- Liittynyt
- 16.10.2016
- Viestejä
- 543
Zapierilla varmasti onnistuu. Heillä on myös free tier. Facebook + Google Calendar Integrations
Tuonkin eilen löysin ja pitkään kaivelin.Zapierilla varmasti onnistuu. Heillä on myös free tier. Facebook + Google Calendar Integrations
Tulipahan kysyttyäkin Zapierilta...Zapier support sanoi:Thanks for getting in touch today. Unfortunately there is no longer a "New Event" trigger as Facebook as deprecated the corresponding API endpoint.

Mitään ideaa miksi Node servu kaatuu n. 30min / 1h jälkeen? Ainoat Sockettiin liittyvät on tässä ja jotain on vialla ilmeisesti.

No tuskin se mitää yhteyttä saa aikaiseksi, jos ei ole minne yhdistää.Onko muuten normaalia, että vaikka koko Unreal ei ole päällä, ja mitään mahdollisuutta ottaa socket yhteyttä niin silti tämä serveri saa otettua yhteyden johonkin?

nyt kun handläät ton errorin niin ei pitäs kilahtaa tuon node instanssin, se vaan loggaa errorin ja jatkaa kuuntelua.Annan olla tuon päällä, otan aikaa ja katson milloin kaatuu

Olisi loistavaa! Ainakin hyvä alku. Pistän raporttia mitä error tuo tullessaanNo tuskin se mitää yhteyttä saa aikaiseksi, jos ei ole minne yhdistää.
Toinen asia on sitten se että, varmistuuko tuo socketti yhteydestä, eli voihan se kuvitella kuuntelevansa olematonta sockettia.
nyt kun handläät ton errorin niin ei pitäs kilahtaa tuon node instanssin, se vaan loggaa errorin ja jatkaa kuuntelua.
luultavasti olen väärrässä, mutta tuurilla joskus
Noi "Deprecated" funkkarit yleensä kyllä toimii ihan hyvin, harvoin niitä poistetaan kokonaan.Siinä näkyy alussa "Deprecated createSecurePair. Viittaako, että yrittää luoda suojattua, mutta pyytää tekemään se toisennimisellä metodilla. Tai jotain... Silloin se voisi jäädä odottamaan vastausta, joka laukeaa timeouttiin.
Nimimerkillä "Asiaa tuntematon".
Näkyy muuttuneen versiossa:
Class: SecurePair#
- Added in: v0.3.2Deprecated since: v0.11.3
Class: tls.TLSSocket#
- Added in: v0.11.4
Eli ympäristösi on muuttunut.
En ole ikinä JS:llä joutunut svg:tä manipuloimaan, mutta olisiko tästä jotain apua: Using Javascript with SVG ?Osaako joku sanoa, että miten saisin tällä https://svgjs.com/ kirjastolla käännettyä SVG:ssä tiettyä osaa?
Sanotaan vaikka, että kyse on G elementistä IDllä spinner.
SVG ladataan suoraan html sekaan backendissä ja toistaiseksi olen käyttänyt ko. kirjaston adopt funktiota, jota kutsun, kun document.ready jälkeen.
Ei meinaa tulla yhtään mitään. En pääse millään kiinni em. spinner elementtiin SVG sisässä, jota voisin sitten helposti käännellä rotate-metodia kutsumalla.
Juu, siis jQueryllä pääsen nopeasti kiinni ja muokkaamaan, mutta olisin halunnut käyttää tuota kirjastoa, kun siinä on tietyt ongelmat ratkottu valmiiksi.En ole ikinä JS:llä joutunut svg:tä manipuloimaan, mutta olisiko tästä jotain apua: Using Javascript with SVG ?
Etenkin kohdasta "Getting an element" alkaen.
Tätä hieman pohdiskelin. En kuitenkaan jaksanut uskoa, koska siinä oli niitä eri menetelmiä tuoda SVG:tä.Äkkiseltään näyttäisi, että tuossa kirjastossa ei ole tukea valmiin SVG:n muokkaamiselle vaan pelkästään tuon kirjaston avulla luotujen.
