 2px solid #333 !important;
border-bottom: 2px solid #111 !important;
border-radius: 5px !important;
}
/* SIVUPALKKI, OTSIKKOPALKKI JA OTSIKOIDEN KESKITYS */
.sidebar .section .secondaryContent h3
{
text-align: center !important;
text-decoration: none !important;
background-color: #212121 !important;
border-radius: 0px !important;
margin-bottom: 10px !important;
padding-top: 1px !important;
}
/* SIVUPALKKI, OTSIKKOPALKKIEN LINKKIEN ALLEVIIVAUS POIS */
.sidebar .section .secondaryContent h3 a
{
text-decoration: none !important;
}
/* AVATARIT, PYÖRISTYKSET JA REUNUKSIEN JA PADDINGIT POIS + LISÄTÄÄN PIENI VARJOSTUS AVATARKUVAN SISÄOSAAN */
.discussionListItem .posterAvatar .avatar img
{
border-radius: 50% !important;
border: 0px !important;
padding: 0px !important;
box-shadow: inset 0 0 7px #000000 !important;
}
.messageUserBlock .avatar img
{
border-radius: 50% !important;
border: 0px !important;
padding: 0px !important;
box-shadow: inset 0 0 7px #000000 !important;
}
.visitorPanel .avatar img
{
border-radius: 50% !important;
border: 0px !important;
padding: 0px !important;
box-shadow: inset 0 0 7px #000000 !important;
}
.alerts .avatar img
{
border-radius: 50% !important;
border: 0px !important;
padding: 0px !important;
box-shadow: inset 0 0 7px #000000 !important;
}
.visitorTabs .navLink .miniMe
{
border-radius: 50% !important;
border: 0px !important;
padding: 0px !important;
box-shadow: inset 0 0 7px #000000 !important;
}
.avatar.plainImage .img
{
border-radius: 50% !important;
border: 0px !important;
padding: 0px !important;
box-shadow: inset 0 0 7px #000000 !important;
}
.avatar .img
{
border-radius: 50% !important;
border: 0px !important;
padding: 0px !important;
box-shadow: inset 0 0 7px #000000 !important;
background-position: 0px 0px !important;
}
.AvatarEditor .currentAvatar img
{
border-radius: 50% !important;
border: 0px !important;
padding: 0px !important;
box-shadow: inset 0 0 7px #000000 !important;
}
.AvatarEditor .avatarCropper img
{
border-radius: 50% !important;
border: 0px !important;
padding: 0px !important;
box-shadow: inset 0 0 7px #000000 !important;
}
.avatarScaler img
{
border-radius: 50% !important;
border: 0px !important;
padding: 0px !important;
box-shadow: inset 0 0 7px #000000 !important;
}
.avatar img, .avatar .img, .avatarCropper
{
border-radius: 50% !important;
border: 0px !important;
padding: 0px !important;
box-shadow: inset 0 0 7px #000000 !important;
}
/* MOUSE HOVER, KAIKKI MUUT */
.listItem:hover, .navLink:hover, .blockLinksList a:hover, .blockLinksList a:hover, .footerLinks a:hover, .footerList a:hover, .choosers a:hover, .crumbs a:hover
{
transition: all 0.25s ease-in-out !important;
}
/* MOUSE HOVER, ETUSIVUN AIHEALUEET */
#forums .node.primaryContent:hover
{
border-top: 2px solid #444 !important;
border-bottom: 2px solid #111 !important;
background-color: #333 !important;
transition: all 0.15s ease-in-out !important;
}
/* MOUSE HOVER, YLÄOSAN LINKKIPALKIN ALEMMAT LINKIT */
.tabLinks a:hover
{
transition: all 0.25s ease-in-out !important;
padding-top: 2px !important;
}
/* MOUSE HOVER, VIESTISIVUJEN NAVIGOINTIPAINIKKEET */
.PageNav a:hover
{
transition: all 0.25s ease-in-out !important;
color: #141414 !important;
background-color: #ccc !important;
}
/* MOUSE HOVER, FOORUMIN VIESTIKETJUJEN NAVIGOINTIPAINIKKEET */
body .itemPageNav a:hover
{
transition: all 0.25s ease-in-out !important;
color: #000 !important;
background-color: #ccc !important;
}
/* MOUSE HOVER, PIKAVASTAUSPAINIKKEET */
.button.primary:hover
{
transition: all 0.25s ease-in-out !important;
background: #34383e !important;
border: 1px solid #34383e !important;
}
.button:hover
{
transition: all 0.25s ease-in-out !important;
color: #ccc !important;
background: #545b67 !important;
border: 1px solid #545b67 !important;
}
/* MOUSE HOVER, FOORUMIN ALUELINKIT JA ALUEIDEN VIESTIKETJUJEN LINKIT */
.nodeTitle a:hover, .discussionListItem a:hover
{
transition: all 0.25s ease-in-out !important;
color: #ccc !important;
text-decoration: none !important;
}
/* MOUSE HOVER, SIVUN ALIMMAT COPYRIGHT LINKIT */
#copyright a:hover
{
transition: all 0.25s ease-in-out !important;
color: #34383e !important;
text-decoration: none !important;
}
/* MOUSE HOVER, RAPORTOI JA LISÄÄ KIRJANMERKKI */
.privateControls a:hover
{
transition: all 0.25s ease-in-out !important;
color: #fff !important;
text-decoration: none !important;
}
/* MOUSE HOVER, TYKKÄÄ, LAINAA JA VASTAA */
.publicControls a:hover
{
transition: all 0.25s ease-in-out !important;
color: #fff !important;
text-decoration: none !important;
}
}- Liittynyt
- 22.10.2017
- Viestejä
- 4 479
Eli jos haluan jonkun mobiiliulkonäön (valkoinen pohja/musta teksti), niin miten mä sen käytännössä siis itse lisään?
living_death
★ Still alive ™
- Liittynyt
- 15.11.2016
- Viestejä
- 7 851
Lataa Stylish ja sen jälkeen haluttu teema.Eli jos haluan jonkun mobiiliulkonäön (valkoinen pohja/musta teksti), niin miten mä sen käytännössä siis itse lisään?
@FlyingAntero tapauksessa sinun pitää tehdä itse uusi teema ja kopioida koodi uuteen teemaan.
https://userstyles.org/stylish-on-android?ref=topMenu
https://userstyles.org/styles/browse?search_terms=TechBBS&type=false
- Liittynyt
- 17.10.2016
- Viestejä
- 1 312
Stylish on spyware, sitä ei missään tapauksessa kannata asentaa.
"Stylish" browser extension steals all your internet history | Robert Heaton
Stylus on turvallinen addon
Stylus – Get this Extension for Firefox (en-US)
"Stylish" browser extension steals all your internet history | Robert Heaton
Stylus on turvallinen addon
Stylus – Get this Extension for Firefox (en-US)
living_death
★ Still alive ™
- Liittynyt
- 15.11.2016
- Viestejä
- 7 851
Jokos uuden teeman rakentaminen on alkanut?
Itse aloitan vasta siinä vaiheessa kun Sampsa ei enää pahemmin säädä tätä uutta päivitettyä XF 2.1 alustaa.
