Moi.
Olisi ongelmana saada palautettua objektin funktion arvo niin, että sen saisi tulostettua myös HTML documenttiin?
Ohjelmassa olen luonut objektin, joka saa syötettyinä arvoina (kohdenumeron, osoitteen, postinumeron, hinta, pintaAla => x, y, z, a, b) sekä sille tulostaOlionTiedot: function() -return 'Kohdenumero: ' + this.kohdenumero ... Juuri tämän olion funktion tiedot haluaisin palauttaa?
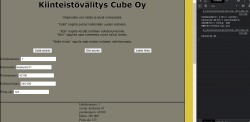
Älkää kiinnittäkö huomiota sivun graafiseen julkiasuun
Liitteenä kuvat:
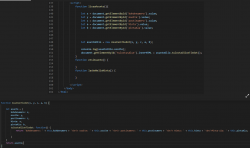
1. html_script = html script osuus
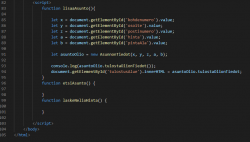
2. funktio_js = aliohjelma (objekti, jota yritän palauttaa ja tulostaa)
3. web_kuva_virhe = console.log(asuntoOlio.osoite);
4. web_kuva_virhe = console.log(asuntoOlio.tulostaOlionTiedot());
Olisi ongelmana saada palautettua objektin funktion arvo niin, että sen saisi tulostettua myös HTML documenttiin?
Ohjelmassa olen luonut objektin, joka saa syötettyinä arvoina (kohdenumeron, osoitteen, postinumeron, hinta, pintaAla => x, y, z, a, b) sekä sille tulostaOlionTiedot: function() -return 'Kohdenumero: ' + this.kohdenumero ... Juuri tämän olion funktion tiedot haluaisin palauttaa?
Älkää kiinnittäkö huomiota sivun graafiseen julkiasuun
Liitteenä kuvat:
1. html_script = html script osuus
2. funktio_js = aliohjelma (objekti, jota yritän palauttaa ja tulostaa)
3. web_kuva_virhe = console.log(asuntoOlio.osoite);
4. web_kuva_virhe = console.log(asuntoOlio.tulostaOlionTiedot());
Liitteet
Viimeksi muokattu:






 Miten se on mahdollista
Miten se on mahdollista