Testasitko tätä: Referencing ?Tätä hieman pohdiskelin. En kuitenkaan jaksanut uskoa, koska siinä oli niitä eri menetelmiä tuoda SVG:tä.
Mene ja tiedä...
SVG.get()-funktiolla kenties? Näin ikkään: SVG.Rect - JSFiddleOsaako joku sanoa, että miten saisin tällä https://svgjs.com/ kirjastolla käännettyä SVG:ssä tiettyä osaa?
Sanotaan vaikka, että kyse on G elementistä IDllä spinner.
SVG ladataan suoraan html sekaan backendissä ja toistaiseksi olen käyttänyt ko. kirjaston adopt funktiota, jota kutsun, kun document.ready jälkeen.
Ei meinaa tulla yhtään mitään. En pääse millään kiinni em. spinner elementtiin SVG sisässä, jota voisin sitten helposti käännellä rotate-metodia kutsumalla.
import React, { Component } from 'react';
export default class App extends Component {
render() {
return (
<div className="App">
<MyCustomInput
name={'email'}
type={'email'}
veryCustomProp={() => 'something'}
/>
</div>
);
}
}
class MyCustomInput extends Component {
constructor(props) {
super(props);
this.state = {};
}
componentDidMount() {
this.props.veryCustomProp();
}
render() {
let { veryCustomProp, ...rest } = this.props;
return <input className="cutomInput" {...rest} />;
}
} render() {
return <input className="cutomInput" {...this.props} />;
} op = Convert.ToInt32(Console.ReadLine());
switch (op)
{
case 1:
result = a + b;
switchConfirm = true;
break;
case 2:
result = a - b;
switchConfirm = true;
break;
case 3:
result = a * b;
switchConfirm = true;
break;
case 4:
result = a / b;
switchConfirm = true;
break;
default:
Console.WriteLine($"An unexpected input ({op}), pick again ");
break;
}
Console.WriteLine($"{a.ToString()} {op} {b.ToString()} = {result.ToString}");miten olis array ops = ['?','+','-','*','/'] ja tulosta sitte vaan ops[op]Taas tyhmä kysymys eli mulla on perus laskin switchillä, joka ottaa vastaan vastaan numeron jonka perusteella tehdään case. Ongelmana on, etten haluu kirjotella jokasta tulosta erikseen eli tyyliin kuin toi vikan rivin tulostus, mutta op-muuttuja on tolla koodilla siis numero (1-4) koska se on mitä syötetään. Voiko noille caseille antaa samalla jonku stringin tulostusta vai miltä kantilta tota pitäs kattoo.
Eli jos syöttää 1 niin output: a 1 b = ab, kun tarkotuksena ois tietty tulostaa a + b = abKoodi:op = Convert.ToInt32(Console.ReadLine()); switch (op) { case 1: result = a + b; switchConfirm = true; break; case 2: result = a - b; switchConfirm = true; break; case 3: result = a * b; switchConfirm = true; break; case 4: result = a / b; switchConfirm = true; break; default: Console.WriteLine($"An unexpected input ({op}), pick again "); break; } Console.WriteLine($"{a.ToString()} {op} {b.ToString()} = {result.ToString}");
Ellei puhuta hyvin isoista ehtomääristä, voisi ainakin kuvitella nopeuden olevan molemmissa samaa luokkaa. Toki jos on suorituskykykriittinen osa, lienee turha lähteä spekuloimaan vaan kannattaa suosiolla mitata suorituskyky ja tehdä valinta sen perusteella. Tosin lähtökohtaisesti voisi kuvitella, ettei missään tiukassa silmukassa kannattaisi ainakaan luoda toistuvasti "switch-oliota" varsinkaan, jos ehtomäärä on iso. Joka tapauksessa ellet tiedät tarvitsevasi kaikkea mahdollista suorituskykyä, silläkään ei liene väliä - eli ei kannata optimoida ennenaikaisesti. Siisteys riippuu vähän siitä, mitä tarkalleen ottaen tekee ja miten. Itse näkisin, että molemmissa on puolensa siisteyden kannalta. Kirjoittamallahan tuon näkee helpoiten.Justiin tänään tutkailin erästä JS sovellusta, joka sisälsi paljon/piiiitkiä switch ehtolauseita.