Toki jotain pientä saatan tehdä alkumetreillä, kuten foorumien leveyden kaventaminen yms. yleistä parannusta.
Itse aloitan vasta siinä vaiheessa kun Sampsa ei enää pahemmin säädä tätä uutta päivitettyä XF 2.1 alustaa.
Toki jotain pientä saatan tehdä alkumetreillä, kuten foorumien leveyden kaventaminen yms. yleistä parannusta.
- Liittynyt
- 12.12.2016
- Viestejä
- 1 948
Kun Tapatalktuki poistui, niin joutunee työstämään jotain myös tabletille/kännykälle. Vaatii rankkaa tiivistämistä. Ei vielä kun toiveissa on, että Sampsa työstäisi layoutia tiiviimmäksi. Vakio Chrome ei tue plugareita, joten Kiwi browser on tullut käyttöön, että saa Styluksen asennettua.
- Liittynyt
- 08.04.2019
- Viestejä
- 60
Ei voi valita mihin sivulle hyppää ketjussa eikä sivujen määrä näy päävalikoissa ketjuissa. Korjatkaa kiitos, tämä mobiililla
living_death
★ Still alive ™
- Liittynyt
- 15.11.2016
- Viestejä
- 7 851
Mulle on oikeastaa ihan sama mitä Sampsa säätää, kunhan vaan saa säädettyä loppuun saakka.Kun Tapatalktuki poistui, niin joutunee työstämään jotain myös tabletille/kännykälle. Vaatii rankkaa tiivistämistä. Ei vielä kun toiveissa on, että Sampsa työstäisi layoutia tiiviimmäksi. Vakio Chrome ei tue plugareita, joten Kiwi browser on tullut käyttöön, että saa Styluksen asennettua.
Sitten alkaa rankka css-kikkailu, että tästä saa edes jotenkin luettavan version käyttöön.
Nyt on ihan hirveää katsottavaa oli sitten tumma tai vaalea teema käytössä.
Tuntuu ihan kuin olisin excel-taulukon sisällä lukemassa viestiketjuja.
living_death
★ Still alive ™
- Liittynyt
- 15.11.2016
- Viestejä
- 7 851
living_death
★ Still alive ™
- Liittynyt
- 15.11.2016
- Viestejä
- 7 851
Jaksoin vasta tänään aloitella uuden leiskan rakentamista.
Yksittäinen viesti näyttää tällä hetkellä tälläiseltä.
Täytyy rakennella vielä raportoi, muokkaa, lainaus, ja vastaa tekstien ympärille laatikot, että näyttävät painikkeilta.
@Sampsa oli näköjään poistanut käyttäjien avatareista paikalla olemisen indikaattorin, mutta sain lisättyä sen teemaan takaisin

Yksittäinen viesti näyttää tällä hetkellä tälläiseltä.
Täytyy rakennella vielä raportoi, muokkaa, lainaus, ja vastaa tekstien ympärille laatikot, että näyttävät painikkeilta.
@Sampsa oli näköjään poistanut käyttäjien avatareista paikalla olemisen indikaattorin, mutta sain lisättyä sen teemaan takaisin
living_death
★ Still alive ™
- Liittynyt
- 15.11.2016
- Viestejä
- 7 851
Virittelin viestipainikkeet selkeyttämään foorumin käyttöä.

EDIT: foorumin etusivukin alkaa pääsemään takaisin omaan tyyliinsä.
Vielä pientä säätöä ainakin noiden likaisen harmaansinisten painikkeiden värien kanssa + jotain muuta pientä fiksaamista.

EDIT: foorumin etusivukin alkaa pääsemään takaisin omaan tyyliinsä.
Vielä pientä säätöä ainakin noiden likaisen harmaansinisten painikkeiden värien kanssa + jotain muuta pientä fiksaamista.
Viimeksi muokattu:
living_death
★ Still alive ™
- Liittynyt
- 15.11.2016
- Viestejä
- 7 851
Haluaisiko joku tulla betatestaamaan uutta teemaa?
Muutamia bugeja ja vielä tuunaamattomia elementtejä / paikkoja löytyy, mutta korjailen niitä tässä päivän mittaan kun muilta hommilta ehdin.
Jos testailet, laita "Tumma teema (classic)" foorumista pohjalle käyttöön ja kannattaa piilottaa sivupalkit turhina käytöstä.
Koodi spoilerin sisällä ja palautetta saa ja kannattaa laittaa
EDIT: Koodia muokattu reippaasti.
EDIT2: Saatavilla myös täältä ja päivitän sitä koko ajan: TechBBS - XenForo Dark Theme 2020
EDIT3: Teema on nyt 99% valmis ja ei muuta kuin palautetta ja kehitysehdotuksia tulemaan



Muutamia bugeja ja vielä tuunaamattomia elementtejä / paikkoja löytyy, mutta korjailen niitä tässä päivän mittaan kun muilta hommilta ehdin.
Jos testailet, laita "Tumma teema (classic)" foorumista pohjalle käyttöön ja kannattaa piilottaa sivupalkit turhina käytöstä.
Koodi spoilerin sisällä ja palautetta saa ja kannattaa laittaa

EDIT: Koodia muokattu reippaasti.
EDIT2: Saatavilla myös täältä ja päivitän sitä koko ajan: TechBBS - XenForo Dark Theme 2020
EDIT3: Teema on nyt 99% valmis ja ei muuta kuin palautetta ja kehitysehdotuksia tulemaan
Koodi:
@namespace url(http://www.w3.org/1999/xhtml);
/*
Name: TechBBS - XenForo Dark Theme 2020
Last updated: 29.02.2020
Author: living_death
*/
/*
Huom! Käytä tämän teeman pohjalla "Tumma teema (classic)" teemaa!
*/
/* FOORUMIN LEVEYDEN KAVENTAMINEN */
html .p-pageWrapper {
margin: 0 15%;
}
/* LOGO */
.p-header {
background: #141414 !important;
}
/* YLÄNAVIGOINTI */
.p-nav {
background: #212121 !important;
}
.p-nav-list .p-navEl.is-selected .p-navEl-link {
color: #e0e0e0;
background: #313131 !important;
}
/* YLÄNAVIGOINTI, APUVALIKKO */
.p-sectionLinks {
font-size: 13px;
color: #fff;
background: #141414 !important;
border-bottom: 0px solid #666 !important;
padding: 5px 0px;
text-transform: uppercase !important;
}
.p-sectionLinks a:hover {
text-decoration: none !important;
}
/* FOORUMIN ALOITUSSIVU PAINIKKEET */
.button, a.button {
padding: 5px 9px 7px 9px !important;
margin-bottom: 5px !important;
border: 1px solid #222 !important;
background: #333 !important;
text-transform: uppercase !important;
}
.button, a.button a {
text-decoration: none !important;
}
.button, a.button:hover
{
transition: all 0.25s ease-in-out !important;
background: #555 !important;
border: 1px solid #222 !important;
}
/* FOORUMIN ALOITUSSIVU */
.block-header {
background: #141414 !important;
border-style: none !important;
}
.block-container {
background: #141414 !important;
border-width: 0px !important;
border-style: none !important;
border-top-color: transparent !important;
border-right-color: transparent !important;
border-bottom-color: transparent !important;
border-left-color: transparent !important;
border-radius: 0px !important;
}
.node-body {
border-bottom: 0px !important;
margin-bottom: 1px !important;
border-top: 2px solid #333 !important;
border-bottom: 2px solid #111 !important;
border-radius: 5px !important;
}
.node-body:hover {
border-top: 2px solid #444 !important;
border-bottom: 2px solid #111 !important;
background-color: #333 !important;
border-radius: 5px !important;
transition: all 0.15s ease-in-out !important;
}
/* VIESTIKETJUN ALOITTAJAN IKONI OIKEALTA POIS */
.structItem-cell.structItem-cell--icon.structItem-cell--iconEnd {
display: none !important;
}
/* VIESTIKETJUJEN VASTAUKSIA JA KATSOTTU SOLU */
.structItem-cell.structItem-cell--meta {
width: 145px;
}
/* SEURAAMASI KESKUSTELUT */
.structItemContainer {
background: #212121 !important;
}
.structItemContainer .structItem {
border-style: none !important;
}
/* BREADCRUMBS */
.p-breadcrumbs {
background: #212121 !important;
border-style: none !important;
text-transform: uppercase !important;
}
/* SIVUPALKIN TOIMINTOPAINIKE */
#collapseSidebar {
padding: 5px 9px 7px 9px !important;
margin-bottom: 5px !important;
border: 1px solid #222 !important;
background: #333 !important;
text-transform: uppercase !important;
}
#collapseSidebar a {
text-decoration: none !important;
}
#collapseSidebar:hover
{
transition: all 0.25s ease-in-out !important;
background: #555 !important;
border: 1px solid #222 !important;
}
/* HALLITSE SEURAAMIASI VIESTIKETJUJA PAINIKE */
.button.button--link {
padding: 5px 9px 7px 9px !important;
margin-bottom: 5px !important;
border: 1px solid #222 !important;
background: #333 !important;
text-transform: uppercase !important;
}
.button.button--link a {
text-decoration: none !important;
}
.button.button--link:hover
{
transition: all 0.25s ease-in-out !important;
background: #555 !important;
border: 1px solid #222 !important;
}
.menu-header {
font-size: 13px !important;
background: #333 !important;
text-transform: uppercase !important;
border-bottom: 1px solid #282828;
}
.menu-linkRow {
text-transform: uppercase !important;
}
.menu-linkRow:hover {
border-left: 3px solid #2DBF5B !important;
text-transform: uppercase !important;
}
/* SIVUNAVIGOINTI */
.pageNav-page.pageNav-page--current {
background: #555 !important;
border: 1px solid #333 !important;
}
.pageNav-page {
background: #333 !important;
}
.pageNav-page:hover {
transition: all 0.25s ease-in-out !important;
background: #555 !important;
}
/* SIVUNAVIGOINTI, EDELLINEN JA SEURAAVA PAINIKKEET */
.pageNav-jump {
border: 1px solid #222 !important;
background: #333 !important;
text-transform: uppercase !important;
}
.pageNav-jump a {
text-decoration: none !important;
}
.pageNav-jump:hover {
transition: all 0.25s ease-in-out !important;
background: #555 !important;
border: 1px solid #222 !important;
}
/* UUDET VIESTIT ALUE */
.tabs--standalone {
background-color: #212121 !important;
border-style: none !important;
text-transform: uppercase !important;
}
.tabs--standalone .tabs-tab {
font-size: 13px !important;
}
.tabs--standalone a:hover {
transition: all 0.25s ease-in-out !important;
background: #555 !important;
}
.tabs--standalone .tabs-tab.is-active {
border-color: #2DBF5B !important;
font-size: 13px !important;
font-weight: 600 !important;
}
.block-filterBar {
background-color: #212121 !important;
border-style: none !important;
}
.block-filterBar .filterBar-filterToggle {
background-color: #333 !important;
}
.block-filterBar .filterBar-filterToggle:hover {
transition: all 0.25s ease-in-out !important;
background: #555 !important;
}
.block-filterBar .filterBar-menuTrigger:hover {
transition: all 0.25s ease-in-out !important;
background: #555 !important;
}
.block-row.block-row--separated {
border-style: none !important;
background: #212121 !important;
}
/* VIESTIALUEET, OTSIKKOPALKKI */
.message-header .message-attribution {
color: #ccc !important;
font-weight: 700 !important;
background: #333 !important;
}
/* VIESTIALUEET, OTSIKKOPALKIN ALAREUNUS */
.message-attribution {
border-bottom: 0px solid #282828;
}
/* VIESTIALUEET, ARTIKKELI */
.block--messages article.message {
background: #212121 !important;
border-color: #363636 !important;
border-style: none !important;
}
/* VIESTIALUEET, KÄYTTÄJÄTIETOKENTTÄ */
.message-cell.message-cell--user, .message-cell.message-cell--action {
color: #cacaca !important;
background: #2d2d2d !important;
border-style: none !important;
}
/* VIESTIALUEET, AVATARKENTTÄ */
.message-avatar {
background-color: #2d2d2d !important;
}
/* VIESTIALUEET, ONLINE INDIKAATTORI AVATARIIN */
.avatar.avatar {
border-radius: 50% !important;
background-color: #2d2d2d !important;
}
/* UUSI VIESTI INDIKAATTORI */
.message-newIndicator {
color: #212121 !important;
background: #2CB658 !important;
border-style: none !important;
border-radius: 0px !important;
text-transform: uppercase !important;
}
.message-avatar-online {
display: block !important;
}
/* VIESTIALUEET, KÄYTTÄJÄNIMIKENTTÄ */
.message-userDetails {
background-color: #2d2d2d !important;
}
/* VIESTIALUEET, ALLEKIRJOITUS */
.message-signature {
font-style: normal !important;
padding-top: 9px !important;
padding-bottom: 0px !important;
margin-top: 25px !important;
border-top: 1px solid #303030 !important;
font-size: 12px !important;
color: #808080 !important;
}
.message-signature a {
font-size: 12px !important;
font-style: normal !important;
color: #bbb !important;
text-decoration: none !important;
}
.message .message-content a:hover {
transition: all 0.25s ease-in-out !important;