Eroaako ne mitenkään esim. objektin käytöstä? Nopeus, siisteys, jtn muuta?
Itse olisin varmaan tehnyt objektin, josta vain avaimella noudan halutun arvon...
Justiin tänään tutkailin erästä JS sovellusta, joka sisälsi paljon/piiiitkiä switch ehtolauseita.
Eroaako ne mitenkään esim. objektin käytöstä? Nopeus, siisteys, jtn muuta?
Itse olisin varmaan tehnyt objektin, josta vain avaimella noudan halutun arvon...
>>> from pyfund.words import *
>>> words
<module 'pyfund.words' from '.\\pyfund\\words.py'>
>>> words.print_items([1,2,3,"lalala"])
Traceback (most recent call last):
File "<stdin>", line 1, in <module>
AttributeError: module 'pyfund.words' has no attribute 'print_items'from pyfund.words import print_items
def main():
print_items([1,2,3,"lalala"])
if __name__ == '__main__':
main()>>> from PythonTraining import *
Traceback (most recent call last):
File "<stdin>", line 1, in <module>
File ".\PythonTraining.py", line 1, in <module>
from pyfund.words import print_items
ImportError: cannot import name 'print_items'Tulee ekana mieleen se, että sulta puuttuu __init__.py tiedosto sieltä kansiosta jossa se moduuli on, lukase lisää täältä 6. Modules — Python 3.7.2 documentationMiten pythonin moduleita kuuluisi importtaa? Tein Visual Studiolla testiksi projektin missä juuressa on "PythonTraining.py" tiedosto ja alihakemiston pyfund minne loin tiedoston words.py
Avasin interactive windowin ja ajoin siellä:
Vastaavanlaisesti laitoin tuohon juuressa olevaan tiedostoon koodin:Koodi:>>> from pyfund.words import * >>> words <module 'pyfund.words' from '.\\pyfund\\words.py'> >>> words.print_items([1,2,3,"lalala"]) Traceback (most recent call last): File "<stdin>", line 1, in <module> AttributeError: module 'pyfund.words' has no attribute 'print_items'
Ja sitten interactive windowissa:Koodi:from pyfund.words import print_items def main(): print_items([1,2,3,"lalala"]) if __name__ == '__main__': main()
Koodi:>>> from PythonTraining import * Traceback (most recent call last): File "<stdin>", line 1, in <module> File ".\PythonTraining.py", line 1, in <module> from pyfund.words import print_items ImportError: cannot import name 'print_items'
Tuohan se näemmä oli. Onko Pythonissa tarkoitus, että moduuleita kutsutaan "moduuli.main()" vai pitäisikö pelkkä "moduuli" toimia?Tulee ekana mieleen se, että sulta puuttuu __init__.py tiedosto sieltä kansiosta jossa se moduuli on, lukase lisää täältä 6. Modules — Python 3.7.2 documentation
Jos laitatTuohan se näemmä oli. Onko Pythonissa tarkoitus, että moduuleita kutsutaan "moduuli.main()" vai pitäisikö pelkkä "moduuli" toimia?
import moduulifrom moduuli import mainTänks. Ilmeisesti tarkoitus on aina käyttää tuota:Jos laitat
niin sieltä kutsutaan moduuli.main()Koodi:import moduuli
mutta jos importtaat eksplisiittisesti mainin, eli
niin sitten voit kutsua moduulista sitä mainia pelkästään main() , jos ymmärsin oikein mitä kysytKoodi:from moduuli import main
Tosin, jollei moduulin ole tarkoitus pyöriä yksinään, niin se ei sitä mainia tarvitse. Tai en ole koskaan kutsunut toisen moduulin mainia toisesta, ainoastaan luokkia(oliota) tai funktioita.