text-decoration: none !important;
color: #fff !important;
}
.message-footer .message-actionBar {
margin-top: 10px !important;
border-top: 1px solid #303030 !important;
padding-top: 20px !important;
}
/* QUOTE, VIESTIALUEET JA MUUT */
.bbCodeBlock {
font-size: 13px !important;
font-style: normal !important;
background-color: #111 !important;
margin: 1em 0 !important;
margin-top: 1em !important;
margin-right: 0px !important;
margin-bottom: 1em !important;
margin-left: 0px !important;
border-left: 3px solid #2DBF5B !important;
border-top-color: #111 !important;
border-right-color: #111 !important;
border-bottom-color: #111 !important;
}
.quoteContainer {
background-color: #111 !important;
}
.attribution {
border: 0px !important;
background-color: #111 !important;
font-size: 11px !important;
}
/* ET HUOMIOI JÄSENEN KOROSTUS */
.bbCodeBlock-title {
background: #151515 !important;
}
.message-cell .messageNotice {
font-size: 12px !important;
background-color: transparent !important;
color: #808080 !important;
border-left-style: none !important;
}
.messageNotice {
margin: 0px 0 !important;
padding: 0px 0px !important;
}
/* VIESTIPAINIKKEET */
.actionBar-action {
padding: 5px 9px 5px 9px !important;
margin-bottom: 5px !important;
border: 1px solid #222 !important;
background: #333 !important;
text-transform: uppercase !important;
}
.actionBar-set a {
text-decoration: none !important;
}
.actionBar-action:hover
{
transition: all 0.25s ease-in-out !important;
background: #555 !important;
border: 1px solid #222 !important;
}
.reaction--1 .reaction-text {
text-decoration: none !important;
}
/* VIESTIN VASTAUSKENTÄN ALAPAINIKKEET */
.formButtonGroup-extra {
padding-left: 8px !important;
}
.button {
border: 1px solid #222 !important;
background: #333 !important;
text-transform: uppercase !important;
}
.button a {
text-decoration: none !important;
}
.button:hover {
transition: all 0.25s ease-in-out !important;
background: #555 !important;
border: 1px solid #222 !important;
}
/* KÄYTTÄJÄTILI */
.menu-tabHeader .tabs-tab.is-active {
color: #3e4551;
border-color: #2DBF5B !important;
}
.tabs-tab {
font-size: 13px !important;
color: #fff !important;
text-transform: uppercase !important;
}
/* TILIN TIEDOT */
.p-title-value {
text-transform: uppercase !important;
}
.p-body-sideNavContent .block-minorHeader {
color: #cacaca !important;
}
.p-body-sideNavContent {
font-size: 13px !important;
text-transform: uppercase !important;
}
.blockLink:hover {
border-left: 3px solid #2DBF5B !important;
padding-left: 7px !important;
}
.blockLink.is-selected {
border-left: 3px solid #2DBF5B !important;
padding-left: 7px !important;
}
/* KÄVIJÖITÄ PAIKALLA NYT */
.block-tabHeader .tabs-tab.is-active {
border-bottom: 3px solid #2DBF5B !important;
}
/* ILMOITUKSET */
.menu-row.menu-row--highlighted {
border-left: 5px solid #2DBF5B !important;
background: #2f2f2f !important;
}
.menu-row .menu-row--separated .menu-row--clickable:hover {
border-left: 5px solid #2DBF5B !important;
}
.menu-footer-main, .menu-footer-opposite {
text-transform: uppercase !important;
}
.menu-footer-main a, .menu-footer-opposite a {
text-decoration: none !important;
}
/* TAGIT */
.tagItem {
font-size: 13px !important;
color: #d7d7d7 !important;
background: #333 !important;
border-style: none !important;
text-transform: uppercase !important;
}
.tagItem:hover {
font-size: 13px !important;
transition: all 0.25s ease-in-out !important;
background: #555 !important;
}
/* FOOTER */
.p-footer-custom .xb-footer-block .block-container {
background-color: #292929 !important;
}
Viimeksi muokattu:
living_death
★ Still alive ™
- Liittynyt
- 15.11.2016
- Viestejä
- 7 851
Kävikö kukaan testaamassa ja onko mitään parannettavaa?
- Liittynyt
- 12.12.2016
- Viestejä
- 1 948
Viestien välissä on minun mielestä turhaa väliä. Ei tarvitsisi olla pikseliäkään. Harmaan palkin kontrastiero riittää erottamaan viestit. Kannatan kaikenlaista tiivistämistä, joka vähentää scrollailua. Auttaa varsinkin mobiililaitteilla selatessa.Kävikö kukaan testaamassa ja onko mitään parannettavaa?
Alaosaan voisi lisätä hieman paddingia. Jos tulee avattua ketju ja siirryttyä alimpaan lukemattomaan viestiin, niin se ei tule sivun yläosaan, koska alhaalla ei ole vieritysvaraa.
Optio sivupalkin kokonaan piilottamiselle olisi toivottava. Vaikka sen laittaa kiinni, niin pomppaa silti välillä auki. Koen sen tarpeettomaksi.
Täytyy vielä testailla tabletin ja kännykän näytöllä.
Viimeksi muokattu:
- Liittynyt
- 28.10.2016
- Viestejä
- 799
Onko joku viritellyt stylishin uudella edgellä? Stylish asentuu nätisti ja väittää että living deathin teema on ladattuna kun menen katsomaan Stylishin kuvake -> ... -> Hal. tyylejä
mutta kun olen tällä sivustolla niin ei näy että olisi mitään teemoja sivulle asennettuna.
EDIT: Jos asennan suoraan stylishin ylävalikosta (esim. kleimon teeman) tälle sivustolle niin ne näköjään toimii.
EDIT2: @living_death näköjään piti ottaa sivuston perästä / pois niin lähti toimimaan.
mutta kun olen tällä sivustolla niin ei näy että olisi mitään teemoja sivulle asennettuna.
EDIT: Jos asennan suoraan stylishin ylävalikosta (esim. kleimon teeman) tälle sivustolle niin ne näköjään toimii.
EDIT2: @living_death näköjään piti ottaa sivuston perästä / pois niin lähti toimimaan.
Viimeksi muokattu:
- Liittynyt
- 28.10.2016
- Viestejä
- 799
Kävikö kukaan testaamassa ja onko mitään parannettavaa?
Tuo / pois perästä tosiaan minkä edellisessä viestissä pistin ja sitten oikealla ja vasemmalla aivan liikaa rakoa. Pidän puolikkaana sivuna tätä sivustoa itse niin nyt menee kyllä hukkaan ruututilaa teemallasi aivan liian paljon.
- Liittynyt
- 18.10.2016
- Viestejä
- 6 264
Hmm... En saa Stylus (Mozilla suosittelema) lisäosalla tätä toimimaan. Väittää koko ajan, että sivulle ei ole asennettu mitään teemaa. Stylish taas on kommentoitu Mozilla sivuilla sanoilla "not recommended add-on" ja lisäkommenttien perusteella saa kuvan, että sitä ei pidetä turvallisena.
- Liittynyt
- 17.10.2016
- Viestejä
- 2 402
Valitse Stylusista "Write style for: bbs.io-tech.fi" (huomaa valita se osa tuosta linkistä, jossa vinkki ilmoittaa "domain: bbs.io-tech.fi") ja kirjoita sinne copypastella tyylin tekstisisältö, jonka löydät living_deathin viestistä spoilerinapin takaa.
living_death
★ Still alive ™
- Liittynyt
- 15.11.2016
- Viestejä
- 7 851
Kopioi tämä ja luo uusi teema jos ei toimi.
Mulla sama juttu ja joudun tekemään aluksi uuden teeman, mutta sen jälkeen update toimii sieltä sivustolta.
Mulla sama juttu ja joudun tekemään aluksi uuden teeman, mutta sen jälkeen update toimii sieltä sivustolta.
Koodi:
/* @namespace url(http://www.w3.org/1999/xhtml); */
/* @-moz-document domain(bbs.io-tech.fi/)
{ */
/*
Name: TechBBS - XenForo Dark Theme 2020
Last updated: 03.03.2020
Author: living_death
*/
/*
Huom! Käytä tämän teeman pohjalla "Tumma teema (classic)" teemaa!
*/
/* FOORUMIN LEVEYDEN KAVENTAMINEN */
html .p-pageWrapper {
margin: 0 15%;
}
/* LOGO */
.p-header {
background: #141414 !important;
}
/* YLÄNAVIGOINTI */
.p-nav {
background: #212121 !important;
}
.p-nav-list .p-navEl.is-selected .p-navEl-link {
color: #212121 !important;
text-transform: uppercase !important;
background: #2DBF5B !important;
}
.p-nav-list .p-navEl {
text-transform: uppercase !important;
}
/* YLÄNAVIGOINTI, APUVALIKKO */
.p-sectionLinks {
font-size: 13px;
color: #fff;
background: #141414 !important;
border-bottom: 0px solid #666 !important;
padding: 5px 0px;
text-transform: uppercase !important;
}
.p-sectionLinks a:hover {
text-decoration: none !important;
}
/* FOORUMIN ALOITUSSIVU PAINIKKEET */
.button, a.button {
padding: 5px 9px 7px 9px !important;
margin-bottom: 5px !important;
border: 1px solid #222 !important;
background: #333 !important;
text-transform: uppercase !important;
}
.button, a.button a {
text-decoration: none !important;
}
.button, a.button:hover {
transition: all 0.25s ease-in-out !important;
background: #555 !important;
border: 1px solid #222 !important;
}
/* FOORUMIN ALOITUSSIVU */
.block-header {
background: #141414 !important;
border-style: none !important;
}
.block-container {
background: #141414 !important;
border-width: 0px !important;
border-style: none !important;
border-top-color: transparent !important;
border-right-color: transparent !important;
border-bottom-color: transparent !important;
border-left-color: transparent !important;
border-radius: 0px !important;
}
.node-body {
border-bottom: 0px !important;
margin-bottom: 1px !important;
border-top: 2px solid #333 !important;
border-bottom: 2px solid #111 !important;
border-radius: 5px !important;
}
.node-body:hover {
border-top: 2px solid #444 !important;
border-bottom: 2px solid #111 !important;
background-color: #333 !important;
border-radius: 5px !important;
transition: all 0.15s ease-in-out !important;
}
/* VIESTIKETJUN ALOITTAJAN IKONI OIKEALTA POIS */
.structItem-cell.structItem-cell--icon.structItem-cell--iconEnd {
display: none !important;
}
/* VIESTIKETJUJEN VASTAUKSIA JA KATSOTTU SOLU */
.structItem-cell.structItem-cell--meta {
width: 145px;
}
/* SEURAAMASI KESKUSTELUT */
.structItemContainer {
background: #212121 !important;
}
.structItemContainer .structItem {
border-style: none !important;
}
/* BREADCRUMBS */
.p-breadcrumbs {
background: #212121 !important;
border-style: none !important;
text-transform: uppercase !important;
}
/* SIVUPALKIN TOIMINTOPAINIKE */
#collapseSidebar {
padding: 5px 9px 7px 9px !important;
margin-bottom: 5px !important;
border: 1px solid #222 !important;
background: #333 !important;
text-transform: uppercase !important;
}
#collapseSidebar a {
text-decoration: none !important;
}
#collapseSidebar:hover {
transition: all 0.25s ease-in-out !important;
background: #555 !important;
border: 1px solid #222 !important;
}
/* HALLITSE SEURAAMIASI VIESTIKETJUJA PAINIKE */
.button.button--link {
padding: 5px 9px 7px 9px !important;
margin-bottom: 5px !important;
border: 1px solid #222 !important;
background: #333 !important;
text-transform: uppercase !important;
}
.button.button--link a {
text-decoration: none !important;
}
.button.button--link:hover {
transition: all 0.25s ease-in-out !important;
background: #555 !important;
border: 1px solid #222 !important;
}
.menu-header {
font-size: 13px !important;
background: #333 !important;
text-transform: uppercase !important;
border-bottom: 1px solid #282828;
}
.menu-linkRow {
text-transform: uppercase !important;
}
.menu-linkRow:hover {
border-left: 3px solid #2DBF5B !important;
text-transform: uppercase !important;
}
/* SIVUNAVIGOINTI */
.pageNav-page.pageNav-page--current {
background: #555 !important;
border: 1px solid #333 !important;
}
.pageNav-page {
background: #333 !important;
}
.pageNav-page:hover {
transition: all 0.25s ease-in-out !important;
background: #555 !important;
}
/* SIVUNAVIGOINTI, EDELLINEN JA SEURAAVA PAINIKKEET */
.pageNav-jump {
border: 1px solid #222 !important;
background: #333 !important;
text-transform: uppercase !important;
}
.pageNav-jump a {
text-decoration: none !important;
}
.pageNav-jump:hover {
transition: all 0.25s ease-in-out !important;
background: #555 !important;
border: 1px solid #222 !important;
}
/* UUDET VIESTIT ALUE */
.tabs--standalone {
background-color: #212121 !important;
border-style: none !important;
text-transform: uppercase !important;
}
.tabs--standalone .tabs-tab {
font-size: 13px !important;
}
.tabs--standalone a:hover {
transition: all 0.25s ease-in-out !important;
background: #555 !important;
}
.tabs--standalone .tabs-tab.is-active {
border-color: #2DBF5B !important;
font-size: 13px !important;
font-weight: 600 !important;
}
.block-filterBar {
background-color: #212121 !important;
border-style: none !important;
}
.block-filterBar .filterBar-filterToggle {
background-color: #333 !important;
}
.block-filterBar .filterBar-filterToggle:hover {
transition: all 0.25s ease-in-out !important;
background: #555 !important;
}
.block-filterBar .filterBar-menuTrigger:hover {
transition: all 0.25s ease-in-out !important;
background: #555 !important;
}
.block-row.block-row--separated {
border-style: none !important;
background: #212121 !important;
}
/* VIESTIALUEET, OTSIKKOPALKKI */
.message-header .message-attribution {
color: #ccc !important;
font-weight: 700 !important;
background: #333 !important;
}
/* VIESTIALUEET, OTSIKKOPALKIN ALAREUNUS */
.message-attribution {
border-bottom: 0px solid #282828;
}
/* VIESTIALUEET, ARTIKKELI */
.block--messages article.message {
background: #212121 !important;
border-color: #363636 !important;
border-style: none !important;
}
/* VIESTIALUEET, KÄYTTÄJÄTIETOKENTTÄ */
.message-cell.message-cell--user, .message-cell.message-cell--action {
color: #cacaca !important;
background: #2d2d2d !important;
border-style: none !important;
}
/* VIESTIALUEET, AVATARKENTTÄ */
.message-avatar {