import modulefrom pillow import PIL
from threading import ThreadEi ole aina tarkoitus käyttää tuota.Tänks. Ilmeisesti tarkoitus on aina käyttää tuota:
Tyyliä?Koodi:import module
from PIL import Image
from threading import Threadfrom flask import Blueprint, render_template, redirect, url_for, request, flashfrom moduuli import *Riippuu vähän keneltä kysyy, mutta kai suositus on, että eksplisiittisesti importataan. Tosin, itse käytän import moduuli -tapaa, niin tietää mistä moduulista kutsuu funktiota. Tai ainakin itselläni helpottaa debuggaamista. Toki jos on monta eri moduulia, missä samannimiä funktioita, esim. read(), niin sitten voi tehdä näin (muistaakseni):Tänks. Ilmeisesti tarkoitus on aina käyttää tuota:
Tyyliä?Koodi:import module
from moduuli_1 import read as read_1
from moduuli_2 import read as read_2
#koodia
read_1()
read_2()Ei tästä nyt ota tolkkua. Mihin kieleen sitä kannattaisi ryhtyä?Millä perustalla nykyään kannattaa toteuttaa web-sovelluksen back end?

<!DOCTYPE html>
<html>
<head>
<title>Kartta</title>
<!-- Styles -->
<link rel="stylesheet" href="styles/styles.css" />
<!-- Leaflet -->
<link rel="stylesheet" href="js/leaflet/leaflet.css" />
<script src="js/leaflet/leaflet.js"></script>
<!-- Meta -->
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
</head>
<body>
<div id="mapContainer">
<script>
var myMap = L.map('mapContainer', {
center: [51.170229, 1.491668],
zoom: 10,
crs: L.CRS.EPSG3857
});
var wmsLayer = L.tileLayer.wms('http://192.168.1.186:8080/geoserver/ows?', {
layers: 'taustakartta:taustakartta'
}).addTo(myMap);
var marker = L.marker([60.170573, 24.941650]).bindTooltip("Tooltip", {permanent: true}).addTo(myMap);
/*
var wmsLayer = L.tileLayer.wms('https://demo.boundlessgeo.com/geoserver/ows?', {
layers: 'ne:ne'
}).addTo(myMap);
*/
var popup = L.popup();
function onMapClick(e) {
popup
.setLatLng(e.latlng)
.setContent("You clicked the map at " + e.latlng.toString())
.openOn(myMap);
}
myMap.on('click', onMapClick);
</script>
</div>
</body>
</html>

Tämän takia näitä pyöritetäänkin nykään containereissa... Mitä tulee bäkkärikieliin niin jos valitsee Node, Python tai Go niin ei ihan hirveän metsään mene.Mutta aina tuntuu olevan aivan hemmetin takkusta näiden kanssa.
Nimim. juuri koitin asentaa yhden node sovelluksen, niin eihän se edes onnistunut Windowsissa "file name too long"
Jos se nyt C:n juureen asentaa, niin ehkä onnistuu...Juu, en ole asentamassa.
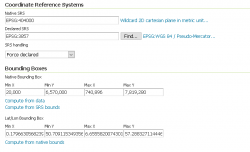
Mistään mitään tietämättä, voiko tämä https://i.gyazo.com/a34a1f1800d782c8e9db2d145f5de4e6.png olla syyllinenPienoinen ongelma saada Leaflet ja GeoServer puhumaan samaa kieltä.
Eli GeoServer tarjoaa WMS-palveluna MML:n 1:320 000 -taustakartan Leafletille. Leafletiin on lisätty kuvan oikeassa yläkulmassa näkyvä nasta, jonka pitäisi olla Helsingin kohdilla. Jostain syystä se ei ole.
Jos karttaa klikkaa Helsingin kohdalta, niin saadaan koordinaatti, joka sijaitsee oikeasti Alankomaiden ja Belgian rajalla, ei siis Helsingissä. Spoilerissa on kommenttiblokissa toinen WMS-tarjoaja, jonka karttapohjalla nasta näkyy oikeassa paikassa.