background: #2d2d2d !important;
}
.avatar.avatar {
border-radius: 50% !important;
background-color: #2d2d2d !important;
}
/* VIESTIALUEET, ONLINE INDIKAATTORI AVATARIIN */
.message-avatar--online {
display: block !important;
}
/* UUSI VIESTI INDIKAATTORI */
.message-newIndicator {
color: #212121 !important;
background: #2CB658 !important;
border-style: none !important;
border-radius: 0px !important;
text-transform: uppercase !important;
}
/* VIESTIALUEET, KÄYTTÄJÄNIMIKENTTÄ */
.message-userDetails {
background-color: #2d2d2d !important;
}
/* VIESTIALUEET, ALLEKIRJOITUS */
.message-signature {
font-style: normal !important;
padding-top: 9px !important;
padding-bottom: 0px !important;
margin-top: 25px !important;
border-top: 1px solid #303030 !important;
font-size: 12px !important;
color: #808080 !important;
}
.message-signature a {
font-size: 12px !important;
font-style: normal !important;
color: #bbb !important;
text-decoration: none !important;
}
.message .message-content a:hover {
transition: all 0.25s ease-in-out !important;
text-decoration: none !important;
color: #fff !important;
}
.message-footer .message-actionBar {
margin-top: 10px !important;
border-top: 1px solid #303030 !important;
padding-top: 20px !important;
}
/* QUOTE, VIESTIALUEET JA MUUT */
.bbCodeBlock {
font-size: 13px !important;
font-style: normal !important;
background-color: #111 !important;
margin: 1em 0 !important;
margin-top: 1em !important;
margin-right: 0px !important;
margin-bottom: 1em !important;
margin-left: 0px !important;
border-left: 3px solid #2DBF5B !important;
border-top-color: #111 !important;
border-right-color: #111 !important;
border-bottom-color: #111 !important;
}
.quoteContainer {
background-color: #111 !important;
}
.attribution {
border: 0px !important;
background-color: #111 !important;
font-size: 11px !important;
}
/* ET HUOMIOI JÄSENEN KOROSTUS */
.bbCodeBlock-title {
background: #151515 !important;
}
.message-cell .messageNotice {
font-size: 12px !important;
background-color: transparent !important;
color: #808080 !important;
border-left-style: none !important;
}
.messageNotice {
margin: 0px 0 !important;
padding: 0px 0px !important;
}
/* VIESTIPAINIKKEET */
.actionBar-action {
padding: 5px 9px 5px 9px !important;
margin-bottom: 5px !important;
border: 1px solid #222 !important;
background: #333 !important;
text-transform: uppercase !important;
}
.actionBar-set a {
text-decoration: none !important;
}
.actionBar-action:hover {
transition: all 0.25s ease-in-out !important;
background: #555 !important;
border: 1px solid #222 !important;
}
.reaction--1 .reaction-text {
text-decoration: none !important;
}
/* VIESTIN VASTAUSKENTÄN ALAPAINIKKEET */
.formButtonGroup-extra {
padding-left: 8px !important;
}
.button {
border: 1px solid #222 !important;
background: #333 !important;
text-transform: uppercase !important;
}
.button a {
text-decoration: none !important;
}
.button:hover {
transition: all 0.25s ease-in-out !important;
background: #555 !important;
border: 1px solid #222 !important;
}
/* KÄYTTÄJÄTILI */
.menu-tabHeader .tabs-tab.is-active {
color: #3e4551;
border-color: #2DBF5B !important;
}
.tabs-tab {
font-size: 13px !important;
color: #fff !important;
text-transform: uppercase !important;
}
/* TILIN TIEDOT */
.p-title-value {
text-transform: uppercase !important;
}
.p-body-sideNavContent .block-minorHeader {
color: #cacaca !important;
}
.p-body-sideNavContent {
font-size: 13px !important;
text-transform: uppercase !important;
}
.blockLink:hover {
border-left: 3px solid #2DBF5B !important;
padding-left: 7px !important;
}
.blockLink.is-selected {
border-left: 3px solid #2DBF5B !important;
padding-left: 7px !important;
}
/* KÄVIJÖITÄ PAIKALLA NYT */
.block-tabHeader .tabs-tab.is-active {
border-bottom: 3px solid #2DBF5B !important;
}
/* ILMOITUKSET */
.menu-row.menu-row--highlighted {
border-left: 5px solid #2DBF5B !important;
background: #2f2f2f !important;
}
.menu-row .menu-row--separated .menu-row--clickable:hover {
border-left: 5px solid #2DBF5B !important;
}
.menu-footer-main, .menu-footer-opposite {
text-transform: uppercase !important;
}
.menu-footer-main a, .menu-footer-opposite a {
text-decoration: none !important;
}
/* SEURAAVAT VIESTIT ON LÄHETETTY KUN LATASIT VIESTIN ILMOITUS */
.message-cell.message-cell--alert {
font-size: 13px !important;
background: #555 !important;
padding: 5px !important;
}
/* VAROITUS */
.message-cell .messageNotice {
font-size: 13px !important;
color: #d7d7d7 !important;
background: #555 !important;
padding: 5px !important;
}
/* ALLA OLEVIA KESKUSTELUJA EI OLE PÄIVITETTY VIIMEISEN VIERAILUSI JÄLKEEN */
.structItem.structItem--note .structItem-cell {
font-size: 13px !important;
color: #d7d7d7 !important;
background: #555 !important;
padding: 5px !important;
}
/* TAGIT */
.tagItem {
font-size: 13px !important;
color: #d7d7d7 !important;
background: #333 !important;
border-style: none !important;
text-transform: uppercase !important;
}
.tagItem:hover {
font-size: 13px !important;
transition: all 0.25s ease-in-out !important;
background: #555 !important;
}
/* FOOTER */
.p-footer-custom .xb-footer-block .block-container {
background-color: #292929 !important;
}living_death
★ Still alive ™
- Liittynyt
- 15.11.2016
- Viestejä
- 7 851
Kamelin selkä katkesi äsken sivupalkin takia kun se pompsahtaa takaisin aina jossain vaiheessa vaikka sen on sulkenut, eli päivitetyssä teemassa poistettu sivupalkki kokonaan käytöstä turhakkeena.
Saa toki takaisin tarvittaessa kun kommentoi pois koodista rivit:
TechBBS - XenForo Dark Theme 2020
Saa toki takaisin tarvittaessa kun kommentoi pois koodista rivit:
Koodi:
/* SIVUPALKKI POIS (POMPPAA AINA MYÖHEMMIN TAKAISIN VAIKKA SEN SULKEE) */
.p-body-sidebar {
display: none !important;
}TechBBS - XenForo Dark Theme 2020
living_death
★ Still alive ™
- Liittynyt
- 15.11.2016
- Viestejä
- 7 851
Yli vuosi viimeisimmästä viestistä 
Onko mitään "parannuksia" meneillään kenelläkään?
Onko mitään "parannuksia" meneillään kenelläkään?
living_death
★ Still alive ™
- Liittynyt
- 15.11.2016
- Viestejä
- 7 851
Ei taida olla Xenhorossa vielä tukea valtion rautateihin VR 
- Liittynyt
- 17.10.2016
- Viestejä
- 2 940
Tyhmä kysymys, mutta miten hemmetissä tämän saa toimimaan? @living_death sigun linkin kautta menin ja "Style installed", mutta ei tämä kyllä muuttunut mihinkään? Ylempänä oli maininta, että jos ei pelaa niin poistaa pari riviä mutten kyllä tiedä miten tuota koodia pääsee muuttamaan 

living_death
★ Still alive ™
- Liittynyt
- 15.11.2016
- Viestejä
- 7 851
Laitan koko koodin tähän jakoon jos se auttaisi.Tyhmä kysymys, mutta miten hemmetissä tämän saa toimimaan? @living_death sigun linkin kautta menin ja "Style installed", mutta ei tämä kyllä muuttunut mihinkään? Ylempänä oli maininta, että jos ei pelaa niin poistaa pari riviä mutten kyllä tiedä miten tuota koodia pääsee muuttamaan
Koodi:
/* @namespace url(http://www.w3.org/1999/xhtml); */
/* @-moz-document domain(bbs.io-tech.fi/)
{ */
/*
Name: TechBBS - XenForo Dark Theme 2020
Last updated: 03.03.2020
Author: living_death
*/
/*
Huom! Käytä tämän teeman pohjalla "Tumma teema (classic)" teemaa!
*/
/* SIVUPALKKI POIS */
.p-body-sidebar {
display: none !important;
}
/* FOORUMIN LEVEYDEN KAVENTAMINEN */
html .p-pageWrapper {
margin: 0 15%;
}
/* LOGO */
.p-header {
background: #141414 !important;
}
/* YLÄNAVIGOINTI */
.p-nav {
background: #212121 !important;
}
.p-nav-list .p-navEl.is-selected .p-navEl-link {
color: #212121 !important;
text-transform: uppercase !important;
background: #2DBF5B !important;
}
.p-nav-list .p-navEl {
text-transform: uppercase !important;
}
/* YLÄNAVIGOINTI, APUVALIKKO */
.p-sectionLinks {
font-size: 13px;
color: #fff;
background: #141414 !important;
border-bottom: 0px solid #666 !important;
padding: 5px 0px;
text-transform: uppercase !important;
}
.p-sectionLinks a:hover {
text-decoration: none !important;
}
/* FOORUMIN ALOITUSSIVU PAINIKKEET */
.button, a.button {
padding: 5px 9px 7px 9px !important;
margin-bottom: 5px !important;
border: 1px solid #222 !important;
background: #333 !important;
text-transform: uppercase !important;
}
.button, a.button a {
text-decoration: none !important;
}
.button, a.button:hover {
transition: all 0.25s ease-in-out !important;
background: #555 !important;
border: 1px solid #222 !important;
}
/* FOORUMIN ALOITUSSIVU */
.block-header {
background: #141414 !important;
border-style: none !important;
}
.block-container {
background: #141414 !important;
border-width: 0px !important;
border-style: none !important;
border-top-color: transparent !important;
border-right-color: transparent !important;
border-bottom-color: transparent !important;
border-left-color: transparent !important;
border-radius: 0px !important;
}
.node-body {
border-bottom: 0px !important;
margin-bottom: 1px !important;
border-top: 2px solid #333 !important;
border-bottom: 2px solid #111 !important;
border-radius: 5px !important;
}
.node-body:hover {
border-top: 2px solid #444 !important;
border-bottom: 2px solid #111 !important;
background-color: #333 !important;
border-radius: 5px !important;
transition: all 0.15s ease-in-out !important;
}
/* VIESTIKETJUN ALOITTAJAN IKONI OIKEALTA POIS */
.structItem-cell.structItem-cell--icon.structItem-cell--iconEnd {
display: none !important;
}
/* VIESTIKETJUJEN VASTAUKSIA JA KATSOTTU SOLU */
.structItem-cell.structItem-cell--meta {
width: 145px;
}
/* SEURAAMASI KESKUSTELUT */
.structItemContainer {
background: #212121 !important;
}
.structItemContainer .structItem {
border-style: none !important;
}
/* BREADCRUMBS */
.p-breadcrumbs {
background: #212121 !important;
border-style: none !important;
text-transform: uppercase !important;
}
/* SIVUPALKIN TOIMINTOPAINIKE */
#collapseSidebar {
padding: 5px 9px 7px 9px !important;
margin-bottom: 5px !important;
border: 1px solid #222 !important;
background: #333 !important;
text-transform: uppercase !important;
}
#collapseSidebar a {
text-decoration: none !important;
}
#collapseSidebar:hover {
transition: all 0.25s ease-in-out !important;
background: #555 !important;
border: 1px solid #222 !important;
}
/* HALLITSE SEURAAMIASI VIESTIKETJUJA PAINIKE */
.button.button--link {
padding: 5px 9px 7px 9px !important;
margin-bottom: 5px !important;
border: 1px solid #222 !important;
background: #333 !important;
text-transform: uppercase !important;
}
.button.button--link a {
text-decoration: none !important;
}
.button.button--link:hover {
transition: all 0.25s ease-in-out !important;
background: #555 !important;
border: 1px solid #222 !important;
}
.menu-header {
font-size: 13px !important;
background: #333 !important;
text-transform: uppercase !important;
border-bottom: 1px solid #282828;
}
.menu-linkRow {
text-transform: uppercase !important;
}
.menu-linkRow:hover {
border-left: 3px solid #2DBF5B !important;
text-transform: uppercase !important;
}
/* SIVUNAVIGOINTI */
.pageNav-page.pageNav-page--current {
background: #555 !important;
border: 1px solid #333 !important;
}
.pageNav-page {
background: #333 !important;
}
.pageNav-page:hover {
transition: all 0.25s ease-in-out !important;
background: #555 !important;
}
/* SIVUNAVIGOINTI, EDELLINEN JA SEURAAVA PAINIKKEET */
.pageNav-jump {
border: 1px solid #222 !important;
background: #333 !important;
text-transform: uppercase !important;
}
.pageNav-jump a {
text-decoration: none !important;
}
.pageNav-jump:hover {
transition: all 0.25s ease-in-out !important;
background: #555 !important;
border: 1px solid #222 !important;
}
/* UUDET VIESTIT ALUE */
.tabs--standalone {
background-color: #212121 !important;
border-style: none !important;
text-transform: uppercase !important;
}
.tabs--standalone .tabs-tab {
font-size: 13px !important;
}
.tabs--standalone a:hover {
transition: all 0.25s ease-in-out !important;
background: #555 !important;
}
.tabs--standalone .tabs-tab.is-active {
border-color: #2DBF5B !important;
font-size: 13px !important;
font-weight: 600 !important;
}
.block-filterBar {
background-color: #212121 !important;
border-style: none !important;
}
.block-filterBar .filterBar-filterToggle {
background-color: #333 !important;
}
.block-filterBar .filterBar-filterToggle:hover {
transition: all 0.25s ease-in-out !important;
background: #555 !important;
}
.block-filterBar .filterBar-menuTrigger:hover {
transition: all 0.25s ease-in-out !important;
background: #555 !important;
}
.block-row.block-row--separated {
border-style: none !important;