GeoServerin pohjakarttatasoon ei ole tehty muita muutoksia kuin toisessa kuvat näkyvät.
En kyllä yhtää ymmärrä mitä tarkoitat tässä? Avaas vähän.Sinällään ohjelmointia liippaava kysymys tahi kommentti, kun esim. Google Drivessa ei voi erottaa linkkisolusta pelkkää URLia.
Kuitenkin, kun viet kursorin päälle, niin kummasti osaa tooltipsissä esittää URLin.
Sama vaivaa Exceliä ja pitää viritellä skriptit, että onnistuu - ehkä.
Eikä ainakaan Drivessa onnistunut Googlesta löytyneiden ohjeiden avulla ja funktion jälkeen solu on tyhjä.
Tuntuisi, että tällainen olisi aika built-in, mutta ei ilmeisesti...
Kyllä tämä linkin skripti toimii ainakin uuteen tyhjään Google Sheetiin. Tiedä sitten mikä se sinun tiedostosi on, joku importattu Excel?Kuukkeloimalla löydetty skriptikään ei näytä toimivan enää ja palauttaa tyhjän vastauksen.
Joku muukin voisi toki testata: Extract URLs or Link Text from a Google Sheets Cell - BetterCloud Monitor
=HYPERLINK("https://www.google.com/","Testi linkki")No se on aika tavanomaista, että linkkiteksti eroaa urlista, ja tässä on kyse niiden erottamisesta omiksi soluiksi.Nyt en kyllä minäkään ymmärrä mistä tässä puhutaan.
Siis haluat hakea linkin jostain google sheets -dokumentin solusta, jossa on muutakin tietoa URL:n lisäksi? Voitko laittaa screenshotin?
Jep, Excelistä kopioitu, jolloin ei näytä olevan sitä kaavaa. (HTML-sivuhan se google taulukko on, jolloin siinä voi olla erityyppisiä linkkiratkaisuja)Kyllä tämä linkin skripti toimii ainakin uuteen tyhjään Google Sheetiin. Tiedä sitten mikä se sinun tiedostosi on, joku importattu Excel?
Kun valitset sen linkin sisältävän solun, niin mitä formula-kentässä näkyy? Pitäisi olla tyyllin:Koodi:=HYPERLINK("https://www.google.com/","Testi linkki")
Jonkinlainen ratkaisu:Pienoinen ongelma saada Leaflet ja GeoServer puhumaan samaa kieltä.
Eli GeoServer tarjoaa WMS-palveluna MML:n 1:320 000 -taustakartan Leafletille. Leafletiin on lisätty kuvan oikeassa yläkulmassa näkyvä nasta, jonka pitäisi olla Helsingin kohdilla. Jostain syystä se ei ole.
Jos karttaa klikkaa Helsingin kohdalta, niin saadaan koordinaatti, joka sijaitsee oikeasti Alankomaiden ja Belgian rajalla, ei siis Helsingissä. Spoilerissa on kommenttiblokissa toinen WMS-tarjoaja, jonka karttapohjalla nasta näkyy oikeassa paikassa.
GeoServerin pohjakarttatasoon ei ole tehty muita muutoksia kuin toisessa kuvat näkyvät.
Koodi:<!DOCTYPE html> <html> <head> <title>Kartta</title> <!-- Styles --> <link rel="stylesheet" href="styles/styles.css" /> <!-- Leaflet --> <link rel="stylesheet" href="js/leaflet/leaflet.css" /> <script src="js/leaflet/leaflet.js"></script> <!-- Meta --> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> </head> <body> <div id="mapContainer"> <script> var myMap = L.map('mapContainer', { center: [51.170229, 1.491668], zoom: 10, crs: L.CRS.EPSG3857 }); var wmsLayer = L.tileLayer.wms('http://192.168.1.186:8080/geoserver/ows?', { layers: 'taustakartta:taustakartta' }).addTo(myMap); var marker = L.marker([60.170573, 24.941650]).bindTooltip("Tooltip", {permanent: true}).addTo(myMap); /* var wmsLayer = L.tileLayer.wms('https://demo.boundlessgeo.com/geoserver/ows?', { layers: 'ne:ne' }).addTo(myMap); */ var popup = L.popup(); function onMapClick(e) { popup .setLatLng(e.latlng) .setContent("You clicked the map at " + e.latlng.toString()) .openOn(myMap); } myMap.on('click', onMapClick); </script> </div> </body> </html>


PROJCS["ETRS89 / TM35FIN(E,N)",GEOGCS["ETRS89",DATUM["European_Terrestrial_Reference_System_1989",SPHEROID["GRS 1980",6378137,298.257222101,AUTHORITY["EPSG","7019"]],TOWGS84[0,0,0,0,0,0,0],AUTHORITY["EPSG","6258"]],PRIMEM["Greenwich",0,AUTHORITY["EPSG","8901"]],UNIT["degree",0.0174532925199433,AUTHORITY["EPSG","9122"]],AUTHORITY["EPSG","4258"]],PROJECTION["Transverse_Mercator"],PARAMETER["latitude_of_origin",0],PARAMETER["central_meridian",27],PARAMETER["scale_factor",0.9996],PARAMETER["false_easting",500000],PARAMETER["false_northing",0],UNIT["metre",1,AUTHORITY["EPSG","9001"]],AXIS["Easting",EAST],AXIS["Northing",NORTH],AUTHORITY["EPSG","3067"]]Jos ei omista Exceliä ja haluaisi käyttää Googlen tuotteita monestakin perustellusta syystä, niin ei onnistu.
Ei onnistu, vaikka Google Sheets itsessään tunnistaa linkitetun solun ja sen osoitteen, niin solun tekstiä ja linkkiä ei saa erotettua toisistaan.
Kuukkeloimalla löydetty skriptikään ei näytä toimivan enää ja palauttaa tyhjän vastauksen.
Joku muukin voisi toki testata: Extract URLs or Link Text from a Google Sheets Cell - BetterCloud Monitor
/**
* Returns the URL of a hyperlinked cell, if it's entered with hyperlink command.
* Supports ranges
* @param {A1} reference Cell reference
* @customfunction
*/
function linkURL(reference) {
var sheet = SpreadsheetApp.getActiveSheet();
var formula = SpreadsheetApp.getActiveRange().getFormula();
var args = formula.match(/=\w+\((.*)\)/i);
try {
var range = sheet.getRange(args[1]);
}
catch(e) {
throw new Error(args[1] + ' is not a valid range');
}
var formulas = range.getFormulas();
var output = [];
for (var i = 0; i < formulas.length; i++) {
var row = [];
for (var j = 0; j < formulas[0].length; j++) {
var url = formulas[i][j].match(/=hyperlink\("([^"]+)"/i);
row.push(url ? url[1] : '');
}
output.push(row);
}
return output
}import React from 'react';
import { shallow } from 'enzyme';
import Adapter from 'enzyme-adapter-react-16';Kai sulla on depsuna tuotu enzyme package.jsoniin?Yritän pientä create-react-app ohjelmaa testailla Jestillä ja Enzymellä, joka on aivan uusi tuttavuus mutta ei kelpaa. Antaa errorin: Cannot find module 'enzyme' from 'tester.test.js'
Vai pitääkö luoda jotain setuppifiluja, kun dokumentaatiossa puhutaan sellasista. Installation · EnzymeKoodi:import React from 'react'; import { shallow } from 'enzyme'; import Adapter from 'enzyme-adapter-react-16';
Missäs tää Jestin konffifilu sitten löytyy, vai pitääkö se ite luoda? Oon siis aivan pihalla reactista, testaamisesta sitte puhumattakaan. Yritän noita dokumentaatioita seurata, mutta mikään ei tunnu toimivan.Kai sulla on depsuna tuotu enzyme package.jsoniin?
Ja kyllä se taitaa vaatia ton setupin myös. Jestin konffifiluun sitten kerrot sen olemassaolosta.