background: #212121 !important;
}
/* VIESTIALUEET, OTSIKKOPALKKI */
.message-header .message-attribution {
color: #ccc !important;
font-weight: 700 !important;
background: #333 !important;
}
/* VIESTIALUEET, OTSIKKOPALKIN ALAREUNUS */
.message-attribution {
border-bottom: 0px solid #282828;
}
/* VIESTIALUEET, ARTIKKELI */
.block--messages article.message {
background: #212121 !important;
border-color: #363636 !important;
border-style: none !important;
}
/* VIESTIALUEET, KÄYTTÄJÄTIETOKENTTÄ */
.message-cell.message-cell--user, .message-cell.message-cell--action {
color: #cacaca !important;
background: #2d2d2d !important;
border-style: none !important;
}
/* VIESTIALUEET, AVATARKENTTÄ */
.message-avatar {
background: #2d2d2d !important;
}
.avatar.avatar {
border-radius: 50% !important;
background-color: #2d2d2d !important;
}
/* VIESTIALUEET, ONLINE INDIKAATTORI AVATARIIN */
.message-avatar--online {
display: block !important;
}
/* UUSI VIESTI INDIKAATTORI */
.message-newIndicator {
color: #212121 !important;
background: #2CB658 !important;
border-style: none !important;
border-radius: 0px !important;
text-transform: uppercase !important;
}
/* VIESTIALUEET, KÄYTTÄJÄNIMIKENTTÄ */
.message-userDetails {
background-color: #2d2d2d !important;
}
/* VIESTIALUEET, ALLEKIRJOITUS */
.message-signature {
font-style: normal !important;
padding-top: 9px !important;
padding-bottom: 0px !important;
margin-top: 25px !important;
border-top: 1px solid #303030 !important;
font-size: 12px !important;
color: #808080 !important;
}
.message-signature a {
font-size: 12px !important;
font-style: normal !important;
color: #bbb !important;
text-decoration: none !important;
}
.message .message-content a:hover {
transition: all 0.25s ease-in-out !important;
text-decoration: none !important;
color: #fff !important;
}
.message-footer .message-actionBar {
margin-top: 10px !important;
border-top: 1px solid #303030 !important;
padding-top: 20px !important;
}
/* QUOTE, VIESTIALUEET JA MUUT */
.bbCodeBlock {
font-size: 13px !important;
font-style: normal !important;
background-color: #111 !important;
margin: 1em 0 !important;
margin-top: 1em !important;
margin-right: 0px !important;
margin-bottom: 1em !important;
margin-left: 0px !important;
border-left: 3px solid #2DBF5B !important;
border-top-color: #111 !important;
border-right-color: #111 !important;
border-bottom-color: #111 !important;
}
.quoteContainer {
background-color: #111 !important;
}
.attribution {
border: 0px !important;
background-color: #111 !important;
font-size: 11px !important;
}
/* ET HUOMIOI JÄSENEN KOROSTUS */
.bbCodeBlock-title {
background: #151515 !important;
}
.message-cell .messageNotice {
font-size: 12px !important;
background-color: transparent !important;
color: #808080 !important;
border-left-style: none !important;
}
.messageNotice {
margin: 0px 0 !important;
padding: 0px 0px !important;
}
/* VIESTIPAINIKKEET */
.actionBar-action {
padding: 5px 9px 5px 9px !important;
margin-bottom: 5px !important;
border: 1px solid #222 !important;
background: #333 !important;
text-transform: uppercase !important;
}
.actionBar-set a {
text-decoration: none !important;
}
.actionBar-action:hover {
transition: all 0.25s ease-in-out !important;
background: #555 !important;
border: 1px solid #222 !important;
}
.reaction--1 .reaction-text {
text-decoration: none !important;
}
/* VIESTIN VASTAUSKENTÄN ALAPAINIKKEET */
.formButtonGroup-extra {
padding-left: 8px !important;
}
.button {
border: 1px solid #222 !important;
background: #333 !important;
text-transform: uppercase !important;
}
.button a {
text-decoration: none !important;
}
.button:hover {
transition: all 0.25s ease-in-out !important;
background: #555 !important;
border: 1px solid #222 !important;
}
/* KÄYTTÄJÄTILI */
.menu-tabHeader .tabs-tab.is-active {
color: #3e4551;
border-color: #2DBF5B !important;
}
.tabs-tab {
font-size: 13px !important;
color: #fff !important;
text-transform: uppercase !important;
}
/* TILIN TIEDOT */
.p-title-value {
text-transform: uppercase !important;
}
.p-body-sideNavContent .block-minorHeader {
color: #cacaca !important;
}
.p-body-sideNavContent {
font-size: 13px !important;
text-transform: uppercase !important;
}
.blockLink:hover {
border-left: 3px solid #2DBF5B !important;
padding-left: 7px !important;
}
.blockLink.is-selected {
border-left: 3px solid #2DBF5B !important;
padding-left: 7px !important;
}
/* KÄVIJÖITÄ PAIKALLA NYT */
.block-tabHeader .tabs-tab.is-active {
border-bottom: 3px solid #2DBF5B !important;
}
/* ILMOITUKSET */
.menu-row.menu-row--highlighted {
border-left: 5px solid #2DBF5B !important;
background: #2f2f2f !important;
}
.menu-row .menu-row--separated .menu-row--clickable:hover {
border-left: 5px solid #2DBF5B !important;
}
.menu-footer-main, .menu-footer-opposite {
text-transform: uppercase !important;
}
.menu-footer-main a, .menu-footer-opposite a {
text-decoration: none !important;
}
/* SEURAAVAT VIESTIT ON LÄHETETTY KUN LATASIT VIESTIN ILMOITUS */
.message-cell.message-cell--alert {
font-size: 13px !important;
background: #555 !important;
padding: 5px !important;
}
/* VAROITUS */
.message-cell .messageNotice {
font-size: 13px !important;
color: #d7d7d7 !important;
background: #555 !important;
padding: 5px !important;
}
/* ALLA OLEVIA KESKUSTELUJA EI OLE PÄIVITETTY VIIMEISEN VIERAILUSI JÄLKEEN */
.structItem.structItem--note .structItem-cell {
font-size: 13px !important;
color: #d7d7d7 !important;
background: #555 !important;
padding: 5px !important;
}
/* TAGIT */
.tagItem {
font-size: 13px !important;
color: #d7d7d7 !important;
background: #333 !important;
border-style: none !important;
text-transform: uppercase !important;
}
.tagItem:hover {
font-size: 13px !important;
transition: all 0.25s ease-in-out !important;
background: #555 !important;
}
/* FOOTER */
.p-footer-custom .xb-footer-block .block-container {
background-color: #292929 !important;
}Uutiset
-
Fractal julkaisi uudet Pop 2 Air -kotelomallit
21.1.2026 20:50
-
be quiet! tuo myyntiin ensimmäiset pelihiirensä
21.1.2026 19:29
-
OnePlus kiistää uutisoidut tiedot yrityksen alasajosta: ”nykyinen liiketoiminta jatkuu normaalisti”
21.1.2026 17:25
-
Keskusmuistin hinta nousi pilviin, nyt vuorossa SSD – Näkyy jo Suomen hinnoissa
21.1.2026 12:24
-
Harrastaja paketoi PlayStation 5:n, Xbox Series X:n ja Switch 2:n yksiin kuoriin
21.1.2026 05:43
Uusimmat viestit
-
-
-
-
Pariutumisen haasteet nykypäivänä ja sen vaikutukset
- Viimeisin: eskoasko45
-